This article mainly introduces the relevant information of the WeChat Mini ProgramRegistration Page. Friends who need it can refer to
WeChat Mini Program——Page
Page()Function is used to register a page. Accepts an object parameter, which specifies the initial data of the page, life cycle function, event handling function, etc.
object parameter description:
| ##Attribute
| Type | Description |
data | Object | Initial data of the page |
| onLoad
| Function | Life cycle function--listen to page loading |
onReady | Function | Life cycle function--listen for page rendering completion |
onShow | Function | Life cycle function--listen for page display |
onHide | Function | Life cycle function--listening page hide |
| onUnload
| Function | Life cycle function--listen for page unloading |
Others | Any | Developers can add any function or data to the Object parameter, which can be accessed using this |
Sample code:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Copy after login
Initialization data
Initialization data will be used as the first rendering of the page. The data will be transmitted from the logic layer to the rendering layer in the form of JSON, so the data must be in a format that can be converted into JSON: String, numbers, Boolean values, Object , Array.
The rendering layer can bind data through WXML.
Sample code:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Copy after login
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Copy after login
Event handling function
In addition to initialization data and life cycle functions, Page can also define some special Function: event handling function. In the rendering layer, event binding can be added to the component. When the trigger event is reached, the event processing function defined in the Page will be executed.
Sample code:
click me
Page({
viewTap: function() {
console.log('view tap')
}
})Copy after login
Page. prototype.setData()
The setData function is used to send data from the logic layer to the view layer, while changing the corresponding value of this.data.
Note:
Directly modifying this.data is invalid and cannot change the status of the page. It will also causing data inconsistency.
The data set at a time cannot exceed 1024kB. Please try to avoid setting too much data at one time.
setData() parameter format
Accepts an object and represents the value corresponding to the key in this.data in the form of key,value Change to value.
The key can be very flexible and given in the form of a data path, such as array[2].message, a.b.c.d, and does not need to be predefined in this.data.
Sample code:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>Copy after login
//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})Copy after login
You don’t need to understand the following right away, but it will help later.
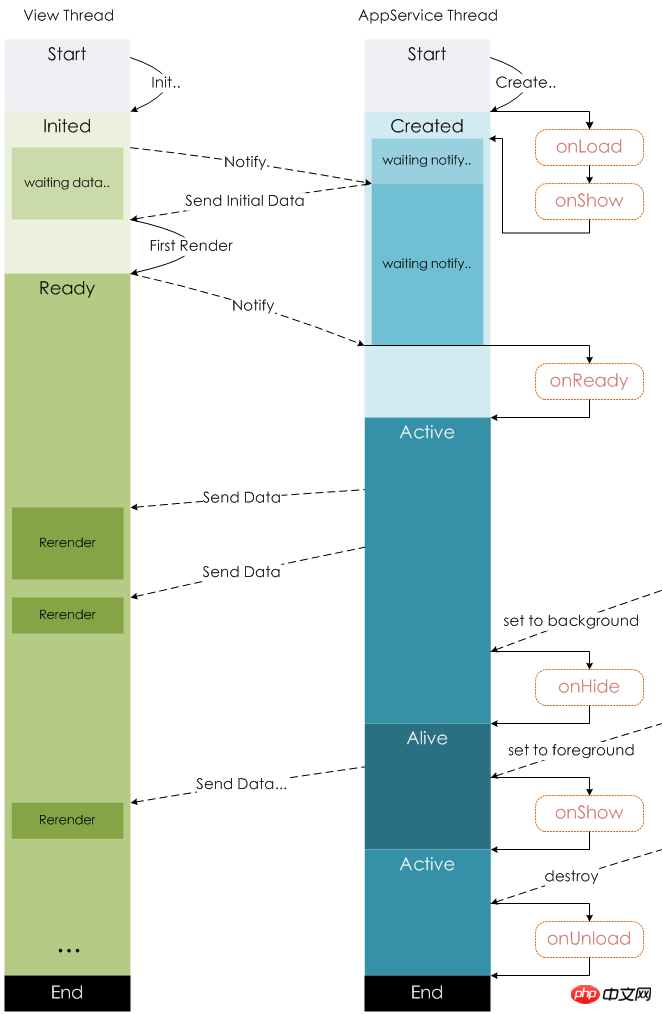
Life cycle function
The following figure illustrates the life cycle of a Page instance.

The routes of the page
The routes of all pages in the mini program are all Framework For management, the triggering method of routing and the page life cycle function are as follows:
##Routing method | Trigger timing | Page after routing | Page before routing |
Initialization | The first page opened by the applet | onLoad, onShow | |
Open a new page | Call API wx.navigateTo or use the component
| onLoad, onShow | onHide |
Page redirection | Call API wx.redirectTo or use Component | onLoad, onShow | onUnload |
Page return | Call API wx.navigateBack or user Press the return button in the upper left corner | onShow | onUnload |
Tab switching | Users switch Tabs in multi-Tab mode | Open onLoad for the first time, onshow; otherwise onShow | onHide |
##Thank you for reading, I hope it can help everyone, thank you for your support of this site !
The above is the detailed content of Introduction to WeChat Mini Program Development Registration Page. For more information, please follow other related articles on the PHP Chinese website!





