
Before reading this article, let me share a picture with you. Looking at the picture, you will find that JavaScript development has the highest demand, accounting for 42.84%. Therefore, if you master the JavaScript language, you will not have to worry about a good job. If you want to do your job well, you must first sharpen your tools. Then it is crucial to choose an IDE for development. This article points out several commonly used JavaScript IDEs and analyzes their advantages and disadvantages. If there are any imperfections, please add them


Advantages:
1. Keyword prompt
When developing using WebStorm, it will automatically prompt JS variables and keywords , method, function or parameter names can help you input quickly and avoid some low-level input errors.
2. Support code refactoring
The biggest headache in development is to maintain code with a chaotic structure. In order to ensure that the later maintenance of your code is simple and fast, you must ensure that the code is clean and tidy during the development process, WebStorm It will help you automatically refactor your code, such as moving files, inline variable extraction, etc.
3. Integrate Node.js
WebStorm integrates Node.js and can run, compile, and test Node.js App.
4. Integrated code quality tools
Integrated JSHint, JSLint, JSCS, etc.
5. Save local history records
Local history records can help you track the code and obtain the modified code.
Disadvantages: Commercial paid, occasionally poor performance, .idea files will be created in the background, multiple projects cannot be opened in one window, non-native file systems often have many problems

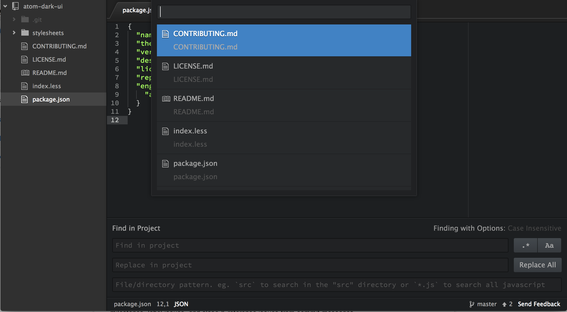
Advantages:
Built-in package management function
Atom’s built-in package management function is the most important feature of Atom
Open source and free
Atom is open source on GitHub and free
Embedded Git control, Web technology
Embedded Web technology such as JS, HTML and CSS
Disadvantages: Low efficiency



 ## Brackets is an open source code editor, which is more suitable for front-end engineers and web designers. Supports multiple platforms and does not need to distinguish between front and back ends. The interface is very neat and fresh. Starts up very quickly. Switching between projects is also very convenient.
## Brackets is an open source code editor, which is more suitable for front-end engineers and web designers. Supports multiple platforms and does not need to distinguish between front and back ends. The interface is very neat and fresh. Starts up very quickly. Switching between projects is also very convenient.
Disadvantages: Low efficiency, only one file can be opened at the same time. Not fully functional, lacking static kernel analysis capabilities and some element-level text editing commands.
Codenvy
 Developers can use Codenvy to modify, run, and compile cloud code.
Developers can use Codenvy to modify, run, and compile cloud code.
It can provide a customized runtime environment and debug the code; it can share the work progress, and the installation is very convenient.
Microsoft's Visual Studio
Disadvantages: It can only be used on Windows platform
The above is which JavaScript IDE is the best? For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




