
In the development process of small programs, we are likely to encounter the situation where the partial layout codes of multiple pages are the same. There may be many repeated styles between interfaces. However, the codes of these styles must be updated every time. Rewriting is very troublesome and wastes resources. WeChat applet, like other developments, also has the use of style templates. What we are going to introduce today is how to use style templates (include and import).
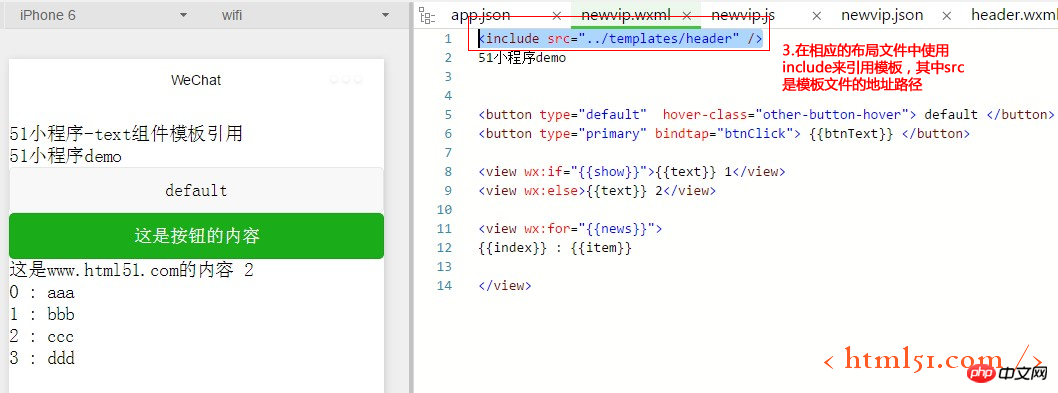
1. Use include to include template styles
For example:

Then we use

Using this method to reference the template is actually equivalent to copying all the header code in templates to include.
2. Use the import method to reference the template
<!--模板样式的使用 底部样式--> <import src="../templates/footer" /> <template is="footer1" />
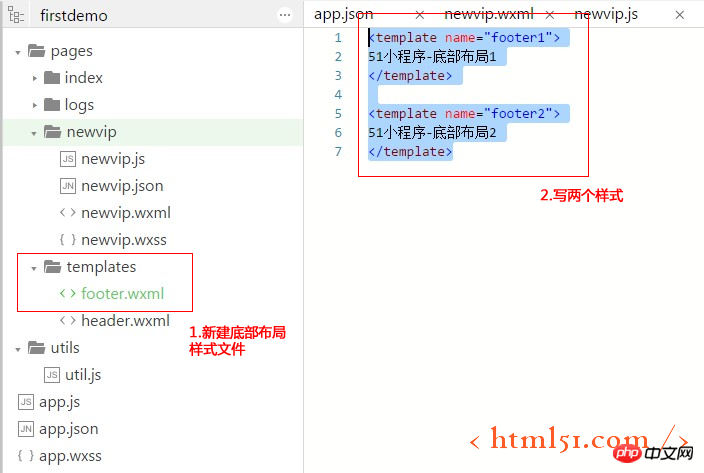
Similarly, we create a footer.wxml under templates, and we create two bottom layouts with the following code
<template name="footer1"> 51小程序-底部布局1 </template> <template name="footer2"> 51小程序-底部布局2 </template>

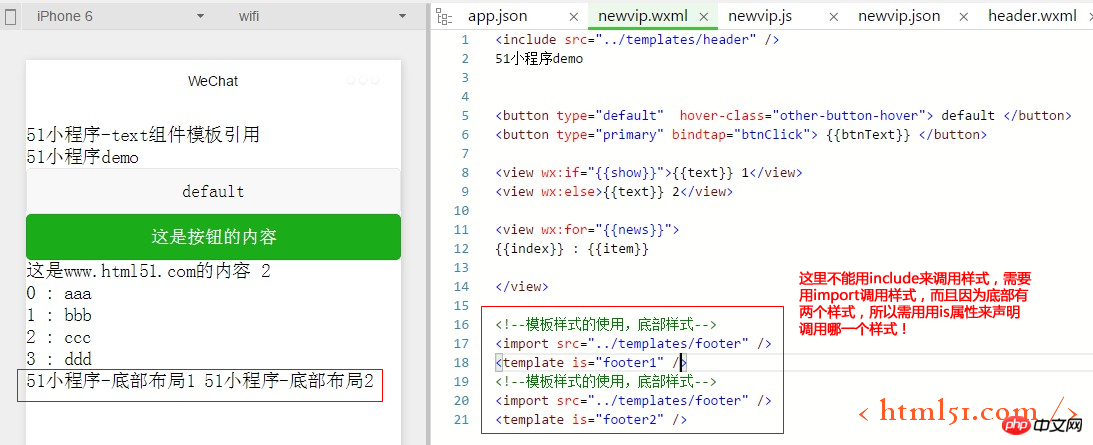
The method for us to import these two bottom styles in the newvip.wxml page is as follows (because there are two styles, we need to use template is to specify which style to use)
<!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer1" /> <!--模板样式的使用,底部样式--> <import src="../templates/footer" /> <template is="footer2" />
The results after debugging and running are as follows:

Summary:
1. Calling through include is equivalent to all the contents of the called file. Copy it in.
2.Import needs to use is to declare which style to call, instead of copying all
Notes in this section:
1.




