
When it comes to web development, JavaScript frameworks tend to be the most popular platforms for some developers and businesses. Chances are, you've had the chance to try out one or two of the top JavaScript frameworks, but you're still a little unsure which one is the best to master, or which one is worth recommending to your developers for your next web development project.
Other language framework recommendations:
(The 5 most popular php development framework video tutorial recommendations in 2017: //m.sbmmt.com/toutiao-361828.html)
JavaScript is advancing at an amazing speed, and adding There becomes constant pressure to add new skills to your repository. In order to do this, it seems necessary to know and understand more of the top JavaScript frameworks nowadays. After thorough research at ValueCoders, we have shortlisted seven of the top frameworks, which are:
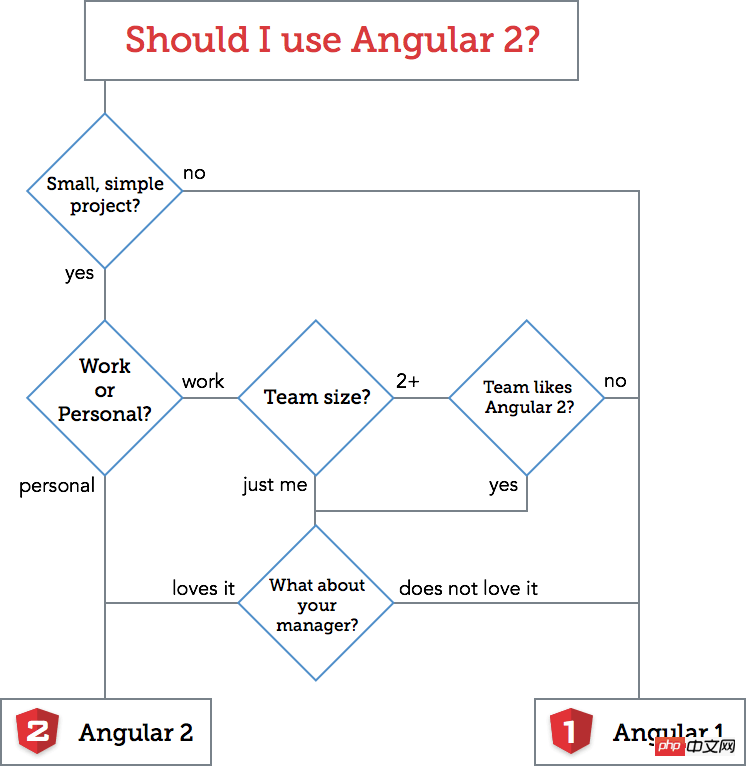
After the official release of the most anticipated AngularJS 2.0, The popularity of frameworks has reached a new level. However, jumping to a new version is still a risky decision if you're unsure. Let’s go through this flowchart to help you decide:

# No matter what conclusion you come to, you have to admit that AngularJS (maintained by Google) has the power to build web applications like no other Different abilities. With its fast development pace, easy code integration, and unit testing readiness, AngulatJS can certainly be the choice for your next project.
One of the other top JavaScript frameworks is ReactJS and is maintained by the well-known Facebook team. ReactJS is the choice of developers building dynamic and high-traffic web applications due to its ability to perform well in SEO (surprisingly part of the JS family), simpler JSX, virtual DOM, or powerful JavaScript libraries.

However, compared to AngularJS, ReactJS falls slightly short in terms of testing simplicity and component structure. Furthermore, this does not make ReactJS inferior to AngularJS.
JavaScript is used as a universal scripting language for client browsers. You can use it on the backend to save time as well, and building specialization is one of the main ideas behind Meteor.js. Therefore, front-end developers can also easily work on the back-end using Meteor without having to switch context between Ruby/Java/Python/PHP etc. languages and JavaScript. It provides the flexibility of using "one language everywhere".
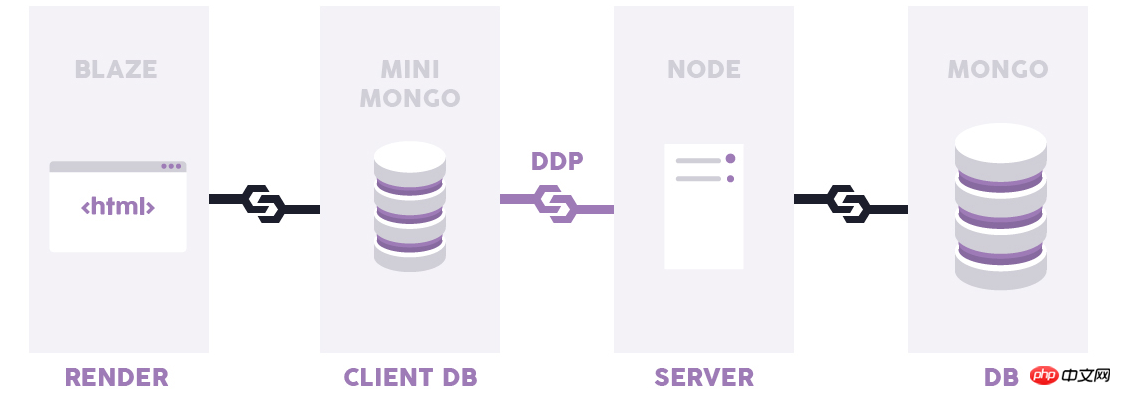
In addition, Meteor is particularly suitable for developers who want to build real-time web apps. All app layers from database to templates are updated automatically. Here's how it works -

#So the user doesn't need to refresh the page to see the updates. Just like you can see after commenting on a Linkedin post.
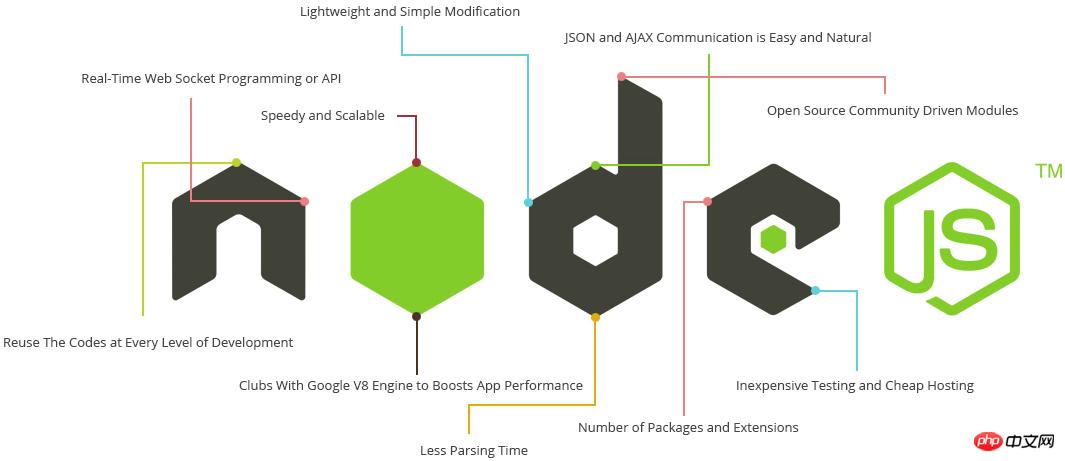
The main idea of Node.js is to use non-blocking, event-driven I/O to keep data-intensive real-time apps running on distributed devices lightweight and efficient. To put it more simply, Node.JS is used to meet specific needs for specific reasons.

It helps in building scalable and fast network applications as it is able to handle a large number of concurrent connections with high throughput, thus bringing high scalability.
Some amazing frameworks like Ember.js allow you to easily develop web applications at a faster speed. Ember.js is the first choice of many developers for many reasons. One reason for this is that Ember.js routing allows you to stop blocking the web. With Ember, you get URLs and a default back button for every path you create, and the API is easy to use.
In addition, the combination of Ember.js and Rails provides you with more freedom, flexibility and joy in writing richer and more interactive web apps.
Mithril.js has almost no similar functionality to React.js. Mithril provides you with hierarchical MVC components and templates that are safe by default, and has React-like smart DOM difference checking for high-performance rendering. Additionally, customizable data binding and URL routing are two impressive features of Mithril.js.
Polymer is another JavaScript framework produced by Google. There is no doubt that developers are still far less excited about Polymer than React.js, but there have been many improvements recently. The material design components that come with Polymer are of very high quality.
Additionally, Polymer has web components that are part of the HTML standard, promising to be around much longer than ReactJS. Therefore, it is highly unlikely that Polymer will be replaced by another framework in the future.
Choosing the right JavaScript framework has never been about the number of features a particular framework can offer. The focus is on what the framework actually does and how you can use that functionality in your own development projects. Therefore, you can save time and money by choosing the top JavaScript framework based on your project needs.
【Related Recommendations】
1. The 5 most popular PHP development framework video tutorial recommendations in 2017
2. Free JavaScript Video tutorial online learning
The above is the content of the 7 top JavaScript frameworks in 2016. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




