
How to cover the points of the system to achieve the effect you want after calling the carousel picture swiper of the WeChat applet
Not much to say, let’s go to the picture first and hope you can give us more opinions:
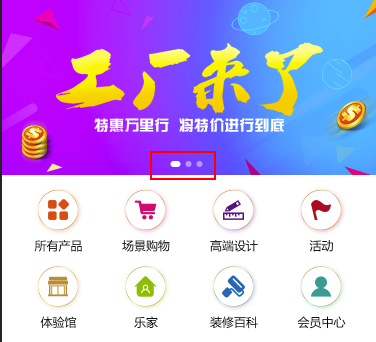
This is the rendering:

The WeChat applet rendering looks like this:

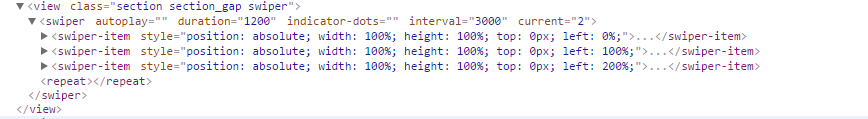
<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
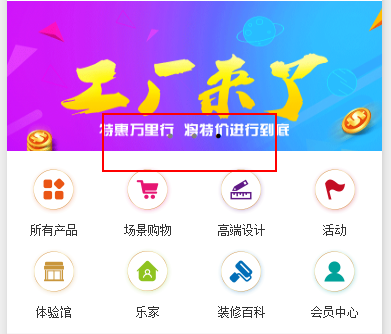
The page display effect is as follows:

cannot be modified in the style. The style cannot achieve the effect I want.
Click in repeat and I modify .swiper repeat{width:8rpx; height:8rpx;background:rgba(255,255,255,.5);border-radius: 50%;}
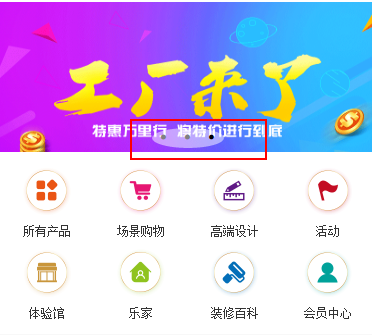
What has been changed is the background as shown in the picture:

Can anyone give me some advice? Thank you. I hope I can help you. , learn together, thank you
For more carousel picture swiper issues in WeChat mini programs, please pay attention to the PHP Chinese website for related articles!




