
This article mainly introduces the relevant information of WeChat Mini ProgramData bindingDetailed explanation and examples (detailed pictures and texts), friends in need can refer to the following
WeChat Mini Program has recently requested Just look at WeChat users to know whether it is popular or not. Friends who are doing front-end work can show off their skills and keep up. Here is an introduction to the data binding of WeChat mini programs.
>>>Data view binding
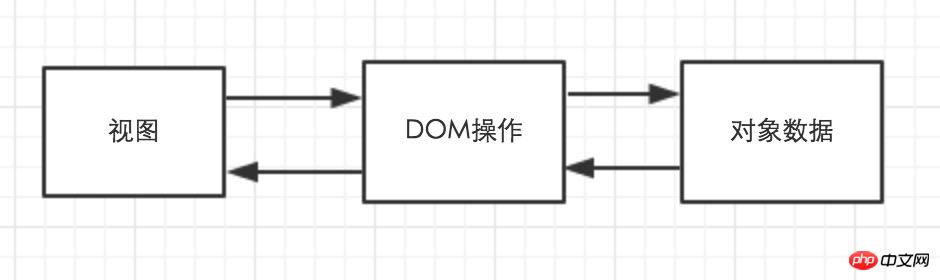
Students who do front-end development, especially WEB front-end, have to deal with views every day. If If you have used jQuery, you will understand jQuery's code redundancy and operational inconvenience. You need to manually manage the data consistency of views and objects.
The following data are equivalent to objects.
Traditional view and data binding

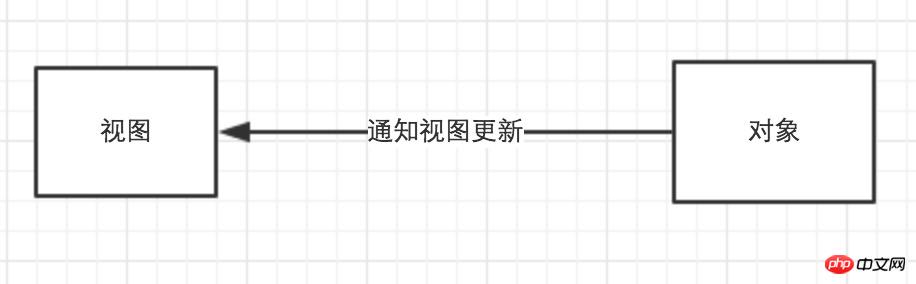
So how does the WeChat applet manage view and object binding? Stateful pattern - one-way data flow.
The state pattern defines an object that can manage its state so that the application can make corresponding changes.

# Simply put, object state is used. As long as the object state changes, the page will be notified to update the view element.
Three steps:
1. Identify which UI element is bound to the corresponding object.
2. Monitor changes in object status.
3. Propagate all changes to bound views.
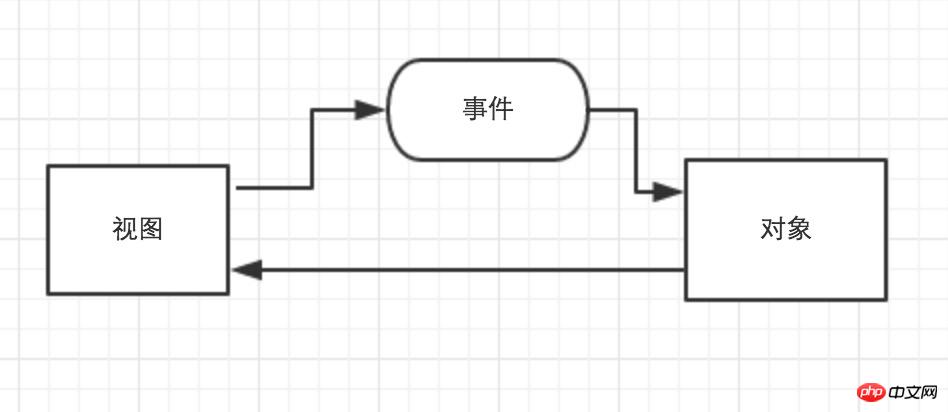
Note that the data flow is one-way, that is, view changes will not affect the object state.
##
Page({
data: {
message: 'Hello MINA!'
}
})As shown below:

Events are the communication method from the view layer to the logic layer.
Want to know why children's shoes can understand the one-way and two-way flow of data, I will not introduce it here. Let’s look at the impact between views?
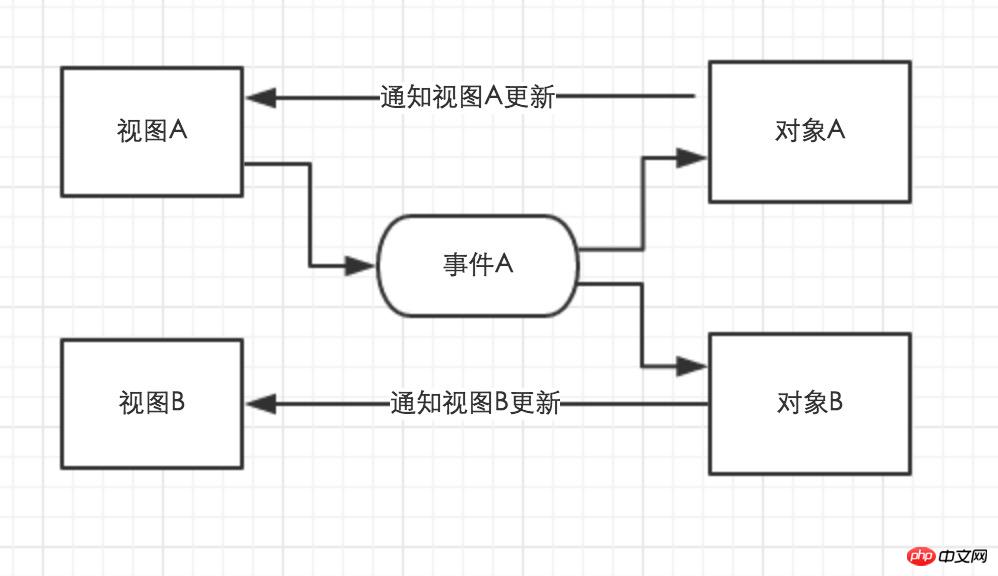
2. In the event A handler function, update the status of object A and object B
3. Due to the change in the status of objects A and B, notify views A and B to update
button , the button becomes disabled and cannot be clicked (View A), and the waiting box pops up (View B). Part of the code is as follows:
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})
Summary:
It is now popular to bind data in one and two directions. Mini programs use one-way data flow. If the traditional jQuery method is used to operate data and views, the development efficiency will be low and developers will not buy it. If bidirectional data flow is used, the program execution efficiency is low, and the state of the logical layer objects is uncontrollable. Generally speaking, the one-way binding development model of mini program data views allows developers to focus on event processing, changing object status, and implementing view updates. Thank you for reading, I hope it can help you, thank you for your support of this site!The above is the detailed content of Detailed explanation and examples of data binding of WeChat mini program (detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!




