
Foreword: WAMP often requires customized configuration when using it. Here are some common configurations.
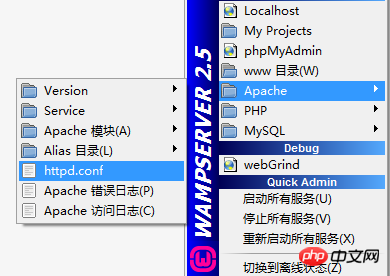
As shown below, open the httpd.conf file. 
Find DocumentRoot (two places) and make the following modifications:
#demo为自定义网站目录,下面不再说明DocumentRoot "f:/demo"<Directory "F:/demo">
Restart the configuration service.
Test: Open the browser and enter localhost/test.php (test.php is a newly created test file in the demo directory)
Modify the wamp installation directory The wampmanager.ini file under:
[Menu.Left]...... Type: item; Caption: "www 目录"; Action: shellexecute; FileName: "F:/wamp/www"; Glyph: 2替换为: Type: item; Caption: "demo 目录"; Action: shellexecute; FileName: "F:/demo"; Glyph: 2......
Then modify the wampmanager.tpl file under the wamp installation directory:
[Menu.Left]......
Type: item; Caption: "${w_wwwDirectory}"; Action: shellexecute; FileName: "${wwwDir}"; Glyph: 2替换为:
Type: item; Caption: "${demo 目录}"; Action: shellexecute; FileName: "${F:/demo}"; Glyph: 2......Restart the configuration service.
Open the bin\apache\apache2.4.9\conf\extra\httpd-vhosts.conf file in the wamp installation directory. (Virtual DirectoryConfiguration File)
Add the following code:
//添加站点,test01和test02目录下放置网站文件<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com //邮箱地址,可不写
DocumentRoot "f:/demo/test01" //网站文件目录
ServerName test01.com //主机名
ErrorLog "logs/dummy-host2.example.com-error.log" //错误日志,可不写
CustomLog "logs/dummy-host2.example.com-access.log" common //日常日志,可不写</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@dummy-host2.example.com //邮箱地址,可不写
DocumentRoot "f:/demo/test02" //网站文件目录
ServerName test02.com //主机名
ErrorLog "logs/dummy-host2.example.com-error.log" //错误日志,可不写
CustomLog "logs/dummy-host2.example.com-access.log" common //日常日志,可不写</VirtualHost>As above, open the httpd.conf file again and make the following modifications:
# Virtual hosts#Include conf/extra/httpd-vhosts.conf替换为# Virtual hostsInclude conf/extra/httpd-vhosts.conf
//有些版本没有,则不用修改Deny from all Allow from 127.0.0.1替换为: Allow from all#Allow from 127.0.0.1
Restart the service
Open C:\Windows\System32\drivers\etc\hosts and add:
//添加站点127.0.0.1 test01.com127.0.0.1 test02.com
Test: Open the browser and enter test01.com and test02.com. (Test files need to be written in these two directories in advance)
apache defaults to port 80. If it is occupied, the port number needs to be modified.
As above, open the httpd.conf file and make the following modifications:
Listen 80替换为:Listen 8080(或改成其它未被占用端口号)
ServerName localhost:80替换为:ServerName localhost:8080(与上面修改的端口号要一致)
Restart the service.
Test: localhost:8080/test.php (the test file created earlier is in the demo directory).
The above is the detailed content of Detailed introduction to WAMP common environment configuration example code 9 (picture). For more information, please follow other related articles on the PHP Chinese website!




