
Preface
For a front-end engineer, he not only needs to know the front-end content, but also needs to be proficient in back-end technology. Today I will use a case to describe how the front end interacts with the back end.
koa is built by the original team of Express and is committed to becoming a smaller, more expressive, and more robust web framework. Using koa to write web applications, by combining different generators, you can avoid repeated and cumbersome callback function nesting, and greatly improve the efficiency of error handling. koa does not bind any middleware in the kernel method. It only provides a lightweight and elegant function library that makes writing web applications easy.
Preparation
First of all, our server needs to deploy the Nodejs environment. Here I use Nodejs’ local server under windows to do it. Demo.
To deploy the NodeJS environment, please see: "Detailed Graphical Explanation of the Steps to Install Node.js on Windows Systems".
Friends who are not familiar with the Koa framework can refer to this article: Getting Started with the Koa Framework for Node.js and MySQL Operation Guide
The method is as follows
After the environment is deployed, we need to create a project directory and install the Koa framework and some dependent libraries through npm in the directory.
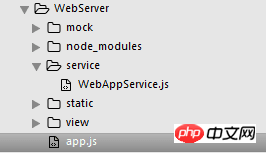
The picture below is the directory structure after I completed it.

cd to your project directory, and then execute npm koa directory, there will be a folder like node_modules, which stores some dependent libraries used.

Next we create an app.js file to set the route used when accessing the server. The code is as follows
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');There is no koa-route dependency in the node_modules folder by default. You need to install it through npm koa-route
Then we need to create a WebAppService.js in the service directory file, used to request the interface, the code is as follows
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}This actually makes an interface transfer, we can not only request the local interface but also request The third-party interface prevents the browser from blocking requests when making cross-domain requests.
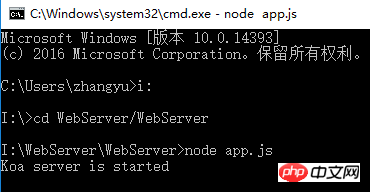
Next we start the service through the command, enter node app.js in the terminal

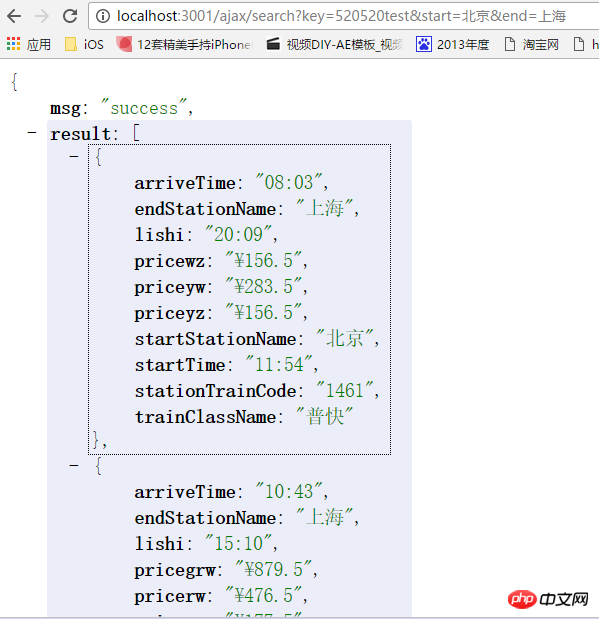
and then request the interface http://www.php in the browser. cn/:3001/ajax/search?key=520520test&start=Beijing&end=Shanghai

In this way, we have implemented the interface request and obtained the json data. Interested friends can Take a look at the following article. The following article will present the data obtained from the backend on the interface in a more intuitive way, and use the Vue.js framework to create a train ticket query system.
For more articles related to XNode.js+Koa framework realizing front-end and back-end interaction, please pay attention to the PHP Chinese website!
 Regular expression usage of arbitrary characters
Regular expression usage of arbitrary characters
 How to buy and sell Bitcoin on Binance
How to buy and sell Bitcoin on Binance
 Is wifi signal amplifier useful?
Is wifi signal amplifier useful?
 The difference between c drive and d drive
The difference between c drive and d drive
 ASUS f83se
ASUS f83se
 Build an Internet server
Build an Internet server
 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?
 How to switch between full-width and half-width
How to switch between full-width and half-width




