
is a new tag in HTML5, used to draw graphics. In fact, this tag is the same as other tags. The special thing is that this tag can Get a CanvasRenderingContext2D object, we can control the object for drawing through JavaScript script.
is just a container for drawing graphics. In addition to attributes such as id, class, and style, it also has height and width attributes. There are three main steps for drawing on the
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
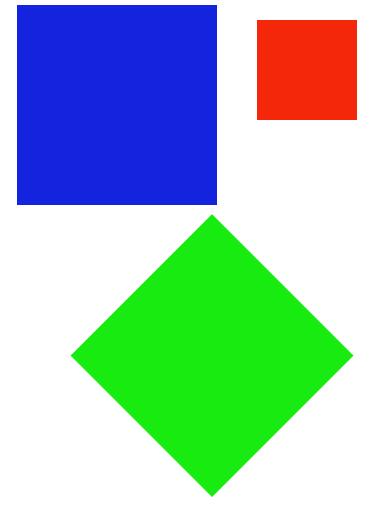
The effect is as follows:
In addition One related to graphics transformation is: matrix transformation: context.transform(a, b, c, d, e, f, g). The meaning of the parameters is as follows:
a Horizontal scaling (default is 1)
b Horizontal tilt (default is 0)
c Vertical tilt (default is 0)
d Vertical scaling (default is 0) 1)
e Horizontal displacement (default is 0)
f Vertical displacement (default is 0)
Readers can verify the effects of each parameter by themselves, and I will not introduce them one by one here.
The above is the content of graphic transformation of basic drawing of HTML5 canvas. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Where does the subscript of php array start?
Where does the subscript of php array start?
 Comparative analysis of win10 home version and professional version
Comparative analysis of win10 home version and professional version
 eclipse tutorial
eclipse tutorial
 How to solve the problem that the device manager cannot be opened
How to solve the problem that the device manager cannot be opened
 Usage of getproperty
Usage of getproperty
 securefx cannot connect
securefx cannot connect




