
This is the simplest way of encapsulation, as follows:
<script type="text/javascript">
/**
*自执行的匿名函数,可以实现链式调用
**/
(function(w){
var DQuery={
'name':'DQuery',
'version':'2016-06-05',
'getVersion':function(){
console.log(this.version);
return this;
},
getName:function(){
console.log(this.name);
return this;
},
showinfo:function(){
this.getVersion();
this.getName();
return this;
}
};
window.DQuery=$$=DQuery; //让外边可以调用
}(window)); </script>Advantages, simple, very Easy to read.
Disadvantages: DQuery is an object, not a constructor. When DQuery is output, all the information contained in it is exposed (as shown below). Secondly, it cannot be customized accordingly to generate different objects to meet use in different situations. 
This version is the first version that everyone will think of. The program is as follows:
(function(w){
var DQuery=function(){
this.alias=null;
}
DQuery.prototype ={ 'name':'DQuery', 'version':'2016-06-05', 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
console.log(this.alias); return this;
}, 'getVersion':function(){
console.log(this.version); return this;
},
getName:function(){
console.log(this.name); return this;
},
showinfo:function(){
this.getVersion(); this.getName(); return this;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));The calling code is as follows
var p1= new DQuery();
p1.alias='p1'
var p2= new $$();
p2.alias='p2'
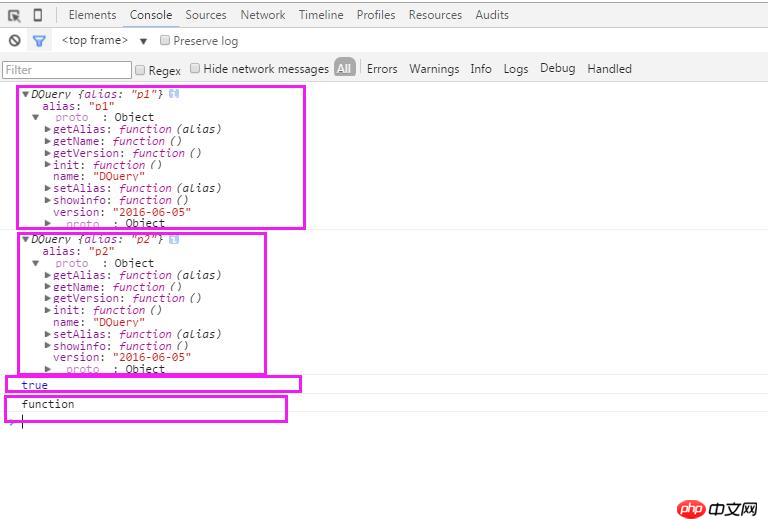
console.log(p1); console.log(p2);
console.log(p1.showinfo==p2.showinfo); console.log(typeof(DQuery));The effect is as follows
Advantages: As can be seen from the output, first of all, DQuery is a constructor, which allows us to generate different objects according to the corresponding parameters. Secondly, the variables and functions defined in DQuery's prototype are common to all objects and are equivalent to static.
Disadvantages: It is a bit troublesome to have to create a new DQuery every time you create an object. Secondly, it’s still a bit revealing.
In version 1, every time an object is created, a new one must be created. Maybe the first thing we think of is to change it to the following:
var DQuery=function(){
this.alias=null; return new DQuery();
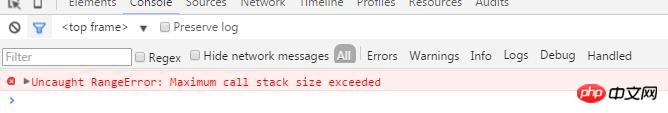
}In this way, From the code point of view, the existing problems have been solved, but a new problem has arisen. That is, because creating its own object in DQuery is equivalent to a recursive call, an infinite loop problem occurs. 
In view of the problems in Version One and Version Two, the following improvements can be made
(function(w){
var DQuery=function(alias){
this.alias=alias; return new DQuery.prototype.init();
}
DQuery.prototype ={ 'name':'DQuery', 'version':'2016-06-05', 'init':function(){
}, 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
return this;
}, 'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=$$('id1'); var p2=new $$('id2');Advantages: Version One and Version Two are solved problems existing in.
Disadvantages: Properties and methods in the class (in the constructor) cannot be called.
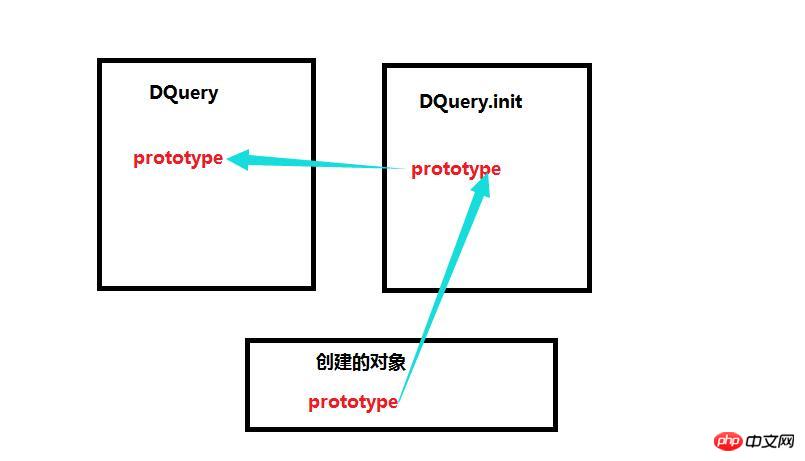
For an object created by new, the scope in the object is the scope of the function, and its prototype is also the prototype of the constructor (for details, please refer to the supplementary content), then, since we Using new DQuery.prototype.init();, the prototype of the returned object is equal to the prototype of the init function. But we want it to point to the prototype of the DQuery function. At this point, there are two approaches:
Option 1: In the init method, we return this pointing to the DQuery object, but this is difficult to do under this condition, because I am sure that the user creates the object through new DQuery Or call DQuery() directly to create the object
Option 2: We can set init.prototype=DQuery.prototype, so that although the object is created using the init constructor, the prototype of the object is the same as that of DQuery.
So after version three was improved, the code is as follows:
(function(w){
var DQuery=function(alias){
this.alias=alias;
return new DQuery.prototype.init();
}
DQuery.prototype ={
'self':this,
'name':'DQuery',
'version':'2016-06-05',
'init':function(){
}, 'setAlias':function(alias){
this.alias=alias; return this;
}, 'getAlias':function(alias){
return this;
}, 'getVersion':function(){
return this.version;
},
getName:function(){
return this.name;
},
showinfo:function(){
return this.name+':'+this.version;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));
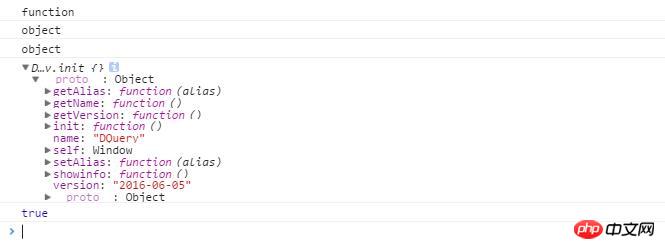
console.log(typeof($$));//$$是一个构造函数
console.log(typeof($$()));//$$()返回一个对象
console.log(typeof(new $$()));//new $$()返回一个对象
var p1=new DQuery();
console.log(p1);
console.log(p1 instanceof DQuery); //true
It can be found that it fully meets our requirements and solves the above problems.
At first I thought there was no problem with version 4, but finally I found that version 4 still had a small problem, that is, the returned object could not access the properties defined by the DQuery constructor. To solve this problem, we can solve it by calling or applying. Of course, it is actually not necessary, because we can directly define some properties in the init method. Why define them in DQuery and then cause trouble for ourselves.
****Will continue to be added in subsequent versions*********** **
The approximate relationship diagram is as follows
The simplified code is as follows:
(function(w){
var DQuery=function(){
return new DQuery.prototype.init();
}
DQuery.prototype ={ //定义一些静态变量
'self':this, 'name':'DQuery', 'version':'2016-06-05', // 构造函数方法
'init':function(){
//定义一些变量属性
}, //定义一些方法
'setAlias':function(alias){
this.alias=alias; return this;
}
}
DQuery.prototype.init.prototype=DQuery.prototype;
window.DQuery=$$=DQuery; //让外边可以调用
}(window));First, let’s summarize the process of new an object. For example, use the Student constructor to create an object var s1=new Student(). The process can be summarized as follows: first create a new object, and secondly assign the scope of the constructor to the new object (so this points to this new object , and Student.prototype is assigned to the prototype of the object), and then assigns the object to s1.
In this case, a new object instance will be returned by default.
1. If the return value is a basic data type, a new object instance will still be returned.
2.. If the return value is an object, the returned object becomes the specified object value. In this case, the object referenced by this value is discarded.
3. If you return a function, new will not return an object, but the function.
//无返回值
function Student1(){
this.name='dqs';
} var p1=new Student1();
console.log(typeof(p1));//object
console.log('name' in p1 ); //true
console.log(p1 instanceof Student1 ); //true
//返回function
function Student2(){
this.name='dqs'; return function(){};
} var p2=new Student2();
console.log(typeof(p2));//function
console.log(p2 instanceof Student2 ); //false
//返回基本类型
//返回基本类型
function Student3(){
this.name='dqs'; return 'nihao';
} var p3=new Student3();
console.log(typeof(p3));//object
console.log('name' in p3 ); //true
console.log(p3 instanceof Student3 ); //true
//返回对象类型
function Student4(){
this.name='dqs'; return {'location':'hsd'};
} var p4=new Student4();
console.log(typeof(p4));//object
console.log('name' in p4 ); //false
console.log(p3 instanceof Student4 ); //false The above is the details of developing your own JQuery framework. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




