
This article mainly introducesJSA simple method to implement array deduplication, involving traversal, judgment and assignment operations of javascript arrays. The code is very simple and easy to understand, and has certain reference value. Friends in need You can refer to the following
The example of this article describes the simple method of deduplicating arrays in JS. Share it with everyone for your reference, the details are as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>JS数组去重</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script>
var arr = [678, 4, 4, 4, 4, 5, 6, 7, 8, 8, 8, 8, 8];
var result = [];
for (var i = 0; i < arr.length; i++) {
if (result[arr[i]]) {
} else {
result[arr[i]] = arr[i];
}
}
console.log(result);
</script>
</body>
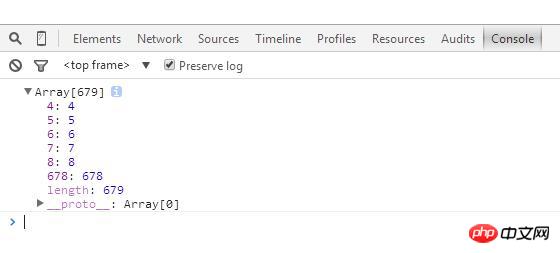
</html>The running effect diagram is as follows:

The problem occurs, the new array median value corresponds to the index value. There are limitations. Although they can be arranged from small to large.
The above is the detailed content of Example of a simple method to implement array deduplication in JS. For more information, please follow other related articles on the PHP Chinese website!




