
The example in this article shares the specific code of the sliding door effect for your reference. The specific content is as follows
The sliding door effect:

Principle:
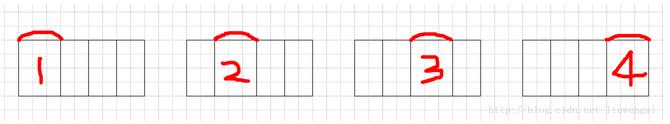
There are four doors in total. In the initial situation, the first door is open and the other three doors are closed, as shown in the first picture .
Assume that the width of the picture is 120px, and the width of the other three doors is 80px.
In the initial state,
The distance to the left of the second door is 120px,
The distance to the left of the third door is 200px,
The distance to the left of the fourth door The distance is 280px.
When the second door is opened,
The distance to the left of the second door is 80px, which is (120-40)px
The distance to the left of the third and fourth doors remains unchanged.
When the third door is opened,
The distance to the left of the second door is 80px,
The distance to the left of the third door is 160px. (200-40) px
The fourth door remains unchanged

Therefore, when each door is opened, it is the width of the picture minus the exposed width, which means it needs to be moved to the left distance. When the third door opens, the second door needs to be moved first, and then the third door needs to be moved. The distance each door moves is the width of the image minus the exposed width.
Program:
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var imgs = container.getElementsByTagName("img");//获取图像
var imgWidth = imgs[0].offsetWidth;//图片的宽度
var exposeWidth = 200;//露出的宽度
var containerWidth = imgWidth + exposeWidth * (imgs.length - 1); //外部盒子的总宽度
container.style.width = containerWidth + "px";
function Initial() {
for(var i = 1; i < imgs.length; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + "px";
}
}
Initial();
var translateWidth = imgWidth - exposeWidth;//移动的距离
for(var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmouseover = function() {
Initial(); //鼠标经过图片时,首先设置到初始状态
for (var j=1;j<=i;j++) { //之前的图片都移动相同的距离
imgs[j].style.left=parseInt(imgs[j].style.left)-translateWidth+"px";
}
}
})(i);
}
}
</script>The above is the detailed content of Introduction to code examples for implementing sliding door effects based on JavaScript (pictures and text). For more information, please follow other related articles on the PHP Chinese website!




