

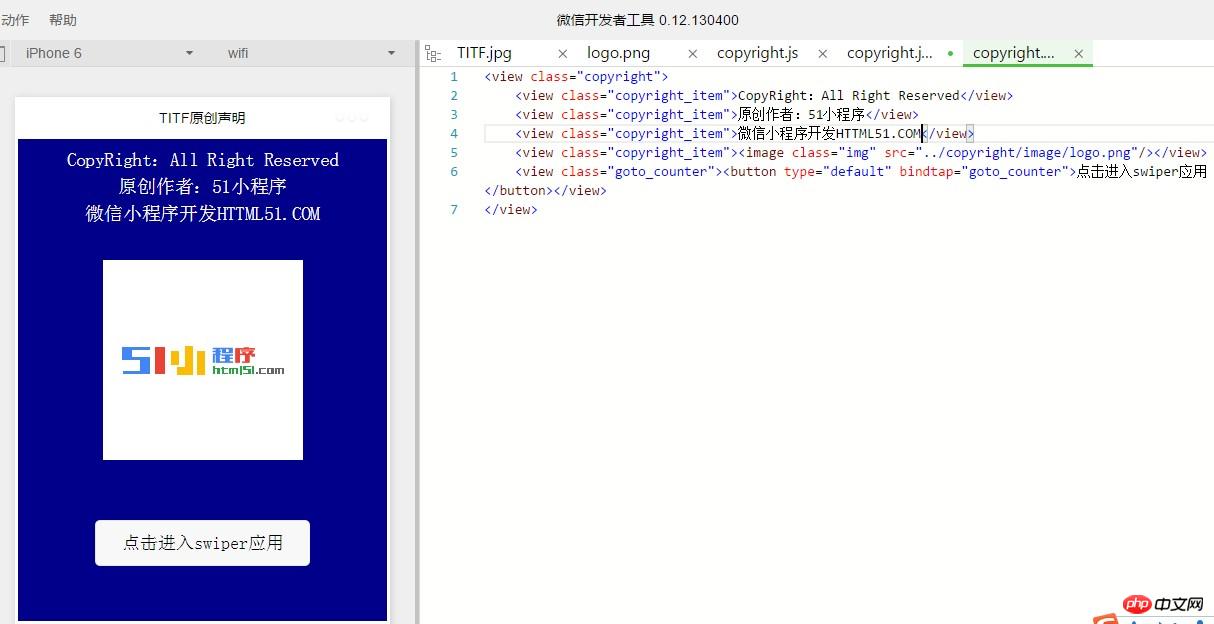
The home page code is as follows:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
</view>The home page rendering is as follows:

How to use swiper in more small programs For articles related to component implementation of image switching, please pay attention to the PHP Chinese website!




