
Directory
1. The pic1.html page code is as follows:
2. The entity class Photoes.cs code that simulates database data is as follows:
3. The general handler Handler1.ashx code for the server to return data to the client is as follows:
4. Sample download:
5. Learn more about waterfall flow layout
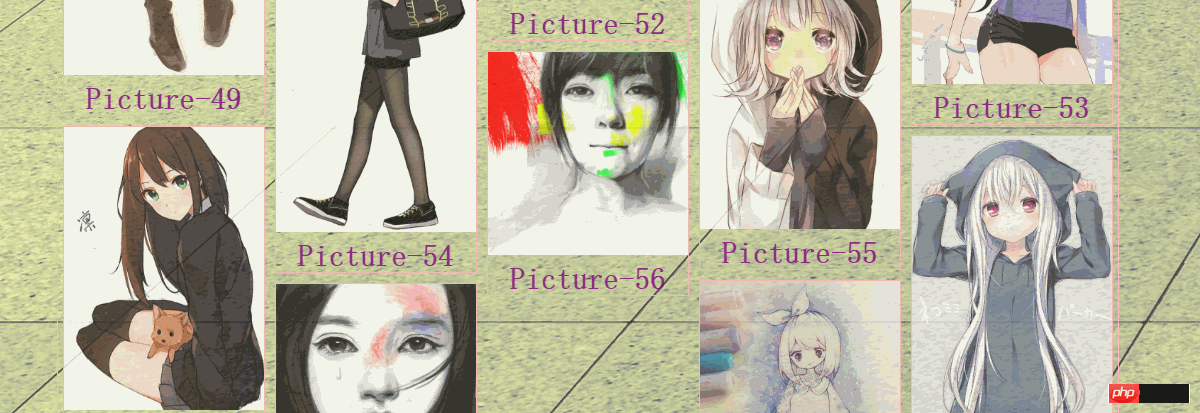
First Let me show you the effect of waterfall flow layout and infinite loading picture album:

## 1. The pic1.html page code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>瀑布流布局与无限加载图片相册</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/bg5.jpg);
}
#items {
width: 1060px;
margin: 0 auto;
border: 1px solid lightpink;
}
.item {
border: 1px solid lightpink;
width: 200px;
color: purple;
font-size: 30px;
font-weight: bolder;
margin: 5px;
text-align: center;
opacity: 0.8;
}
img {
width: 200px;
}
</style>
</head>
<body>
<p id="items">
<p class="item"><img src="img/1.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-1</p>
<p class="item"><img src="img/2.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-2</p>
<p class="item"><img src="img/3.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-3</p>
<p class="item"><img src="img/4.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-4</p>
<p class="item"><img src="img/5.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-5</p>
<p class="item"><img src="img/6.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-6</p>
<p class="item"><img src="img/7.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-7</p>
<p class="item"><img src="img/8.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-8</p>
<p class="item"><img src="img/9.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-9</p>
<p class="item"><img src="img/10.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-10</p>
<p class="item"><img src="img/11.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-11</p>
<p class="item"><img src="img/12.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-12</p>
<p class="item"><img src="img/13.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-13</p>
<p class="item"><img src="img/14.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-14</p>
<p class="item"><img src="img/15.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-15</p>
<p class="item"><img src="img/16.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-16</p>
<p class="item"><img src="img/17.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-17</p>
<p class="item"><img src="img/18.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-18</p>
<p class="item"><img src="img/19.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-19</p>
<p class="item"><img src="img/20.jpg" / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >picture-20</p>
</p>
<a href="Handler1.ashx" id="next">下一页</a>
<script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script>
<!--插件的引用-->
<script src="js/masonry.pkgd.min.js" type="text/javascript"></script>
<script src="js/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script>
//此方法用来初始化图片(图片全部加载完成时调用)
var init = function () {
imagesLoaded(document.querySelector('#items'), function (instance) {
//此方法用来设置瀑布流布局
var msnry = new Masonry("#items", {
itemSelector: ".item",
columnWidth: 0 //列与列之间的宽度
});
//alert('所有的图片都加载完成了');
});
}
init();
var num = 0;
//此方法是无限加载的方法
$("#items").infinitescroll({
navSelector: "#next",
nextSelector: "a#next",
itemSelector: ".item",
debug: true,
dataType: "json",
maxPage: 10,
appendCallback: false,
path: function (index) {
console.log(index);
return "Handler1.ashx?page=" + index;
}
}, function (data) {
num -= 20;
for (var i = 0; i < data.length; i++) {
$("<p class='item'><img src='img/" + (data[i].imgUrl + num) + ".jpg' / alt="CSS3 implements waterfall flow layout and unlimited loading of picture albums" >" + data[i].Name + "</p>").appendTo("#items")
console.log(data[i].imgUrl + "--" + data[i].Name);
}
init();
});
</script>
</body>
</html>2. The code of entity class Photoes.cs to simulate database data is as follows:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace 瀑布流布局与无限加载图片相册
{
public class Photoes
{
public int imgUrl { get; set; }
public string Name { get; set; }
//模拟数据库有两百条数据
public static List<Photoes> GetData()
{
List<Photoes> list = new List<Photoes>();
Photoes pic = null;
for (int i= 21; i <=200; i++)
{
pic = new Photoes();
pic.imgUrl = i;
pic.Name = "Picture-" + i;
list.Add(pic);
}
return list;
}
}
}3. The general handler Handler1.ashx code for the server to return data to the client is as follows:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
namespace 瀑布流布局与无限加载图片相册
{
/// <summary>
/// 服务器返回数据给客户端的一般处理程序
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
List<Photoes> result = Photoes.GetData();
int pageIndex = Convert.ToInt32(context.Request["page"]);
var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl <= pageIndex * 20).ToList();
JavaScriptSerializer ser = new JavaScriptSerializer();
string jsonData = ser.Serialize(filtered);
context.Response.Write(jsonData);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}



