
Thoughts caused by a piece of code
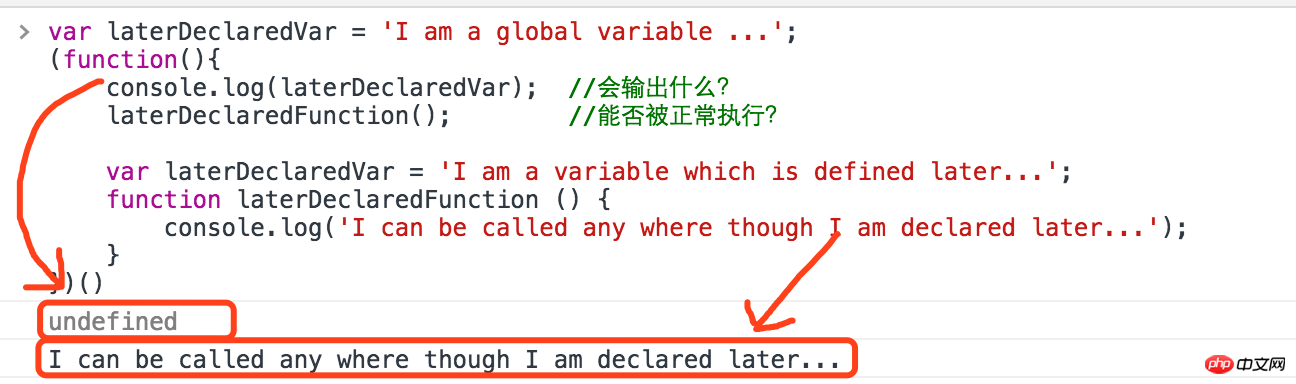
var laterDeclaredVar = 'I am a global variable ...';
(function(){
console.log(laterDeclaredVar); //会输出什么?
laterDeclaredFunction(); //能否被正常执行?
var laterDeclaredVar = 'I am a variable which is defined later...';
function laterDeclaredFunction () {
console.log('I can be called any where though I am declared later...');
// 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问
// I can be called any where even though I am declared later
// 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问
// 这里需要补充一个知识点是though和even though的区别:
// though和even though都引导让步状语从句,但是though和even意为“虽然”
// though引导的句子所说的是事实
// 而even though(=even if),意为“即使”
// 有退一步设想的意味,所说的不一定是事实。
// 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好!
}
})()What this code requires us to think about is what the third line will output on the console ? Can the call to laterDeclaredFunction() in the fourth line succeed?
The answer is Jiang Zi’s:

We all have a consensus that the execution order of js language is automatic From top to bottom, what if the variable laterDeclaredVar has been declared and defined on the first line, but undefined is printed on the third line? Why is laterDeclaredFunction declared on the seventh line, but the call on the fourth line succeeds? Why is this so?
It’s all about variable objects! !
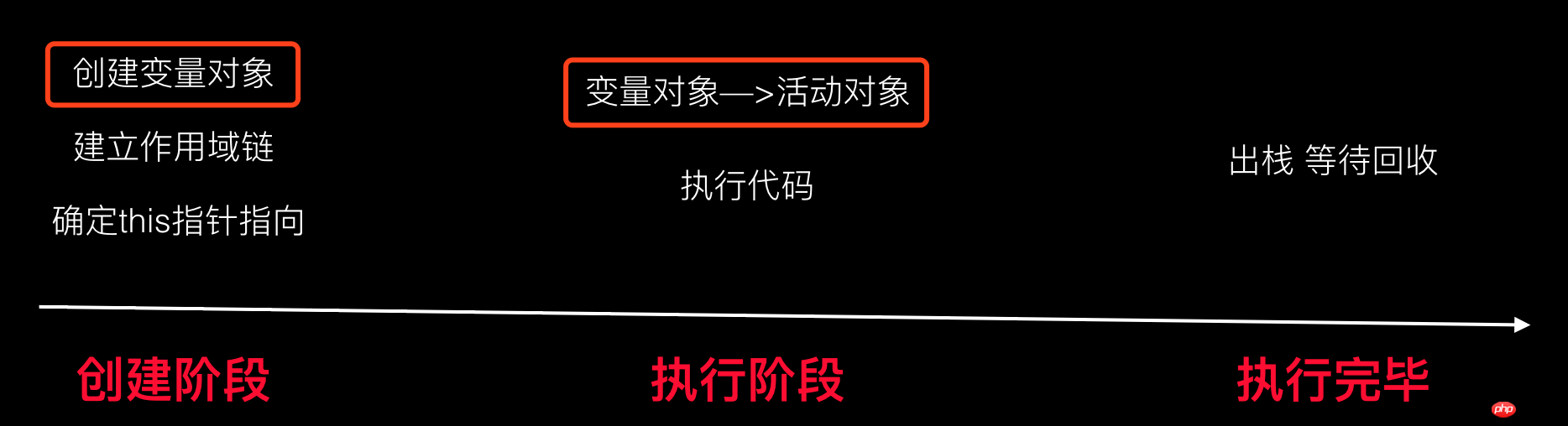
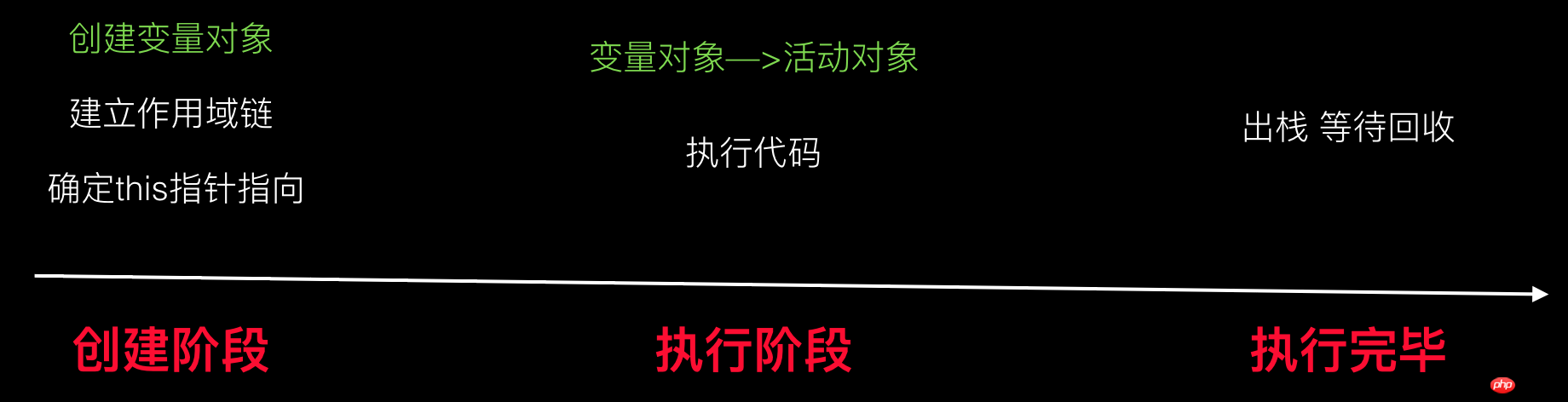
First go back to the execution context life cycle part to review.

.... Review completed!
What is a variable object?
When we write a program, we will define many variables and functions, and the essence of the above problem is actually how and where for the interpreter. Find these variables and functions?
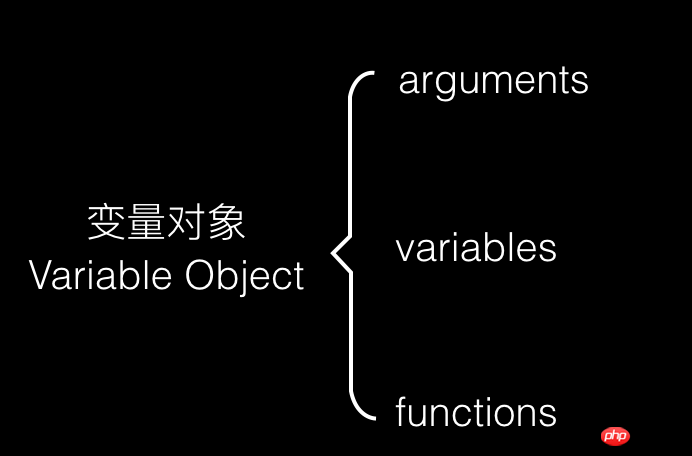
The variable object is a concept corresponding to the execution context, which defines all variables, functions under the execution context, and the parameter list of the current execution context function. That is to say, the variable object defines the parameter list, internal variables and internal functions defined within a function.

In terms of data structure, it is like this:

#The creation process of variable objects?
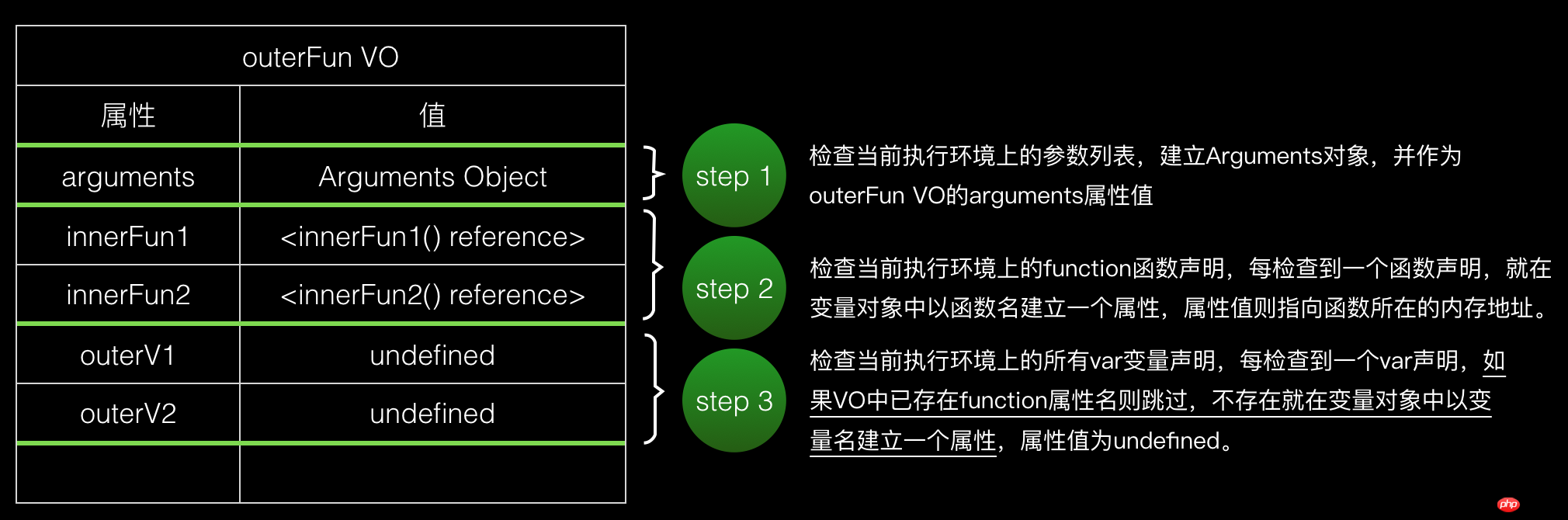
Take the following code as an example to see the creation process of outerFun() variable object.
function outerFun (arg1, arg2) {
var outerV1 = 1
var outerV2 = 2
function innerFun1 () {
var innerV1 = 3;
var innerV2 = 4;
console.log('i am innerFun1...')
}
function innerFun2 () {
console.log('i am innerFun2...')
}
function outerV2 () {
return 'i am outerV2'
}
}
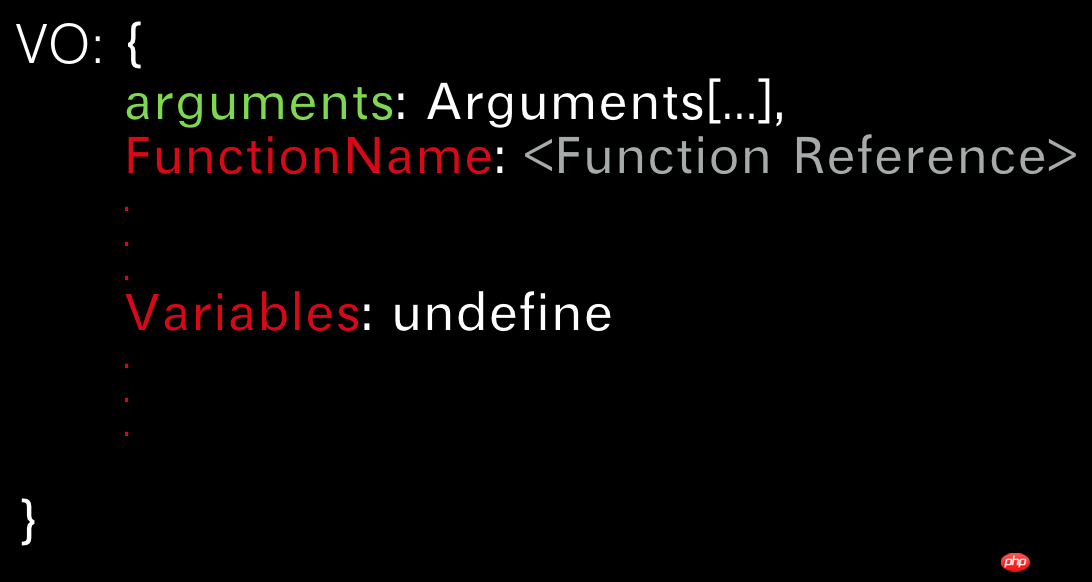
outerFun()Its variable object creation process is like this:

The variable object is created when the function is called but before the function is executed. The process of creating the variable object is actually the data within the function. (Function parameters, internal variables, internal functions) initialization process.
What is an active object?
Before entering the execution phase, the properties in the variable object cannot be accessed! But after entering the execution phase, the variable object is transformed into an active object, and the properties inside can be accessed, and then the execution phase operations begin. So the active object is actually another form of the variable object when it is actually executed.
Global variable object
We are above We are talking about variable objects in the function context, and their contents are determined based on the data (parameters, variables, functions) in the execution context. The variable objects in the global context are different. Taking the browser as an example, the global variable object is the window object. During the initialization phase of the global context before execution, global variables and functions are mounted on the window.
#At this point, using the knowledge of variable objects to explain the execution results of the code at the beginning of the article, I have already solved the problem of Ren Duer pulse. No detailed analysis will be done here.
At this point, the variable objects and active objects in the execution context life cycle have been sorted out. Let’s talk about the next thing!

The above is the detailed content of Detailed graphic explanation of Javascript variable objects and active objects. For more information, please follow other related articles on the PHP Chinese website!




