
This article mainly introduces relevant information about the detailed introduction of the custom creation of WeChat mini programs. Friends who need it can refer to
Custom creation of WeChat mini programs. Recently, I have been tinkering with WeChat mini programs. Here A simple data collection on custom creation may help everyone.
WeChat Mini Program Custom creation
Custom creation is exactly the same as the default creation, just don’t check quick start

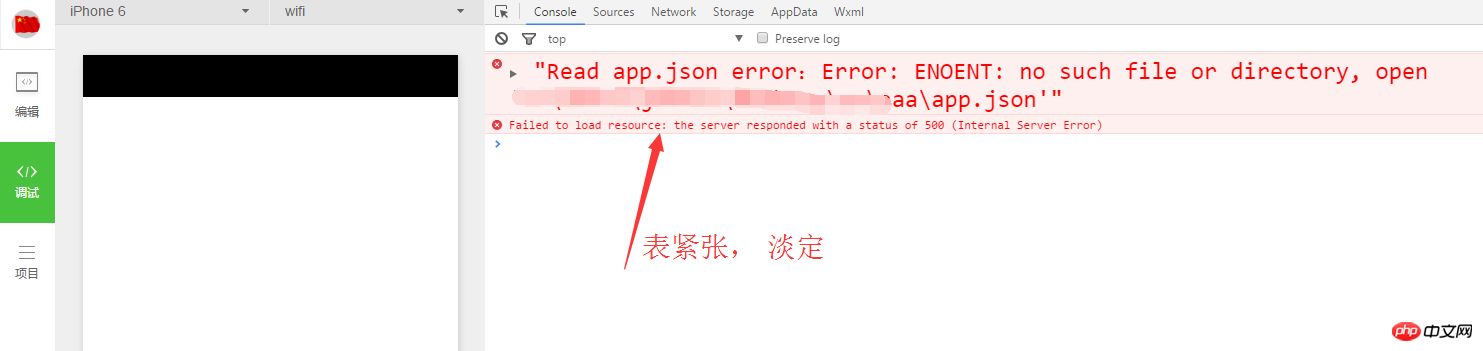
Calm down (don’t get nervous when you see an error report, be sure to calm down)

Look at what it says, no such file or directory (no file or directory), there is no file, oh, it turns out to be app.json. Remember what a .json file is? Yes, it is a global configuration file. No configuration file is like a Bugatti without gasoline, it runs weird. Not much to say, add some fuel
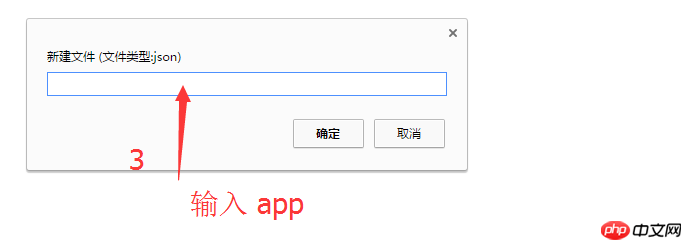
1. Switch to the editing window


Enter the name of the file, app.json. There is no need to enter the suffix (I don’t know why, sometimes I have to enter the full name, I guess the tool has a BUG)
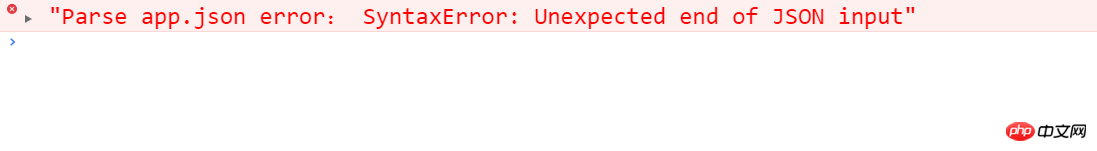
2. Click restart, and an error occurs again. Calm down again

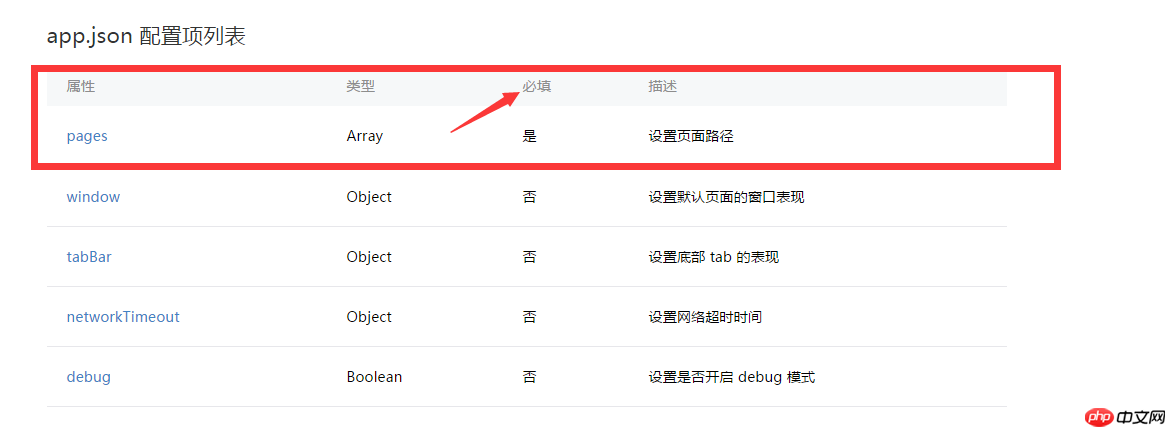
It turns out that app.json is empty, so an error is reported. See what you need

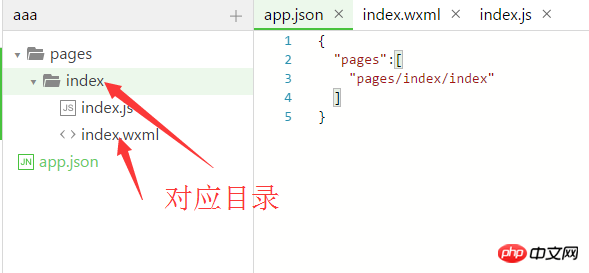
It turns out to be pages, then fill in
{
"pages":[ // 所有页面必须在pages中配置
"pages/index/index" // 建立对应的 .wxml 文件
]
} // 直接拷贝quick start中的即可
Click restart or compile, the program runs perfectly
Note: To create a wxml file, you must create the corresponding js file and use the PagefunctionGenerate page example
Thank you for reading, I hope it can help everyone, thank you for your support of this site!
The above is the detailed content of Introduction to custom creation examples of WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the meaning of cloud download windows
Introduction to the meaning of cloud download windows
 nvidia geforce 940mx
nvidia geforce 940mx
 What to do if the installation system cannot find the hard disk
What to do if the installation system cannot find the hard disk
 How to modify the text on the picture
How to modify the text on the picture
 seo page description
seo page description
 The difference between PD fast charging and general fast charging
The difference between PD fast charging and general fast charging
 Is Bitcoin trading allowed in China?
Is Bitcoin trading allowed in China?
 pscs5 installation serial number
pscs5 installation serial number




