
This article mainly introduces relevant information about the detailed explanation of Tabbar examples for WeChat mini program development. Friends in need can refer to
WeChat mini program Tabbar
1 .Download WeChat applet development software;
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201714
2. Scan the QR code to log in, and click Confirm Login on your mobile phone

3. Create a new project, select No APPID here, and fill in the APPID if needed. You need to register in the WeChat applet, then you can get the APPID, fill in the project name, and select the project directory (Note: The WeChat applet will not create the main directory file by itself, so create a project folder yourself first. Then choose to store it in this folder), add the project, and a project project is generated. Note that there is a radio button button . If you cancel this radio button, it will Create an empty project, and I choose to select this button;

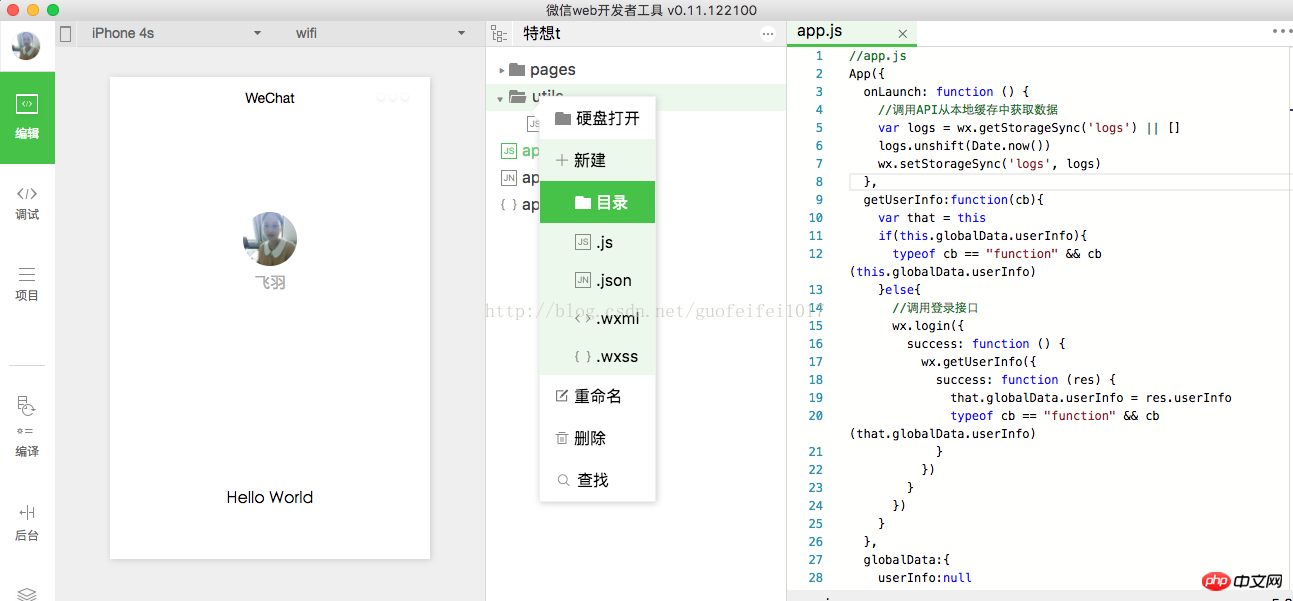
#4. Then I get a new project. Now I want to put a tabbar below. Create a new one first. image directory, right-click the directory->New->Directory


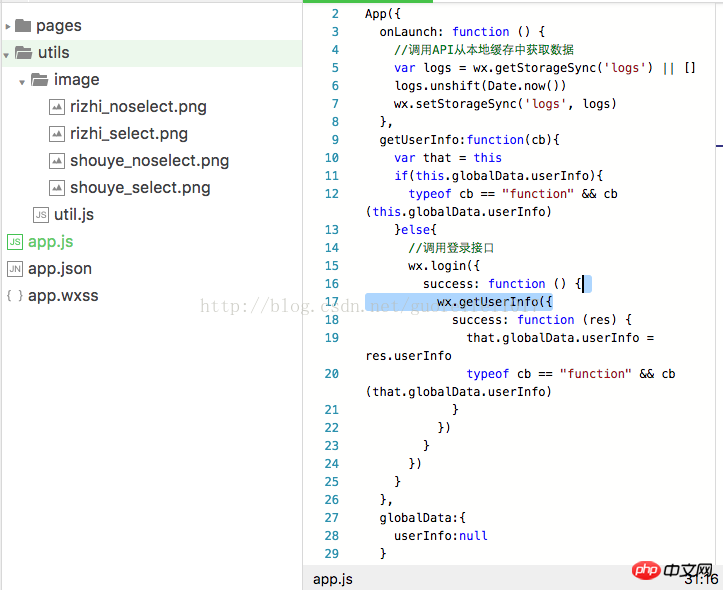
picture into the sub-directory. Note: the picture size is limited to 40kb, size 81px * 81px;

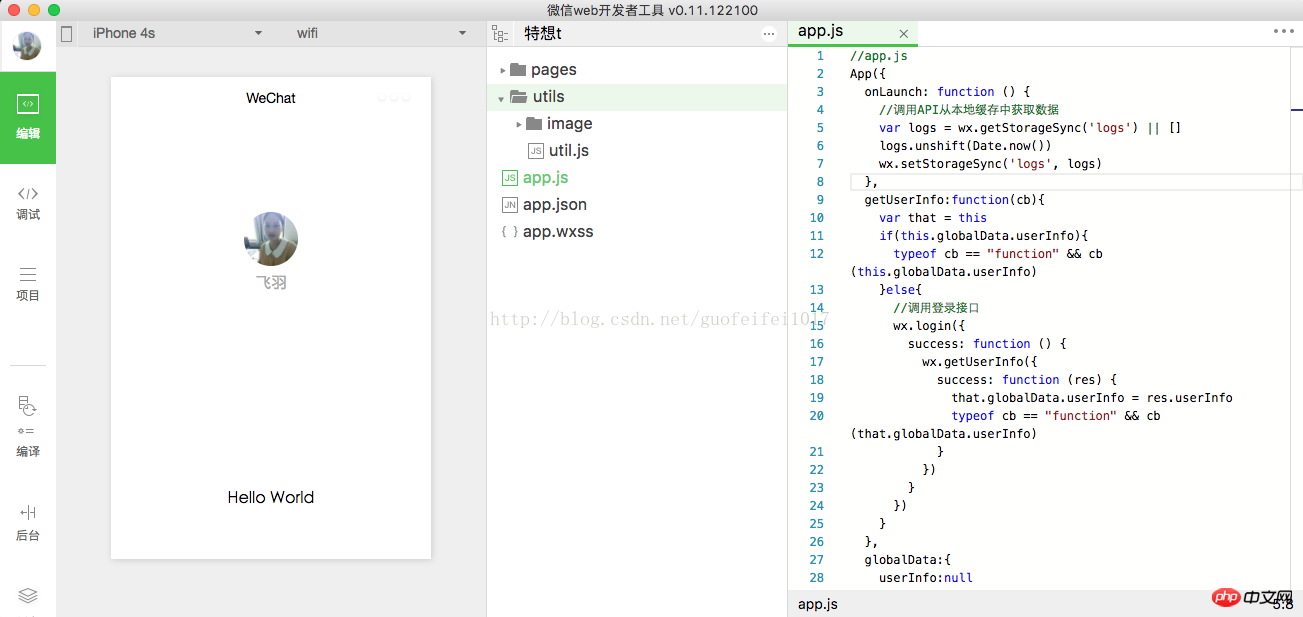
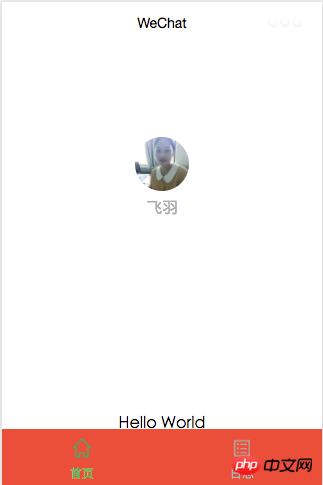
# #6. Let’s take a look at
first. The program has two directories, one pages and utils. Pages contains index and logs. These two directories are two pages (the first page is what you see when you run the program. , the second page comes out by clicking on our avatar), we will use these two pages as tabbar pages; Click click app.
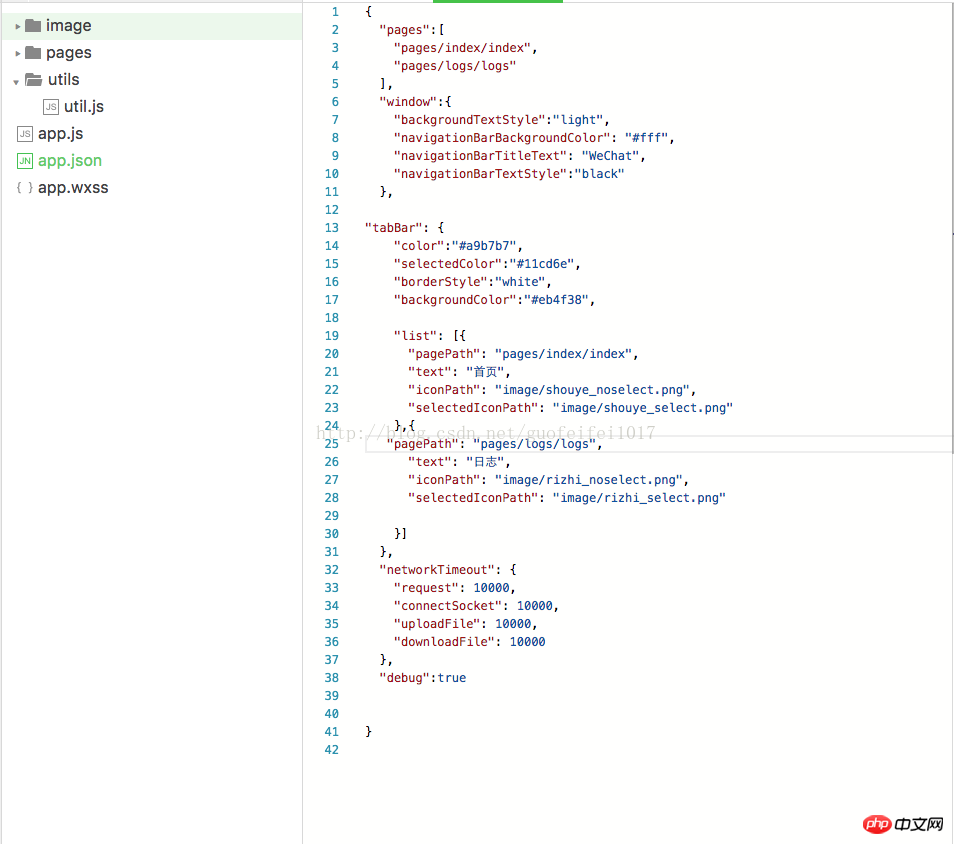
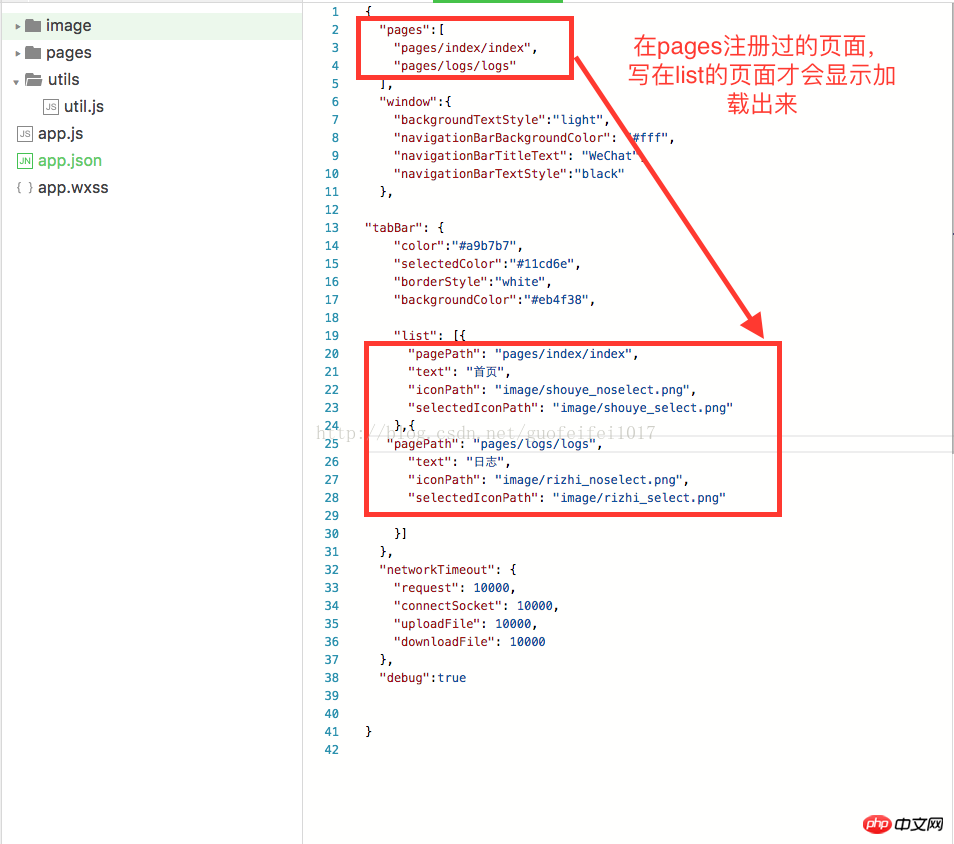
jsonWrite tabbar control ;For convenience, I put the image in the root directory, select the image directory and right-click->Open hard disk->copythe Image directory to the root directory,delete The original directory is enough, the code is as follows:

Method description:
color: No font color selected
selectedColor: Select the font color
b
erStyle: The color of the line above the tabbar white (only white and black are supported)
backgroundColor: tabbar background color
network
out: Set network timeout time
debug: Set debug mode to open
The effect is as shown:

Note: The page of
is not allowed to be registered in the pages of app.json; Thank you for reading, I hope it can help you, thank you for your support of this site! 
The above is the detailed content of Detailed explanation of Tabbar examples in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




