
Paging is a good choice for querying and displaying large amounts of data. This article briefly introduces the idea of implementing paging queries.
Paging requires three variables: the total amount of data, the number of data items displayed on each page, and the current page number.
//数据总量 int dataCount; //每页显示的数据条数 int pageDataCount; int pageNumber;
The total number of pages is calculated based on the total amount of data and the number of data items displayed on each page, and calculated based on the current page number and the number of data items displayed on each page. The starting and ending row numbers of data read from the database.
//总页数 int pageCount = (int)Math.Ceiling(dataCount/ (pageDataCount* 1.0)); int startLine = (pageNumber - 1) * PageDataCount + 1; int endLine=startLine + PageDataCount - 1;
The database query operation is implemented using the lightweight ORM framework Dapper. The specific code is as follows:
protected IDbConnection CreateConnection()
{
IDbConnection dbConnection = new SqlConnection(ConnectionString);
dbConnection.Open();
return dbConnection;
}
//获取数据库中数据的总条数
public virtual int QueryDataCount(string tableName)
{
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<int>("select count(Id) from " + tableName);
if (queryResult == null || !queryResult.Any())
{
return 0;
}
return queryResult.First();
}
}
public virtual IEnumerable<T> RangeQuery<T>(string tableName, int startline, int endline)
{
if (string.IsNullOrEmpty(tableName))
{
throw new ArgumentNullException("表名不得为空或null");
}
if (startline <= 0)
{
throw new ArgumentOutOfRangeException("起始行号必须大于0");
}
if (endline - startline < 0)
{
throw new ArgumentOutOfRangeException("结束行号不得小于起始行号");
}
using (IDbConnection dbConnection = CreateConnection())
{
var queryResult = dbConnection.Query<T>("select top " + (endline - startline + 1) + " * from " + tableName + " where Id not in (select top " + (startline - 1) + " Id from " + tableName + " order by Id desc) order by Id desc");
if (queryResult != null && queryResult.Any())
{
return queryResult;
}
}
return null;
}Draw paging buttons
Add the PageHelper.cshtml file in the App_Code folder to encapsulate the code for drawing buttons. One thing to note here is that the App_Code file is used when publishing a site using VS. The files in the folder will not be packaged, and you need to manually copy the files in the App_Code folder to the site.
@*
amount:数据总数,count:每页显示的数据条数,redierctUrl点击按钮时的跳转链接
页面上需引用:bootstrap.min.css
*@
@helper CreatePaginateButton(int amount, int count, string redirectUrl)
{
<p id="pagenumber" style="position:fixed;bottom:-15px;text-align:center;width:84%">
<nav style="text-align:center">
<ul class="pagination">
<li><a href="@redirectUrl/1" rel="external nofollow" >首页</a></li>
@{
int pageNumber = (int)Math.Ceiling(amount / (count * 1.0));
pageNumber = pageNumber < 1 ? 1 : pageNumber;
//页面上显示的按钮数目(不计首页、末页、上一页、下一页等按钮),若页面总数超过该值则绘制按钮分隔符
const int BUTTON_COUNT = 7;
// 按钮分隔符
const string BUTTON_SEPARATOR = "......";
//按钮分隔符左侧按钮数目(不计首页、末页、上一页、下一页等按钮)
const int LEFT_BUTTON_COUNT = 4;
//按钮分隔符右侧按钮数目(不计首页、末页、上一页、下一页等按钮)
const int RIGHT_BUTTON_COUNT = 2;
string[] urlSegments = Request.Url.Segments;
int selectedIndex = 0;
int.TryParse(urlSegments[urlSegments.Length - 1], out selectedIndex);
int previous = (selectedIndex - 1) <= 0 ? 1 : selectedIndex - 1;
int next = (selectedIndex + 1 > pageNumber) ? pageNumber : selectedIndex + 1;
var r=Request.Cookies[""];
if (pageNumber > BUTTON_COUNT)
{
<li><a id="next" href="@redirectUrl/@previous" rel="external nofollow" >上一页</a></li>
for (int i = 1; i <= BUTTON_COUNT; i++)
{
if ( selectedIndex >= LEFT_BUTTON_COUNT && selectedIndex%LEFT_BUTTON_COUNT==0 && i <= LEFT_BUTTON_COUNT)
{
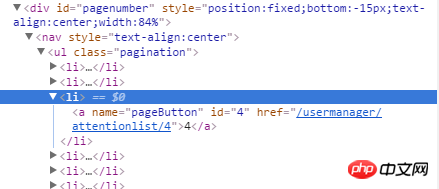
<li><a name="pageButton" id="@selectedIndex" href="@redirectUrl/@selectedIndex" rel="external nofollow" >@selectedIndex</a></li>
int step = selectedIndex;
int tag = 0;
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
else if (i <= LEFT_BUTTON_COUNT && selectedIndex<LEFT_BUTTON_COUNT)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
else if (i < LEFT_BUTTON_COUNT && selectedIndex>LEFT_BUTTON_COUNT)
{
int step = selectedIndex / LEFT_BUTTON_COUNT;
int tag = 0;
<li><a name="pageButton" id="@(step*LEFT_BUTTON_COUNT)" href="@redirectUrl/@(step*LEFT_BUTTON_COUNT)" rel="external nofollow" >@(step*LEFT_BUTTON_COUNT)</a></li>
for (i = 1; i <= LEFT_BUTTON_COUNT; i++)
{
tag = i + step * LEFT_BUTTON_COUNT;
if (tag > pageNumber - RIGHT_BUTTON_COUNT)
{
if (i <= LEFT_BUTTON_COUNT)
{
i = LEFT_BUTTON_COUNT + 1;
}
break;
}
<li><a name="pageButton" id="@tag" href="@redirectUrl/@tag" rel="external nofollow" rel="external nofollow" >@tag</a></li>
}
}
//绘制按钮分隔符右侧按钮
if (i==BUTTON_COUNT-1)
{
<li><a name="pageButton" id="@(pageNumber-1)" href="@redirectUrl/@(pageNumber-1)" rel="external nofollow" >@(pageNumber-1)</a></li>
}
else if(i==BUTTON_COUNT)
{
<li><a name="pageButton" id="@pageNumber" href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >@pageNumber</a></li>
}
//绘制按钮分隔符
else if (i >= BUTTON_COUNT -RIGHT_BUTTON_COUNT)
{
<li><span name="pageButton">@BUTTON_SEPARATOR</span></li>
}
}
<li><a id="next" href="@redirectUrl/@next" rel="external nofollow" >下一页</a></li>
}
else
{
for (int i = 1; i <= pageNumber; i++)
{
<li><a name="pageButton" id="@i" href="@redirectUrl/@i" rel="external nofollow" rel="external nofollow" >@i</a></li>
}
}
}
<li><a href="@redirectUrl/@pageNumber" rel="external nofollow" rel="external nofollow" >末页</a></li>
</ul>
</nav>
</p>
<script>
$(function () {
//设置被选中按钮的背景色
var selected = $('#@selectedIndex');
if (selected != undefined) {
selected.css('background-color', '#E1E1E1');
}
</script>
}Call it on the front page to draw the paging button
@PageHelper.CreatePaginateButton(246, 10, "/usermanager/attentionlist/")
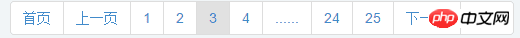
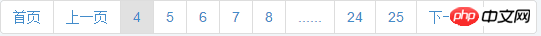
The following is Several paging button renderings:




 Computer 404 error page
Computer 404 error page
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to solve the problem of missing ssleay32.dll
How to solve the problem of missing ssleay32.dll
 How to set IP
How to set IP
 How to open state file
How to open state file
 Why is the mobile hard drive so slow to open?
Why is the mobile hard drive so slow to open?
 What are the basic units of C language?
What are the basic units of C language?
 What platform is Kuai Tuan Tuan?
What platform is Kuai Tuan Tuan?




