
This article mainly introduces the WeChat applet canvas API detailed explanation and related information of example code. Friends in need can refer to

Drawing It is an essential technology for every mobile application. It is basically the same as Android, IOS, and other mobile development. It creates a context and gives you a canvas to draw on. The small examples given on the official website are relatively similar. Go check it out for yourself. There is no response when drawingImage. I don’t know if it is a BUG or the computer cannot test. It is pending. //m.sbmmt.com/course/342.html
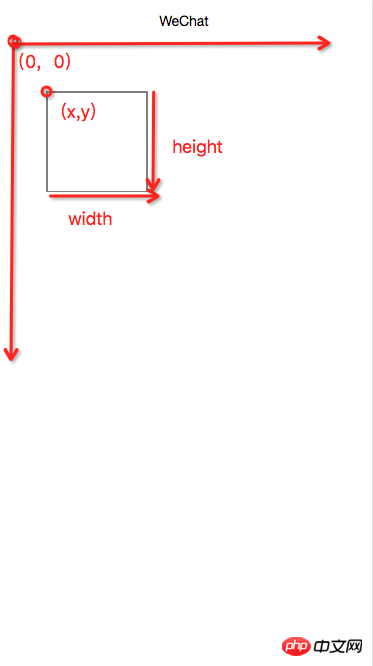
The screen is like a mathematical coordinate. axis, and in the fourth quadrant, with the upper left corner of the screen as the dot, the X-axis is positive to the right and negative to the left, the Y-axis is positive downward and negative (this is the opposite of mathematics), with the dot as the base point Draw a rectangle 50 meters wide and 100 meters high from the dot to demonstrate the basic usage of canvas
WeChat applet provides two APIs
wx.createContext() creates and returns the drawing context context object
getActions gets the drawing actions stored in the current context, corresponding to the actions in wx.drawCanvas(object)
clearActions clears the current stored drawing actions
wx.drawCanvas(object ) Draw
canvasId canvas identification, the incoming cavas-id, the identification here can be Number, or it can be String
actions drawing action array, The context created by wx.createContext calls the getActions method to export the drawing action array.
You can deform, draw, path, and style in drawing. There are many examples on the official website. Here is an example to introduce
wxml
<!--画布 canvas-id 为画布标识,当绘制时通过canvas-id找到画布 --> <canvas canvas-id="identify"/>
js
Page({
data:{
text:"Page canvas"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//第一步创建个上下文容器
var context = wx.createContext();
//第二步绘制这里我们绘制个矩形
//x, y, widht, height
context.rect(50, 50, 100, 100);
//绘制的样式进行描边绘制,fill为填充位置
context.stroke();
/**
* 调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
*
* 注意convasId可以为数字表示也可以用字符串表示,就是一个绘制对象的标识,并且可以指定多个
* actions 是从context上下文中获取的绘制行为,即为第二步操作
*/
wx.drawCanvas({
//画布标识,传入<canvas/>的cavas-id
canvasId: 'identify',
//获取绘制行为, 就相当于你想做到菜context.getActions()就是食材
actions: context.getActions(),
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Thank you for reading, I hope it can help everyone, thank you for your support of this site!
The above is the detailed content of Detailed graphic explanation of the WeChat applet canvas API example code. For more information, please follow other related articles on the PHP Chinese website!




