
1. Data:
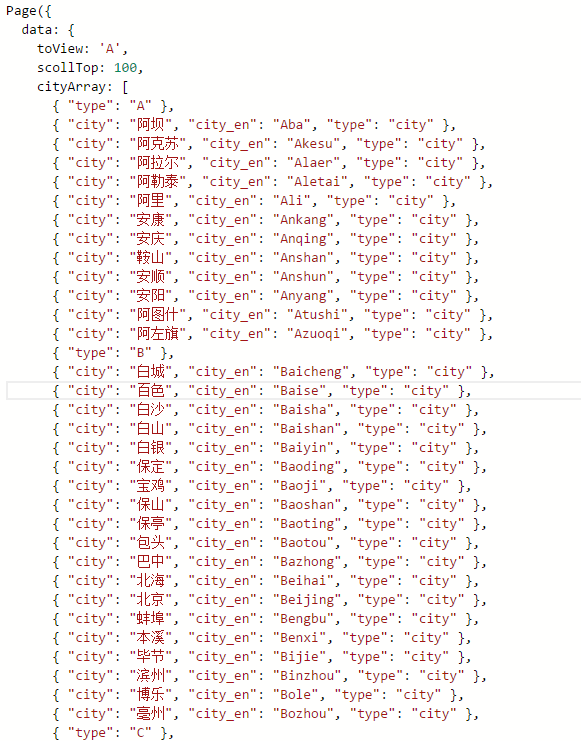
city’s json array, letter’s array
(The first letter in city’s json array is placed manually by me, you can also get it through a for loop The first character of city_en is automatically added, but in order to gain performance I gave up flexibility)


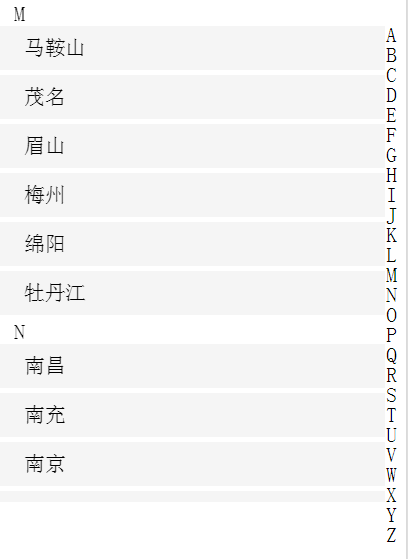
2. Layout: Left It is scollview, and the right side is sidebar. If this layout is not good, you can first learn about "flex layout"

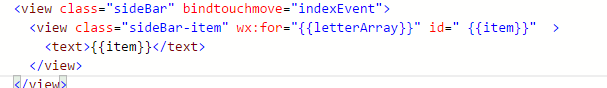
3. Sidebar layout, let the id of sidebar-item be Current letters

4. Set the sidebar distance to 50px from the top, and set the sidebar Item to a fixed 20px. This is necessary
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}5. Add on the sidebar Event bindtouchmove, this event can get the current finger touch position (mainly to get pageY from the top of the screen), the following is the idea
var pageY = get pageY in touchmove event e
var letterIndex = (pageY - sidebar is 50px from the top)/sidebar item height 20px
var letter = charArray[letterIndex];
Actual code:
let letterIndex = (e.changedTouches["0"].pageY- 50) / 20; let letter = this.data.letterArray[letterIndex - 1];
Here, you have obtained the letter touched by your finger
6. Use an attribute of scroll-view to keep the letter on top of the scroll-view:
scroll-to-view, you can set its value to an id. The ID of
scrollview's ABCD and other indexes is actually ABCD itself. Then, put the fourth paragraph The letter obtained is passed this.setData({toview:letter});
At this point, you can see the list changing by touching the sidebar.
7. Postscript process:
# WeChat mini programs are very popular recently, and I also tried to make a weather software. , I was stumped when making the sidebar of the city list
First understand the scroll-to-view attribute of scrollview, assign an ID value to this attribute, then the component corresponding to the ID value will be placed on top of the scrollview at the top, for example:
If the id of the item "Ganzhou" is ganzhou, then you set the scroll-to-view value to ganzhou, then Ganzhou will appear at the top as soon as the scrollview is opened.
Next, study the "events" of the WeChat applet. The events of the WeChat applet include the following

Try them one by one Finally, I found that touchmove is the most suitable for me. What I originally thought was,
Since the touchmove event will return the component information of the touch position, then I can get the ID value based on the component and assign the ID value to scoll-to-view,
But it’s actually not what I thought. What he keeps returning is the component where my finger first touched.
Finally, I thought about fixing the positions of the sidebar and sidebar item, and obtaining the position of the letter through calculation.
For more two lines of code to implement the WeChat applet contact sidebar related articles, please pay attention to the PHP Chinese website!




