
Yesterday, the news of the internal testing of the WeChat mini program (application account) exploded the entire technology community. I couldn’t help but follow a few waves. Unfortunately, I was not qualified for the internal testing. I heard that the cracked version was released. Today I tried developing the original project resources in the morning and summarized the experience.
Overall experience
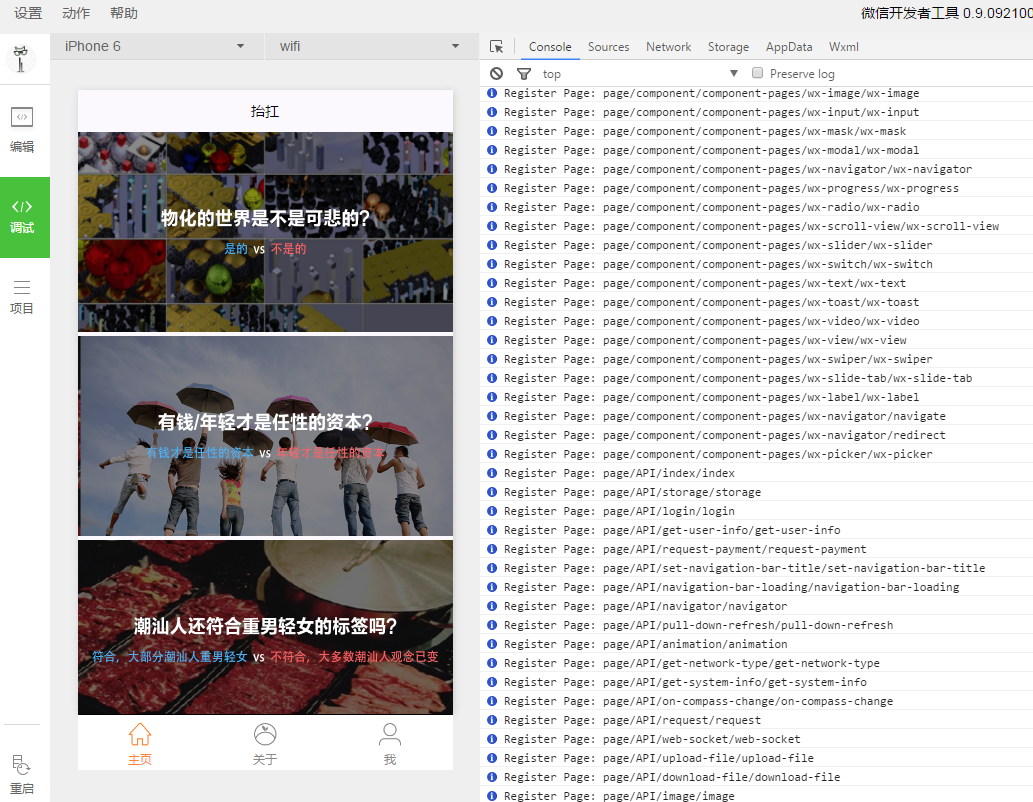
High development efficiency. The IDE was cracked around 6:40, and the layout of the homepage and navigation bar was completed around 7:20. WeChat encapsulated Juejian’s layout, which is more efficient than traditional front-end development.
The front-end can be used quickly: A skilled front-end can be used quickly. It may only take an hour to read the document and add an official example.
Development tools are difficult to use. Many directory operations and common IDE formatting codes, html pairing and other functions are not supported yet.
Development restricts many common front-end Dom and window operations, reducing the flexibility and difficulty of development.
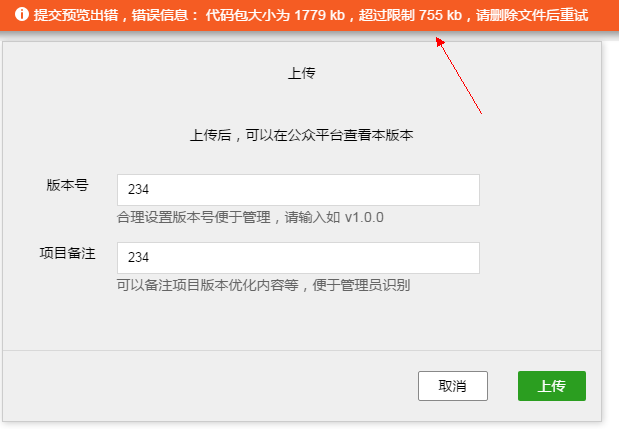
I am not qualified for internal testing. The mini program cannot yet upload the experience. I can only download the code for local experience.
Screenshot above


##IDE technology stack: NodeWebkit + React
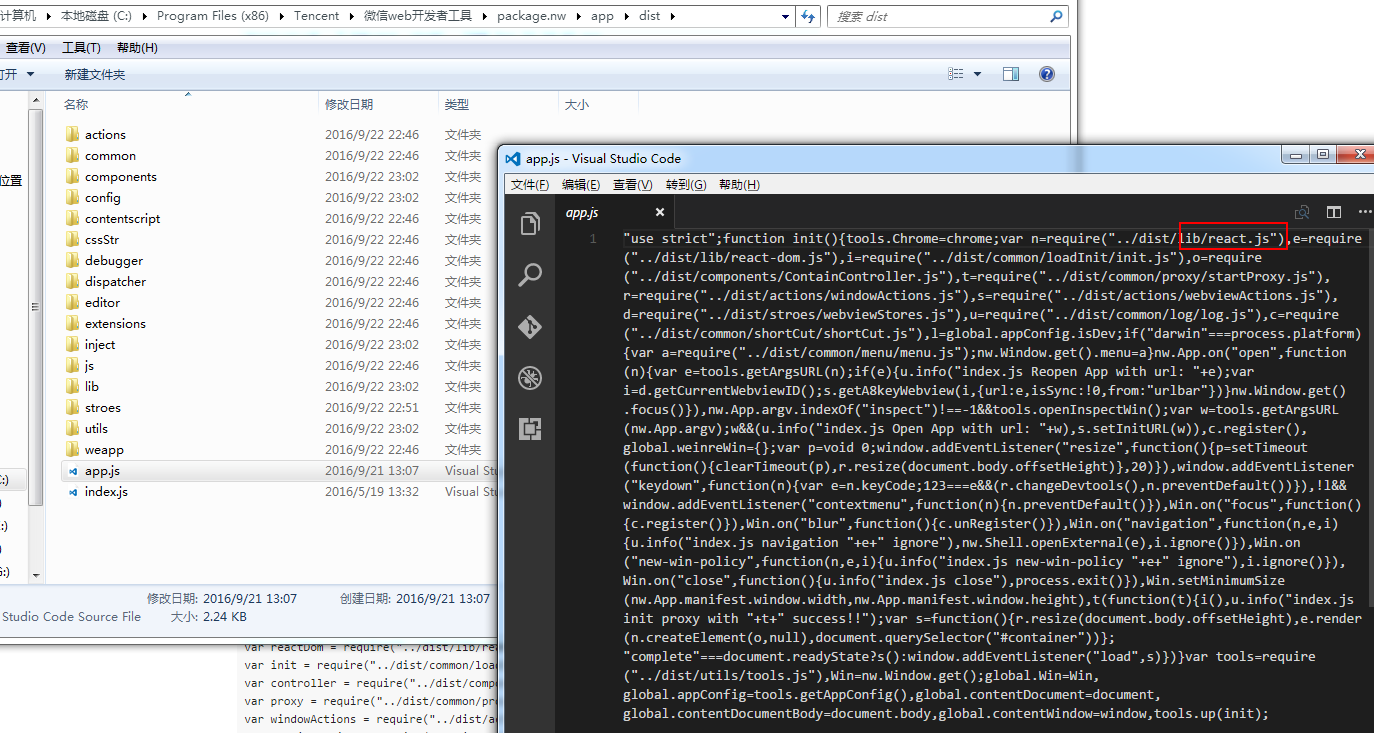
This *.nw can most likely guess that it is a Web application encapsulated by NodeWebkit,
A detailed look at the dependency node_modules confirms the conjecture.
The entry is defined in package.json "main": "app/html/index.html".
All components are essentially React components

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
module.exports = Dropdown;
Summary




