
picker scroll selectorComponent description:
#picker:
Scroll selector, now supports three selectors, distinguished by the mode attribute ,
are the ordinary selector (mode = selector), time selector (mode = time), and date selector (mode = date),
The default is a normal selector.
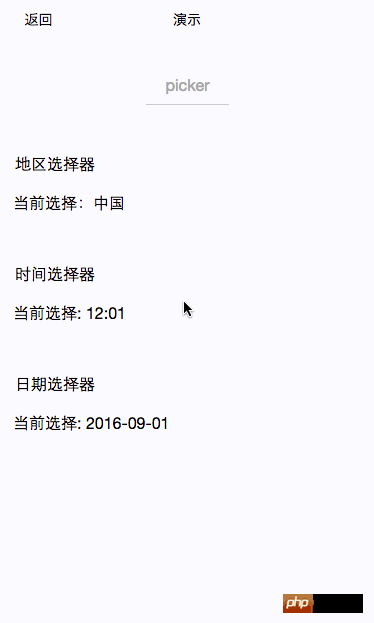
picker rolling selector sample code runs as follows:

#The following is the WXML code
##<view class="page">
<view class="page__hd">
<text class="page__title">picker</text>
<text class="page__desc">选择器</text>
</view>
<view class="page__bd">
<view class="section">
<view class="section__title">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
</view>
</view>
The following is the JS code
##Page({
data: {
array: ['中国', '美国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})
The following is the WXSS code
##.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
overflow: hidden;
}
.page__hd{
padding: 50rpx 50rpx 100rpx 50rpx;
text-align: center;
}
.page__title{
display: inline-block;
padding: 20rpx 40rpx;
font-size: 32rpx;
color: #AAAAAA;
border-bottom: 1px solid #CCCCCC;
}
.page__desc{
display: none;
margin-top: 20rpx;
font-size: 26rpx;
color: #BBBBBB;
}
.picker{
padding: 26rpx;
background-color: #FFFFFF;
}
.section{
margin-bottom: 80rpx;
}
.section__title{
margin-bottom: 16rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
Picker rolling selector’s
Main properties:
Type |
Default value |
Description |
##range | Array
| When mode is selector, range is valid | value | Number | |
| When mode is selector, it is a number, indicating which number in the range is selected, starting from 0. | bindchange | EventHandle | |
| The change event is triggered when the value changes, event.detail = {value: value } |
Attribute name
| Default value | Description | valueString | ||||||||||||||||||||||||
| represents the selected time, the format is "hh :mm” |
start |
String | ||||||||||||||||||||||||
| represents the beginning of the valid time range, the string format is” hh:mm” |
end |
String | ||||||||||||||||||||||||
| represents the end of the valid time range. The string format is "hh:mm" |
bindchange |
EventHandle | ||||||||||||||||||||||||
| The change event is triggered when the value changes, event.detail = {value: value} |
Date picker: (mode = date)
|
The above is the detailed content of Detailed explanation of WeChat applet components: picker scroll selector. For more information, please follow other related articles on the PHP Chinese website!




