
This article mainly describes: In the thinkphp framework, how to obtain WeChat sharing interface permissions, how to set a secure domain name, how to modify the WeChat sharing title, modify the WeChat sharing description, modify the WeChat sharing picture, and how to customize the WeChat sharing content.
Modified example: http://games.zixuephp.cn
The following is a comparison chart of the effect of modifying the WeChat sharing title, WeChat sharing description, WeChat sharing picture and not modifying it. :
Unmodified WeChat sharing renderings: The sharing content is the URL path of the shared page.

The effect of modifying the content shared on WeChat is as follows: the shared content is customized content.

#1. Necessary conditions: Certified official account.
2. In the WeChat official account management background, click on the official account settings, enter the function settings, select the JS interface secure domain name, download the authentication file in txt format and place it in the root directory of the website, and then return to the official account background On the management page, confirm the certification, fill in the domain name of the shared site, and save it.
3. Download the WeChat jssdk interface file package. Download address: Link: http://pan.baidu.com/s/1eStCSXc Password: 1p8k
4. Configure the WeChat jssdk interface file package to the thinkphp extension directory, that is, configure it to thinkphp/Extend/Vendor /Under contents.
5. Obtain the appid and appsecret of the WeChat official account from the WeChat official account background, and configure them into the thinkphp configuration file.

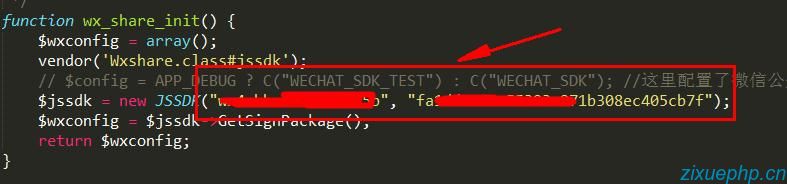
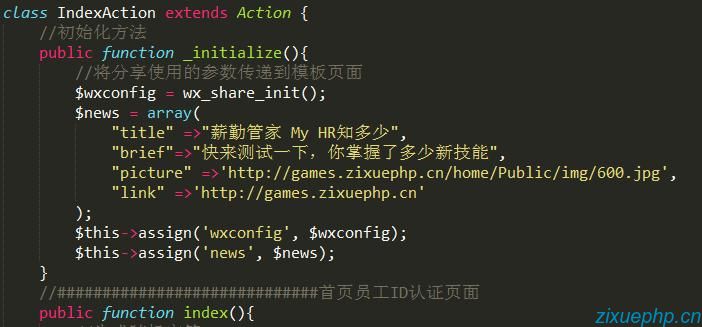
6. Define the WeChat initialization function in the common.php file of thinkphp: (The parameters in the case below should be obtained from the configuration file)

7. In the class file that needs to use customized WeChat sharing content, define the WeChat sharing content and then pass it to the template page:
Among them: is custom Title, brief is the customized WeChat sharing description content, picture is the customized WeChat sharing picture path, and is the link address that the customized sharing content points to after being clicked.

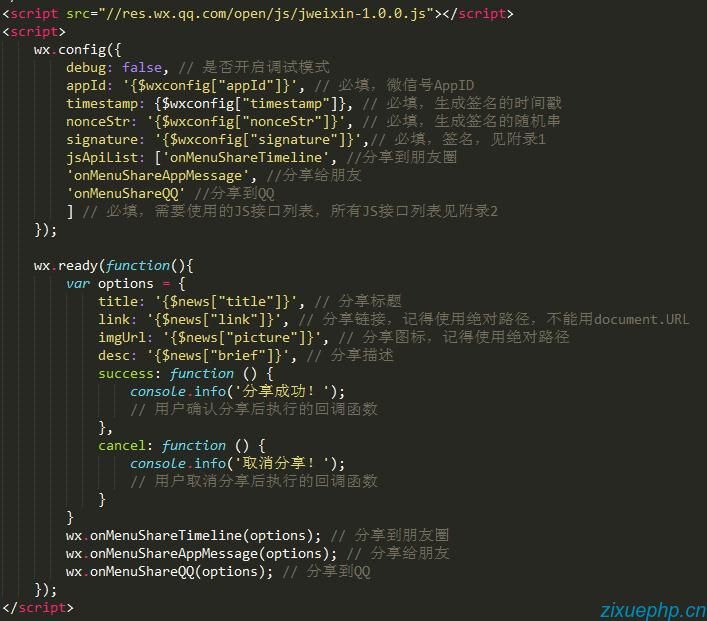
8. Then introduce the js file into the page and use the configuration parameters:

The above is a small The editor introduces to you how to customize the WeChat sharing description content of the thinkphp project. I hope it will be helpful to you. If you have any questions, please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more thinkphp project related articles on how to customize the WeChat sharing description content, please pay attention to the PHP Chinese website!
 How to export word from powerdesigner
How to export word from powerdesigner
 What should I do if my computer starts up and the screen shows a black screen with no signal?
What should I do if my computer starts up and the screen shows a black screen with no signal?
 How to solve the problem of dns server not responding
How to solve the problem of dns server not responding
 Do you know if you cancel the other person immediately after following them on Douyin?
Do you know if you cancel the other person immediately after following them on Douyin?
 How many people can you raise on Douyin?
How many people can you raise on Douyin?
 How to apply for registration of email address
How to apply for registration of email address
 Douyin level price list 1-75
Douyin level price list 1-75
 What are the website building functions?
What are the website building functions?




