
Last time I introduced how to use box2dweb to create various rigid bodies. This time I will introduce how to drag rigid bodies with the mouse, the collision between rigid bodies, and the various connections between rigid bodies.
1. Mouse drag the rigid body
Use lufylegend.js library After adding the file, dragging the rigid body becomes very simple. Just call the setBodyMouseJoint(true); method of LSprite. Modify the add method in the previous section as follows
function add(){
var rand = Math.random();
if(rand < 0.33){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
cLayer.setBodyMouseJoint(true);
}else if(rand < 0.66){
cLayer = new LSprite();
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird2"]));
cLayer.addChild(bitmap);
var shapeArray = [
[[0,54],[27,0],[54,54]]
];
cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5);
cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
cLayer.setBodyMouseJoint(true);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}
}As you can see, I am only adding the small When using the bird, mouse dragging is added. The following is the test connection
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index4.html
2. Collision detection
Use the following code to add the collision detection event
LGlobal.box2d.setEvent(LEvent.BEGIN_CONTACT,beginContact);
The collision at this time is the collision between all rigid bodies. Including static and dynamic ones
For convenience, I use the debug method in lufylegend.js to verify
function beginContact(contact){
if(contact.GetFixtureA().GetBody().GetUserData().name == "bird" &&
contact.GetFixtureB().GetBody().GetUserData().name == "bird"){
trace("bird and bird");
}
trace("bird and other");
};The above method is collision detection, which means when two birds When a collision occurs, "bird and bird" is output. When a collision occurs between a bird and other rigid bodies, or between other rigid bodies, "bird and other" is output.
Here is the test connection
http ://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index5.html
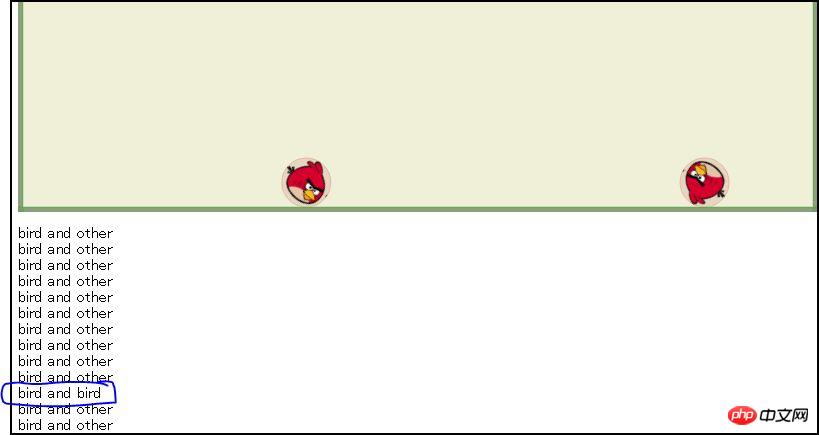
The following are the running results

#3. Various links between rigid bodies
Finally, let’s take a look at the various links between rigid bodies Connection, this part is currently not encapsulated in lufylegend.js, and will be encapsulated in the future, but now let’s take a look at how to manually implement these connections
1, distance link (b2DistanceJointDef)
b2DistanceJointDef can be used to constrain the distance between two bodies. The usage is as follows
function add(){
cLayer = new LSprite();
cLayer.name = "bird";
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
cLayer.setBodyMouseJoint(true);
return cLayer;
}
var bird1 = add();
var bird2 = add();
var distanceJointDef = new LGlobal.box2d.b2DistanceJointDef();
distanceJointDef.Initialize(bird1.box2dBody, bird2.box2dBody, bird1.box2dBody.GetWorldCenter(), bird2.box2dBody.GetWorldCenter());
LGlobal.box2d.world.CreateJoint(distanceJointDef);This is the test connection
http://lufy. netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index6.html
The following are the running results

2, Rotation link (b2RevoluteJointDef)
b2RevoluteJointDef can set an axis for two bodies and let the two bodies rotate around this axis. The usage is as follows
var bird = new LSprite(); bird.name = "bird"; bird.x = 200; bird.y = 200; backLayer.addChild(bird); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); bird.addChild(bitmap); bird.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,0); var pig = new LSprite(); pig.name = "pig"; pig.x = 200; pig.y = 150; backLayer.addChild(pig); bitmap = new LBitmap(new LBitmapData(imglist["pig2"])); pig.addChild(bitmap); pig.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5); var revoluteJointDef = new LGlobal.box2d.b2RevoluteJointDef(); revoluteJointDef .Initialize(pig.box2dBody, bird.box2dBody, bird.box2dBody.GetWorldCenter()); LGlobal.box2d.world.CreateJoint(revoluteJointDef );
Here is the test connection
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index7.html
The following is the running result

3, pulley link (b2PulleyJointDef)
b2PulleyJointDef is similar to the pulley effect, the usage is as follows
var bird = new LSprite();
bird.name = "bird";
bird.x = 200;
bird.y = 200;
backLayer.addChild(bird);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
bird.addChild(bitmap);
bird.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
bird.setBodyMouseJoint(true);
var bird01 = new LSprite();
bird01.name = "bird";
bird01.x = 400;
bird01.y = 150;
backLayer.addChild(bird01);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
bird01.addChild(bitmap);
bird01.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
bird01.setBodyMouseJoint(true);
var anchor1 = bird.box2dBody.GetWorldCenter();
var anchor2 = bird01.box2dBody.GetWorldCenter();
var groundAnchor1 = new LGlobal.box2d.b2Vec2(anchor1.x, anchor1.y - (100 / LGlobal.box2d.drawScale));
var groundAnchor2 = new LGlobal.box2d.b2Vec2(anchor2.x, anchor2.y - (100 / LGlobal.box2d.drawScale));
var ratio = 1.0;
var pulleyJointDef = new LGlobal.box2d.b2PulleyJointDef();
pulleyJointDef.Initialize(bird.box2dBody, bird01.box2dBody, groundAnchor1, groundAnchor2, anchor1, anchor2, ratio);
pulleyJointDef.maxLengthA = 300 / LGlobal.box2d.drawScale;
pulleyJointDef.maxLengthB = 300 / LGlobal.box2d.drawScale;
LGlobal.box2d.world.CreateJoint(pulleyJointDef);Here is the test connection
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index8.html
The following are the running results

The rest of the connections include b2GearJoint, b2PrismaticJoint, b2LineJoint, b2WeldJoint and other links. These will be introduced in detail after they are encapsulated into lufylegend.js. They will not be introduced here. In detail, friends who want to know more can check the relevant information
Finally, all the source codes of these two contents are given
http://fsanguo.comoj.com/download.php? i=box2d_sample01.rar
Note that the above is only the source code. If you want to run these source codes locally, you need to download the lufylegend.js library and box2dweb yourself, and then configure it
## The above is the content of HTML5 game development-Box2dWeb application (2)-collision and various connections. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to check the ftp server address
How to check the ftp server address
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 The difference between typedef and define
The difference between typedef and define
 What are the cloud servers?
What are the cloud servers?
 How to define an array
How to define an array
 The difference between rest api and api
The difference between rest api and api




