
This is the first time I come into contact with freemark and bootstrap. During the use, I will encounter many small details that need attention. This blog post will continuously summarize the problems I encountered during use.
1.freemark time setting
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.Use of if /list tag
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.pAdd content
4.Confirmation box
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
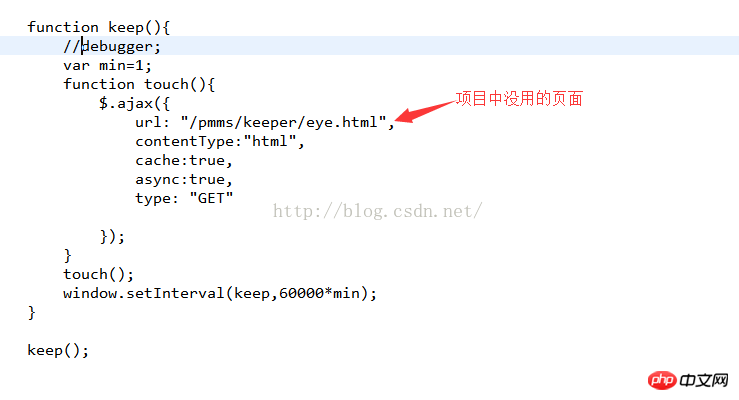
5. Front-endDebuggingMethod
Front-end debugging method
6.freemark pops up a page
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
Include the page to be popped up Page
<#include "window_add_edit.ftl"/>
The id of this page is set to add, and the href in the a tag must correspond to
7 .Rich text
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});##After adjusting the style of rich text, save Use double quotes in tags in the database. When you need to write text into rich text, use the ' ' operation.
8. When the time in bootstrap is long type, the conversion method

##9. Automatically refresh the page to prevent session from invalidating

10. Modify the action# of the form form ##Value The above is the detailed content of Summary and sharing of small details in the javaWeb development process (1). For more information, please follow other related articles on the PHP Chinese website!//
document
.dbform.action = 'question/verify/save';
JS方式
$('#form-group').attr('action','question/verify/save');
jQuery
方式




