
Xiaoman (bill man) personal original creation, welcome to reprint, please indicate the address for reprinting, Xiaoman (bill man) column address //m.sbmmt.com/
Those operations in the previous graphics transformation Status values are still useful in image operations. Although operations like zooming can be implemented during drawing, this is still a method of implementation.
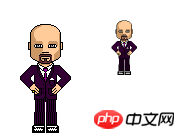
1. Image translation, the effect is as follows:

var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}transform that is written out is the same as the transform that is not written out. , overall the first four parameters are responsible for scaling and rotation, the last two parameters are translation, the first four parameters 1, 4 is a group to control scaling, 2, 3 is a group to control rotation, 1 and 2 are the x values, 3 and 4 is the value of y, 5 and 6 are the translations of x, y respectively. The reason why they are at 1, 4In this group and 2, 3 in this group, write 1, because we want to ensure that the rectangle is not scaled. If it is 0, the size will be scaled to 0 .
2. Zoom imageThe effect is as follows:
image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
}1 and 4 0.5.
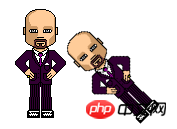
3. RotateCounterclockwise rotation, the effect is as follows:
context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);
sinrotation angle, cosrotation angle, cosRotation angle, sinRotation angle.
Rotate clockwise, the effect is as follows:
##The code is as follows
context.drawImage(image,50,50);
context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50);
context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to use the notnull annotation
How to use the notnull annotation
 Virtual currency trading platform APP ranking
Virtual currency trading platform APP ranking
 The difference and connection between c language and c++
The difference and connection between c language and c++
 js shift operator usage
js shift operator usage
 Solution to split word table into two pages
Solution to split word table into two pages
 linux view system information
linux view system information




