
This article mainly introduces in detail the implementation method of javascript九宫格Picture. It has certain reference value. Interested friends can refer to it.
Today I will make a simple nine-square grid puzzle. The most troublesome thing for me is to click to start disrupting the position of the pictures. At the beginning, I checked related blogs on Baidu and took many detours. Finally, after reading many examples, I wrote my own method.
<script>
//打乱图片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var p = document.getElementById("d"+i+"");
p.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //动态创建img标签
var p1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]数组保存图片的代号
var j = Math.round(Math.random()*8); //通过随机数j产生随机图片代号p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍历x[]数组防止后面出现与前面一样的图片代号
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
p1.appendChild(img);
x.push(p[j]); //添加已经出现的图片号数进入x[]数组
}
dragdrop();//拖动图片方法
}
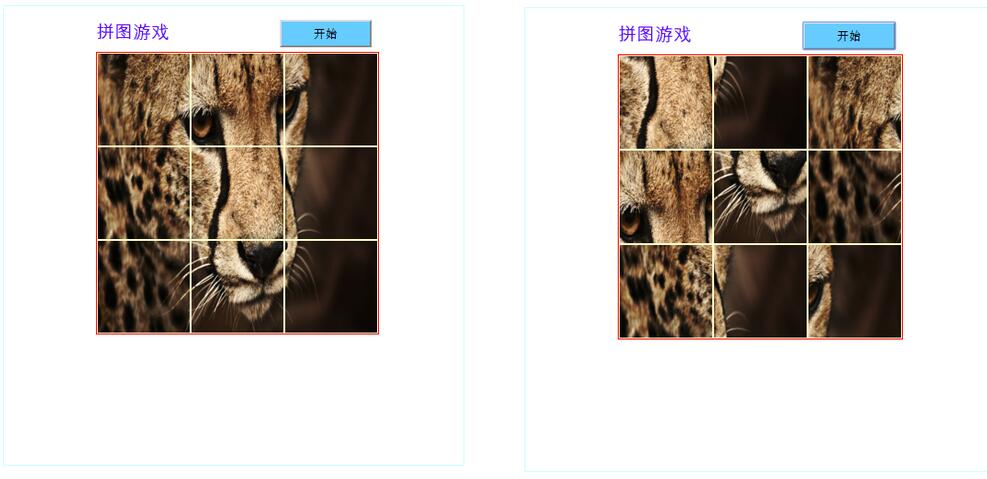
</script>Click start to achieve the effect of randomly shuffling the position of the picture, as follows

The above is the detailed content of Detailed explanation of the implementation method of randomly shuffling the position of the nine-square grid image in JavaScript. For more information, please follow other related articles on the PHP Chinese website!




