
This article mainly explains in detail the WeChat appletMapRelated information about positioning example codes, and attaches example codes and implementation renderings. Friends in need can refer to
WeChat Mini program development map positioning.
The WeChat mini program was just released not long ago. I want to learn the content myself for future development. If I want to fall behind others, here is a simple mini program example. You can refer to it

Required functions to be completed:
1. The key point to be completed is city positioning.
2. Just switch cities.
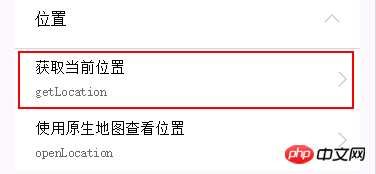
On the home page, we first refer to the official document opened by the WeChat applet to find:

Here we can find the "current location longitude and latitude"
getLocation: function ()
{
var that = this wx.getLocation(
{
success: function (res) {
console.log(res)
that.setData({
hasLocation: true,
location: formatLocation(res.longitude, res.latitude)//这里是获取经纬度
})
}
})
},//Convert longitude and latitude into city names and street addresses, see Baidu MapInterfaceDocument: http://www .php.cn/
onLoad: function (options) {
console.log('onLoad')
var that = this;
wx.getLocation({
success: function (res) {
wx.request({
url: 'http://api.map.baidu.com/geocoder/v2/?ak=btsVVWf0TM1zUBEbzFz6QqWF&callback=renderReverse&location=' + res.latitude + ',' + res.longitude + '&output=json&pois=1', data: { },
header: { 'Content-Type': 'application/json' },
success: function(ops) {
console.log(ops.data)
}
})
// console.log(res)
// that.setData({
// hasLocation: true,
// location: formatLocation(res.longitude, res.latitude)
// })
}
})
}The document using the WeChat applet here states that https requests are initiated

There are cases here that I won’t explain in detail:
The data printed by the above code is:
renderReverse&&renderReverse(
{"status":0,
"result":
{"location":{"lng":114.05786799999997,"lat":22.543098999645019},
"formatted_address" :"138-5 Fuhua 1st Road, Futian District, Shenzhen City, Guangdong Province",
"business":"Shopping Park, Xinzhou, Xiangmi Lake",
"addressComponent":{"country":"China","country_code":0,"province":"Guangdong Province","city":"Shenzhen City","district":"Futian District","adcode":"440304","street":"Fuhua 1st Road","street_number":"138-5","direction":"nearby","distance":" 18"},"pois":[{"addr":"No. 138, Fuhua 1st Road, Futian District, Shenzhen","cp":" ","direction":"North","distance":"51"," name":"Shenzhen International Chamber of Commerce Building","poiType":"Real Estate","point":{"x":114.05776971981998,"y":22.54267931627966},"tag":"Real Estate;Office Building","tel": "","uid":"9ed8fd9034cebefaeb12e42c","zip":""},{"addr":"No. 98 Fuhua 1st Road","cp":" ","direction":" South","distance":"60","name":"Excellent Building","poiType":"Real Estate","point":{"x":114.05777870287507,"y":22.543597255274773},"tag": "Real Estate; Office Building","tel":"","uid":"c7fb04bd8fb44d68fb0cad85","zip":""},{"addr":"Futian District, Shenzhen City","cp":" ","direction ":"Northwest","distance":"236","name":"Shopping Park","poiType":"Shopping","point":{"x":114.05972802583108,"y":22.54214523984097}," tag":"shopping; shopping center","tel":"","uid":"0e082dd9db526730aecb66f9","zip":""},{"addr":"South side of Fuhua 1st Road","cp": " ","direction":"Northwest","distance":"123","name":"Investment Bank Building","poiType":"Real Estate","point":{"x":114.05829972007068,"y" :22.54214523984097},"tag":"Real Estate; Office Building","tel":"","uid":"b3a40a67bedbe7782fb17ea0","zip":""},{"addr":"Shenzhen Futian District International Chamber of Commerce Building A ","cp":" ","direction":"Northeast","distance":"77","name":"Shenzhen International Chamber of Commerce Building Tower A","poiType":"Real Estate","point" ; addr":"No. 88, Fuhua 1st Road","cp":" ","direction":"west","distance":"131","name":"Central Business Building","poiType":"Real Estate ","point":{"x":114.05899141531315,"y":22.54275442061121},"tag":"Real Estate; Office Building","tel":"","uid":"cac5fc76d0304d8e2db96d8b","zip":" "},{"addr":"First Floor, Central Business Building, No. 88 Fuhua 1st Road, Futian District, Shenzhen","cp":" ","direction":"west","distance":"134","name ":"China Merchants Bank (Central Commercial Branch)","poiType":"Finance","point":{"x":114.05900039836824,"y":22.542704351061439},"tag":"Finance;Bank","tel ":"","uid":"c7fb04bd3d531f6bfa0cadef","zip":""},{"addr":"No. 28, Fuhua 1st Road, Futian Central District, Shenzhen (next to the Investment Building)","cp":" ", "direction":"西","distance":"229","name":"Marco Polo Shenzhen Hotel","poiType":"hotel","point":{"x":114.05991666998811, "y":22.54288793932078},"tag":"hotel;star hotel","tel":"","uid":"0523a14106ceb804b23c8142","zip":""},{"addr":"Floor B1, Shopping Park, No. 208 Fuhua 1st Road","cp":" ","direction":"Northwest","distance":"234","name":"AEON Supermarket ( Shopping Park Store)","poiType":"Shopping","point":{"x":114.05971904277598,"y":22.542170274720726},"tag":"Shopping;Supermarket","tel":""," uid":"9884a864bb2c032af8dc85d1","zip":""},{"addr":"17-18th Floor, Industrial Bank Building, No. 4103 Shennan Avenue, Futian District, Shenzhen","cp":" ","direction": "Southwest","distance":"158","name":"Shenzhen Notary Office (No. 1 Road)","poiType":"Government Agency","point":{"x":114.05857819477869,"y ":22.54424815372944},"tag":"Government agencies;Public Security and Judiciary agencies","tel":"","uid":"765bf8daf4efd08cb45f1ec0","zip":""}],"poiRegions":[],"sematic_description ":"51 meters north of Shenzhen International Chamber of Commerce Building","cityCode":340}})
Just find the city and pass it in.
The second step is to switch the city:
In the development document of our WeChat applet found this time, there is
scrolling selector. Three selectors are now supported, distinguished by mode. , respectively, are ordinary selectors, time selectors, date selectors, and the default is ordinary selectors.
Normal selector: mode = selector
| ##AttributeName | TypeDefault value | Description | |
|---|---|---|---|
| Array | [] | When mode is selector, range is valid | |
| Number | 0 | When the mode is selector, it is a number, indicating which number in the range is selected, starting from 0. | |
| EventHan | dle | Change | Event## is triggered when the value changes #, event.detail = {value: value}
##Attribute name
| Description | ##value | ||
|---|---|---|---|
| represents the selected date, the format is "yyyy-MM-dd" | start | String | |
| represents the beginning of the valid date range, the string format is "yyyy-MM-dd" | end | String | |
| represents the end of the valid date range, the string format is "yyyy-MM-dd" | fields | String | |
| Valid values are year, month, day, indicating the granularity of the selector | bindchange | EventHandle | |
| The change event is triggered when the value changes, event.detail = {value: value} |
注意:开发工具暂时只支持mode = selector。 示例代码: <view class="section">
<view class="sectiontitle">地区选择器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
当前选择:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">时间选择器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="sectiontitle">日期选择器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
</view>
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})Copy after login
<view class="fl">
<text wx:if="{{ifture}}">{{cityname}}</text>
<text wx:else> {{array[index]}} </text>
<!--<view class="add-address"></view>-->
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="add-address">
切换城市
</view>
</picker>
</view >Copy after login 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持! The above is the detailed content of Detailed explanation of WeChat mini program map positioning example code. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
source:php.cn
Previous article:Detailed explanation of login example of WeChat applet (with code)
Next article:Share jquery lottery applet implementation method (code)
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
Latest Issues
How to display the mobile version of Google Chrome
Hello teacher, how can I change Google Chrome into a mobile version?
From 2024-04-23 00:22:19
0
11
2206
There is no output in the parent window
document.onclick = function(){ window.opener.document.write('I am the output of the child ...
From 2024-04-18 23:52:34
0
1
1749
Related Topics
More>
Popular Recommendations
Popular Tutorials
More>
Latest Downloads
More>
|