
checkbox multiple optionsComponent description:
Checkbox is a component in the mini program form component. Its function is to guide users to make choices in the form.
To use the checkbox component, you also need to use the checkbox-group tag in addition to all checkbox tags in the same group.
The function of the checkbox-group label is to bind the onchange event to the checkbox label, and guide the user when the user makes a choice.
A single checkbox label will not trigger the onchange event, it will only be triggered if it is bound to the checkbox-group.
##checkbox optionComponentThe sample code runs as follows:

<view>
<checkbox-group class="checkbox-group" bindchange="changed">
<label class="items" wx:for="{{item}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}" disabled="{{item.disabled}}"/>
{{item.name}}
</label>
</checkbox-group>
</view>
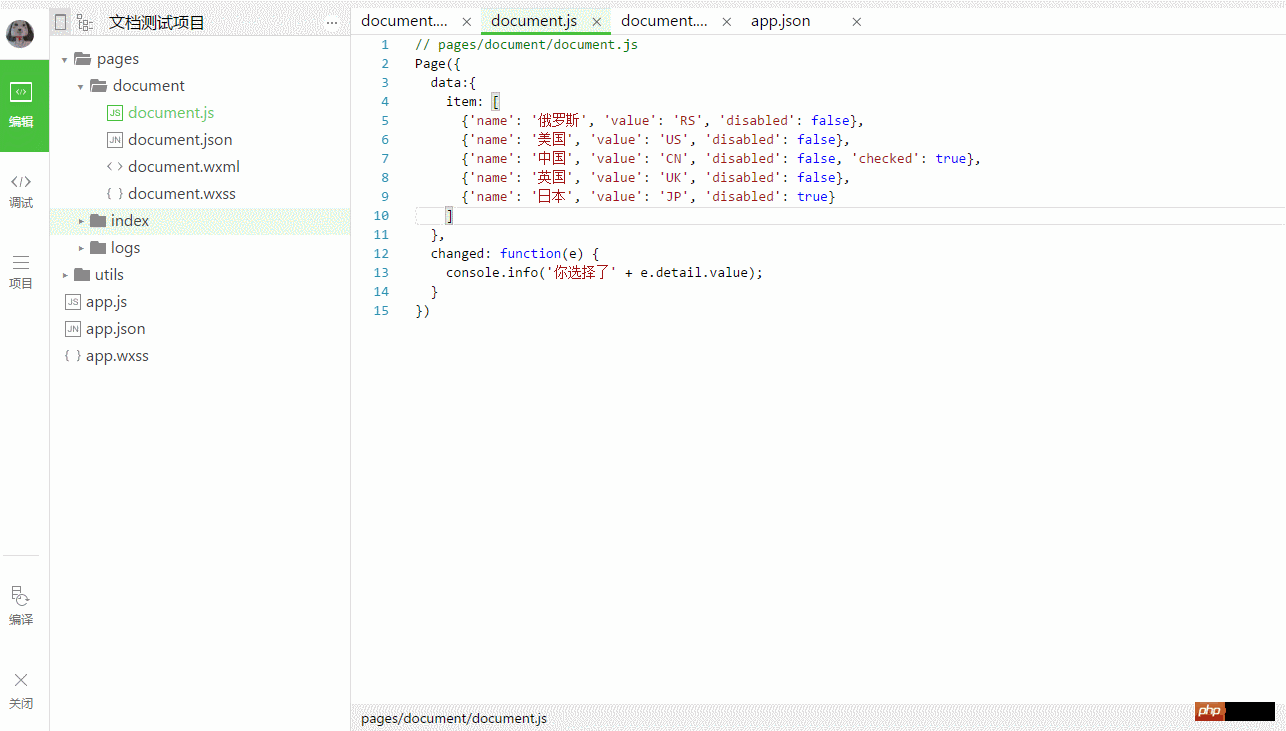
Page({
data:{
item: [
{'name': '俄罗斯', 'value': 'RS', 'disabled': false},
{'name': '美国', 'value': 'US', 'disabled': false},
{'name': '中国', 'value': 'CN', 'disabled': false, 'checked': true},
{'name': '英国', 'value': 'UK', 'disabled': false},
{'name': '日本', 'value': 'JP', 'disabled': true}
]
},
changed: function(e) {
console.info('你选择了' + e.detail.value);
}
}).items {
display: block;
margin: 30rpx;
}of checkbox multiple options Main attributes:
#checkbox-group
|
Data type |
Description |
##bindchange | |
| EventHandle |
|
||
##checkbox
##Attribute name
| Description | Default value | value | |
|
|
#checked | ||
Whether |
false |
disabled | Boolean |
Whether |
false |
The above is the detailed content of Interpretation and analysis of WeChat mini program components: introduction to checkbox options. For more information, please follow other related articles on the PHP Chinese website!




