
For entrepreneurs, the biggest fear is losing at the starting line. The world of WeChat mini programs is destined to be crowded with entrepreneurs. In fact, the cost of developing small programs is much lower than developing independent apps. For large companies, small programs are more like the icing on the cake. However, for small companies without much budget, small programs may be a timely help.
A large wave of small programs is coming soon. Don’t hesitate to learn small program development. While you are hesitating, other people’s small programs have already been developed. For you, there is only one choice. : Don’t wait, learn quickly!
Chapter 1: Preparation
It is important to be prepared. To develop a WeChat application account, you need to download developer tools from WeChat's official website in advance.
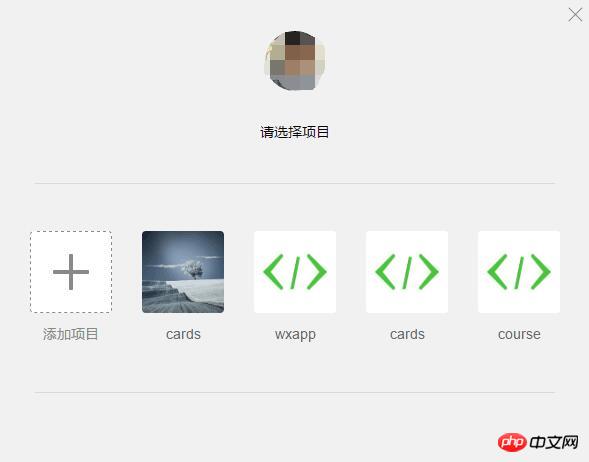
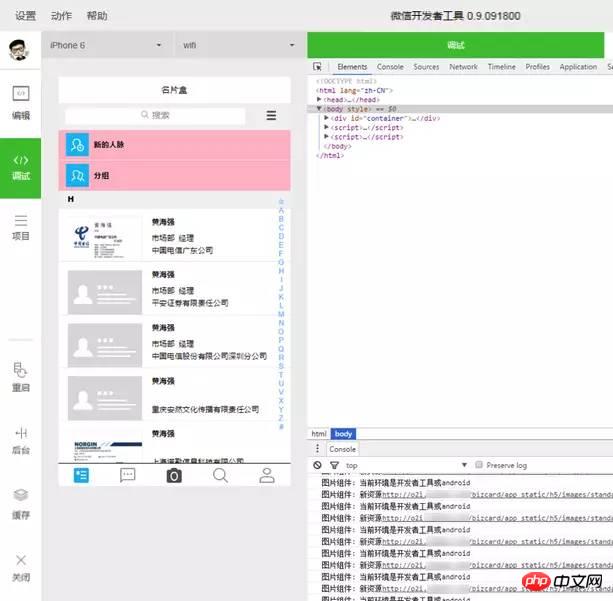
1. Download the latest WeChat developer tools. After opening, you will see this interface:

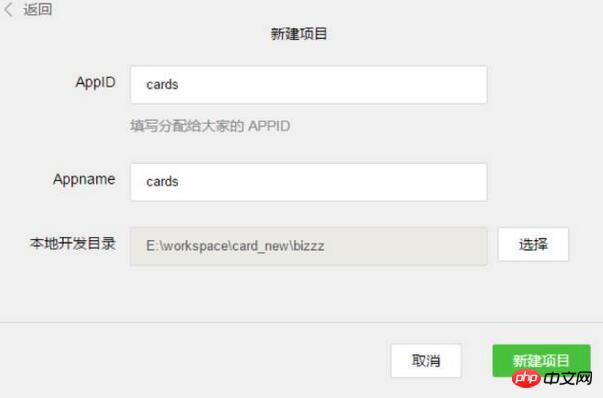
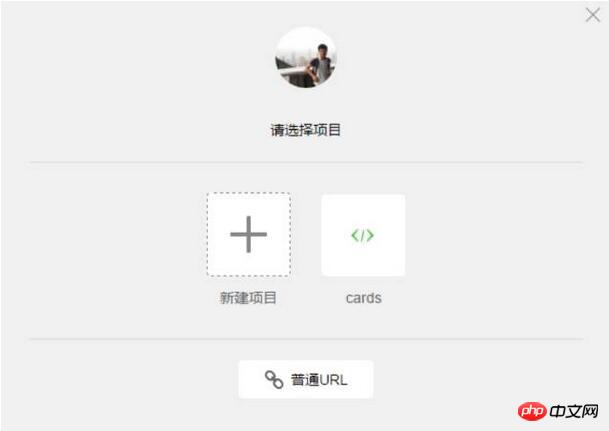
##2. Click the "New web+" project, and the following screen will appear:

(1)AppID: Fill in according to the official explanation.
(2)Appname: The name of the outermost folder of the project. If you name it "ABC", all subsequent project contents will be saved in "/ABC/… "Under contents.
(3) Local development directory: The directory where the project is stored locally.
Note: Again, if you develop this project together with a team member, it is recommended that you use the same directory name and local directory to ensure the unity of collaborative development. If you have a project before, the import process is similar to the above and will not be described again.
4. After all preparations are completed, click the "New Project" button and click "OK" in the pop-up box.


Chapter 2: Project Structure
WeChat currently has a very large user base. After WeChat launched the official account, everyone can see the popularity, which also promotes the rapid development of h5. As the needs of the official account business become more and more complex, application accounts are now The arrival is also just right. After reading the document once or twice, our team found that the way it provides developers is also undergoing comprehensive changes, from operating DOM to operating data. It is difficult to implement many h5 based on a bridge tool provided by WeChat on public accounts. The functions implemented are somewhat similar to hybrid development. The difference from hybrid development is that WeChat’s open interface is more rigorous, and the structure must adopt the components it provides us. External frameworks and plug-ins cannot be used here, allowing developers to Developers are completely separated from operating DOM, and their development thinking has changed greatly.
If a worker wants to do his job well, he must first sharpen his tools. It is very important to understand its core functions and first understand its entire operation process.
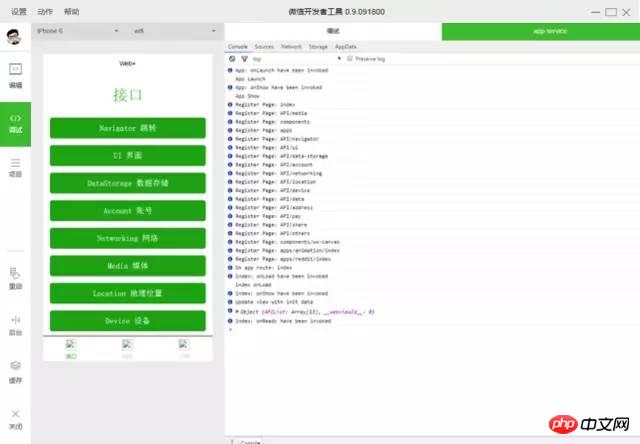
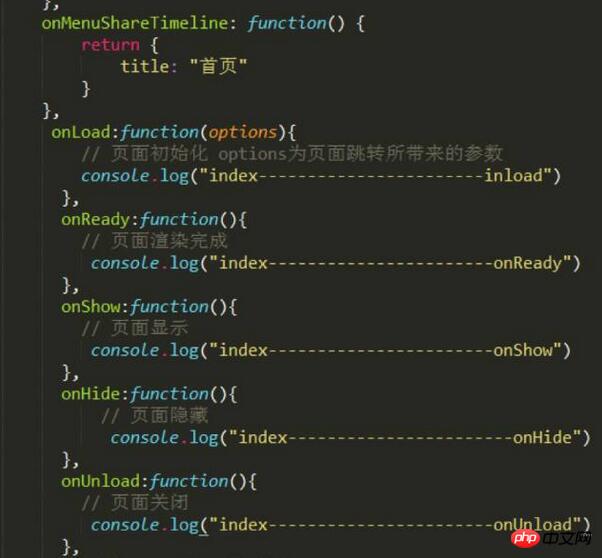
Life cycle:
In index.js:

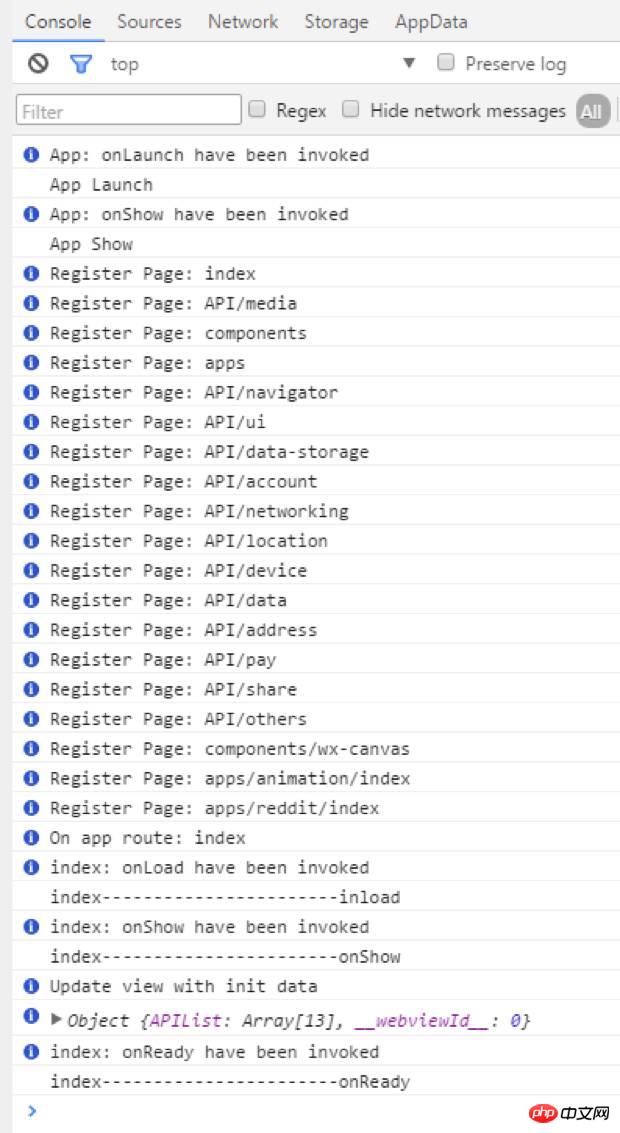
Console on the developer tools can see:

##On the homepage console, you can see that the order is App Launch–>App Show–>onload–>onShow–>onReady.
The first is the startup and display of the entire app. The startup of the app can be configured in app.js, and then the loading and display of each page and so on.
As you can imagine, a lot of things can be processed here, such as loading boxes and so on.
Routing:
Routing has always been a core point in project development. In fact, WeChat has very little introduction to routing here. It can be seen that WeChat is The routing is well encapsulated and three jump methods are provided.
wx.navigateTo(OBJECT): Keep the current page and jump to a page in the application. Use wx.navigateBack to return to the original page.
wx.redirectTo(OBJECT): Close the current page and jump to a page within the application.
wx.navigateBack(): Close the current page and go back to the previous page.
These three are basically sufficient. WeChat is well packaged in terms of routing. Developers do not need to configure routing at all. Many frameworks often have very cumbersome routing configuration.
Components:
This time WeChat is also very comprehensive in terms of component provision, which basically meets the project needs, so the development speed is very fast, and the development speed is very fast. You can carefully browse it several times beforehand, and the development efficiency will be very good.
Others:
Any external frameworks and plug-ins are basically unusable. Even native js plug-ins are difficult to use because our previous js plug-ins basically exist in the form of operating dom, and the structure of WeChat application account this time does not allow any dom to be operated, even the dynamically set rem.js we are used to using is not supported.
This time WeChat also provides WebSocket, which can be used directly for chatting. There is a lot of room for development.
Compared with public accounts, we found that developing application accounts is component-based, structured, and diversified. The New World is always full of surprises, and more Easter eggs are waiting for everyone to discover.
Let’s start with some simple code!
1. Find the project folder and import it into your editor. Here, I used the Sublime Text editor. You can choose your favorite editor based on your development habits.

2. Next, you need to adjust the project structure according to your project content. In the example project, the "card_course" directory mainly contains the "tabBar" page and someconfiguration filesof the application.
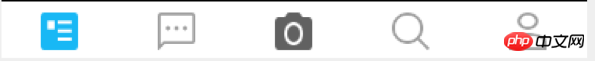
3. The "tabBar" of the example project is five menu buttons:

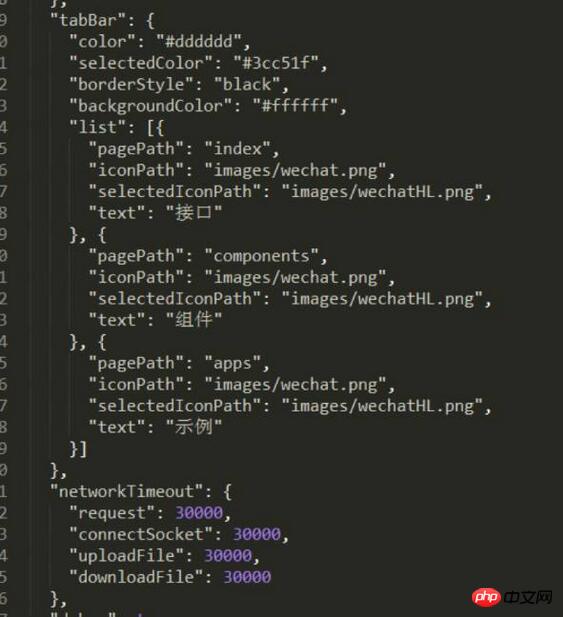
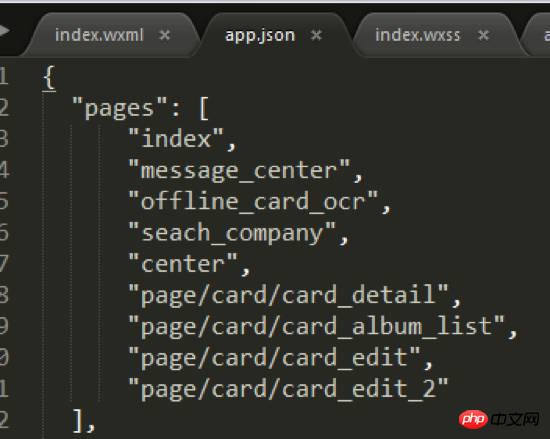
##4. Find the "app.json" file to configure these five menus. Find ""tabBar"" in the line of code:

"Color" is the bottom font color, "selectedColor" is the highlight color for switching to the page, "borderStyle" is the color of the line above the switching menu, "backgroundColor" is Bottom menu bar background color. The text description is relatively abstract. It is recommended that you debug it one by one and check its effects to deepen your impression.
The order of codes under ""list"" must be placed in order and cannot be changed at will.
In the file name after ""pagePath"", the ".wxml" suffix is hidden. This is a humane aspect of WeChat development code - it helps you save money on writing code. time, there is no need to declare file suffixes frequently.
""iconPath"" is the icon path of the page that has not been displayed. These two paths can be directly network icons.
""selectedIconPath"" is the path of the highlighted icon on the currently displayed page. It can be removed. After removal, the icon will be displayed as ""iconPath"" by default.
""Text"" is the page title. It can also be removed. After removing it, the icon will be displayed. If only one of them is removed, the position will be occupied.
Note: WeChat’s bottom menu supports up to five columns (five icons), so when you design the UI and basic structure of your WeChat application, you must consider the layout of the menu bar in advance. .
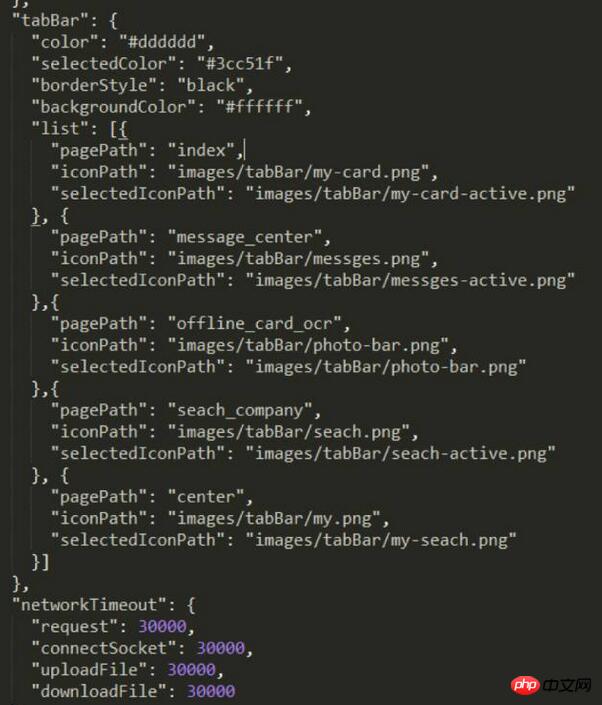
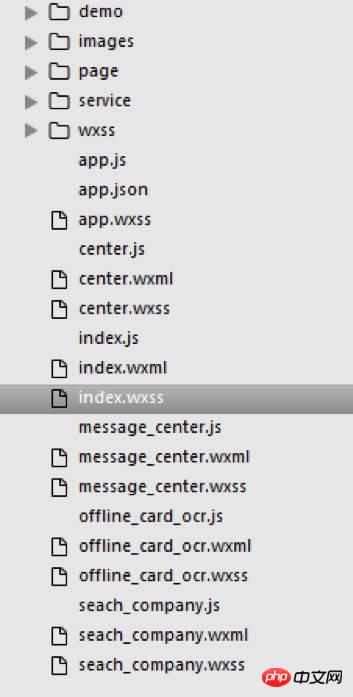
5. According to the above code rules, I have prepared the basic structure of the sample project for your reference:


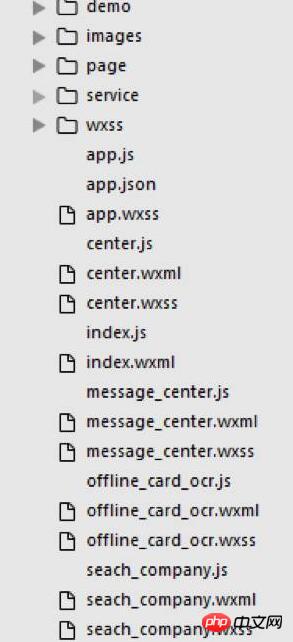
6. After the "Json" file is configured, the basic structure of "card_course" is as shown in the figure above. Unnecessary subsets can be temporarily deleted, while missing subsets need to be created actively. When deleting a subset, remember to check whether the relevant content in "app.json" has been deleted as well.
Note: I personally recommend that when you create a new "wxml" file, you also create the corresponding "js" and "wxss" files together, because the configuration characteristics of the WeChat application account are When a "wxml" file is parsed, "js" and "wxss" files with the same file name will be found in the same directory at the same time, so the "js" file must be pre-configured in "app.json" in time.
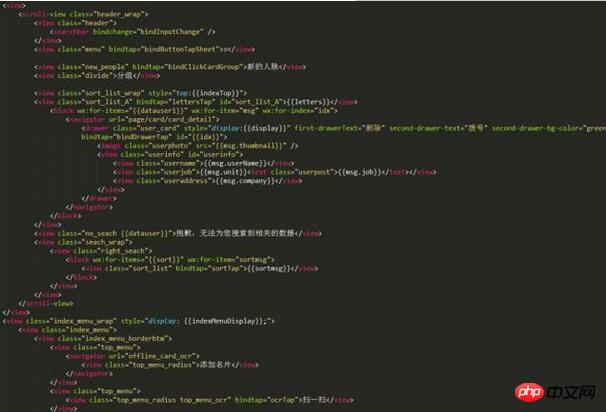
When writing "wxml", just code according to the interface provided by the WeChat application account. Most of them are the previous "p", but we now use "view". When you need to use other subsets, you can choose according to the interface provided by WeChat.
Use the "class" name to set the style. The "id" name is basically useless here. Mainly operates data, not "dom".

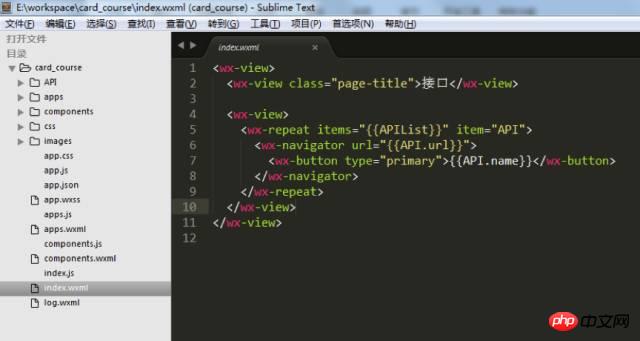
#7. The above is the "wxml" encoding of the sample project homepage. As can be seen from the picture, the amount of code to implement a page is very small.
8. The "Wxss" file is an imported style file. You can also write styles directly in it. The example uses the import method:

9. After modifying the code and refreshing it, you can see that the "view" label without a background directly turns pink.
Note: After modifying the content under "wxml" and "wxss", you can directly refresh with F5 to see the effect. If you modify "js", you need to click the restart button to see the effect. .
10. In addition, public styles can be directly referenced in "app.wxss".

11. The "Js" file needs to be in the ""page"" of the "app.json" file pre-configured. In order to clarify the project structure, I created four other page files in the directory at the same level as the "index" homepage in the sample project, as follows:

After the above steps, the five bottom menus in the case are all configured.
The above is the detailed content of WeChat Mini Program Development from Getting Started to Getting Started. For more information, please follow other related articles on the PHP Chinese website!




