
This article mainly introduces the relevant information of the example code for the implementation of the Express deliveryquery function developed by the WeChat applet. Here, the function of querying the express delivery by the WeChat applet is implemented. Friends who need it You can refer to the
WeChat mini program express query function:
Product requirements,
Preparationapi,
Code writing.
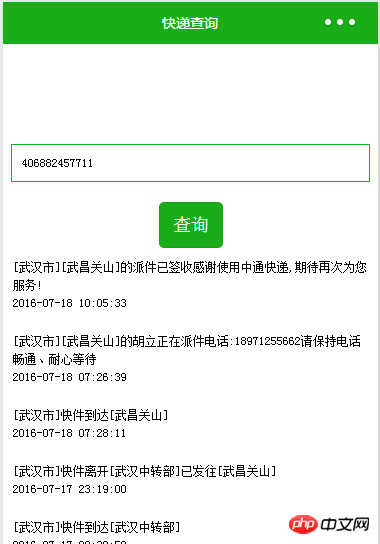
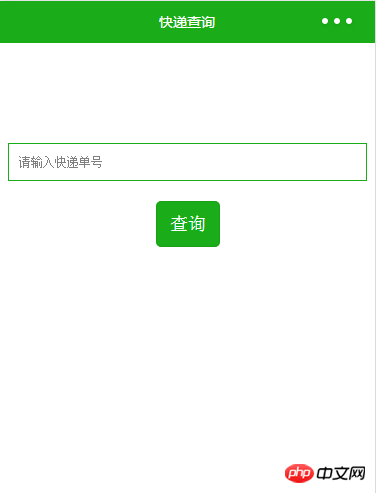
Step one: Product requirements, we need to implement a function as shown below, enter the express delivery number in the text box, click Query, and the express information we need will appear below

Step 2: Preparation
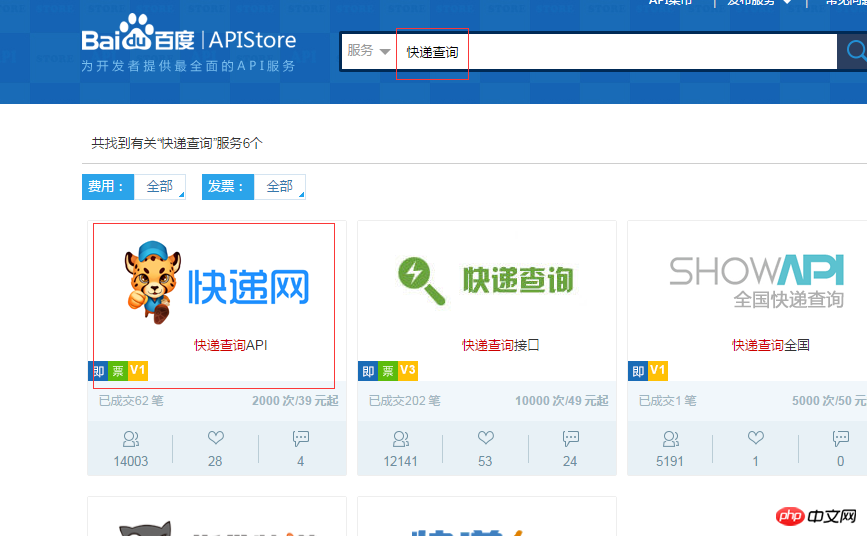
We first find an express apiinterface, through http:/ /apistore.baidu.com/ We can see a lot of APIs. Let’s find an express query


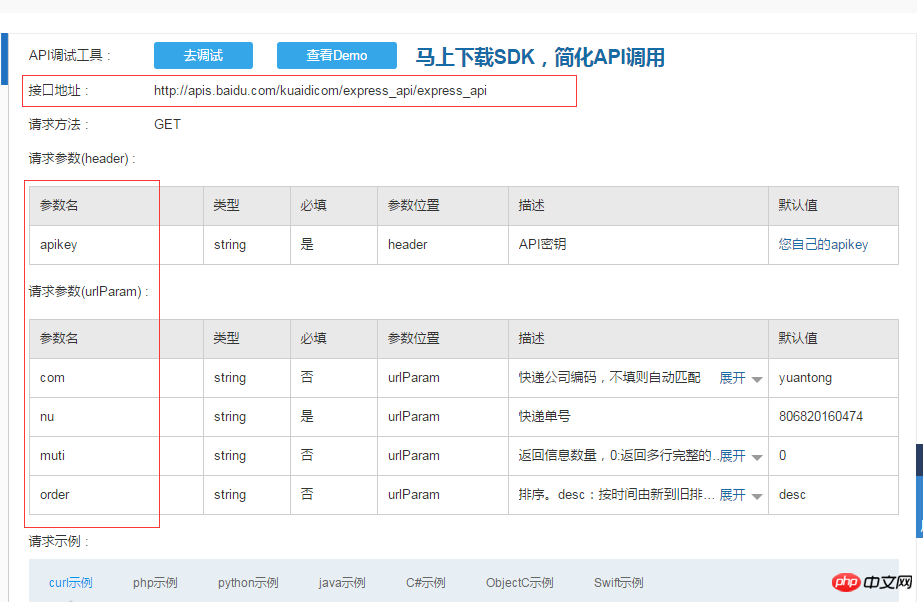
We can see the interface address and some parameters . After making this preparation, start the coding work...
Step 3: Coding work
We create a new Express file, and then prepare the default file Complete

We now change our headerNavigation in app.js to a green background color

Set the navigation name in index.json: "Express Query"

In index.wxml, delete the default code and put one of our text input boxes and a query button
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
Next We need to add a style to the text box and button: Set
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}in index.
wxssSo far our layout is It’s done as shown in the picture:

Next we need to call the api express query interface we prepared in advance. We first need to set up a network request in app.js The method getExpressInfo sets two parameters, an express parameter and a return method.
Use the wx.request provided by the document to initiate a network request url: address path, which contains several parameters muti=0 to return multiple rows of complete data, order=desc arranged by time from new to old, com The name of the courier (the name of the courier company), nu courier order number, header: the value of the requested parameter apikey is the apikey of our own Baidu account (you can log in to your own Baidu Account, view in personal center)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
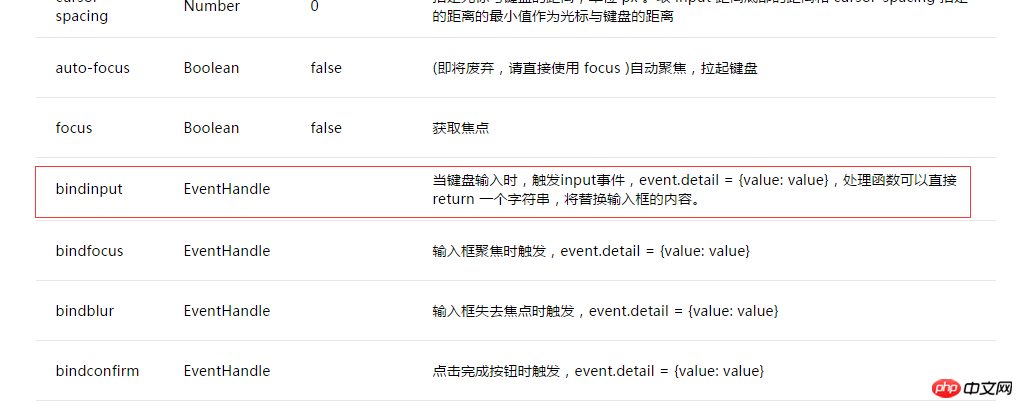
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
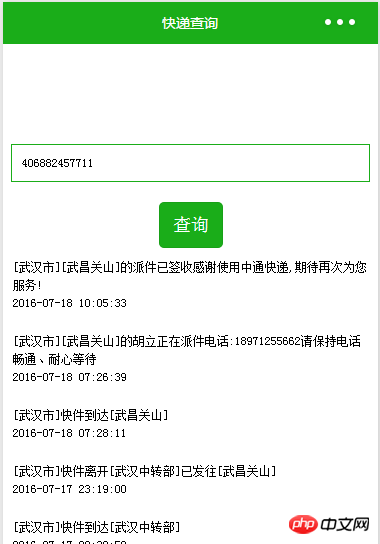
})最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
最后一步设置下显示出来的快递信息的样式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}到这里我们的整个查询就完成了……

The above is the detailed content of Implementation example code of express delivery query function developed by WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




