
1.1 Component tabBar
tabBar is an array. Only at least 2 and at most 5 tabs can be configured. The tabs are sorted in the order of the array.

WeChat applet provides a component tabBar to implement multi-tab paging function. If our applet is a multi-tab application (there is a tab bar at the bottom of the client window to switch pages), then we can use the tabBar configuration item to specify the performance of the tab bar and the corresponding page displayed when the tab is switched.
1.2 Configuration location
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
},
{
"pagePath": "pages/aboutUs/aboutUs",
"text": "关于我们",
"iconPath": "image/icon_person.png",
"selectedIconPath": "image/icon_person_select.png"
}
] }1.3 icon icon
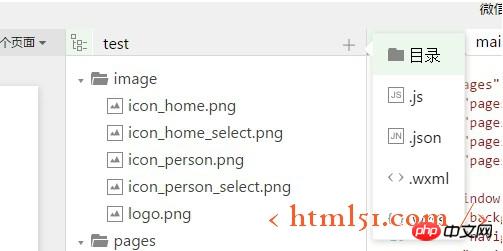
For each tab icon, it needs to be placed in the local project. After testing, network images are not supported here. A folder for storing images needs to be created in the project root directory. The file name can be arbitrary, and its relative path must be specified when using it. (During the actual operation, the author did not find a way to put image files in the image folder in the IDE. I did it in a local file. I don’t know if the function is too hidden or I just didn’t find it. If you know anything about it, please leave a message. Inform)

{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}More WeChat applet development guide: For articles related to Tab paging, please pay attention to the PHP Chinese website!




