
This article mainly introduces relevant information about the detailed explanation of the Image component instance of the WeChat applet. Friends who need it can refer to it

The image component is also a program. What is missing, it can be said that the image component can be seen everywhere in an app. Generally, there are two ways to load images. The first is network images and the second is local image resources, both of which are specified using the src attribute.
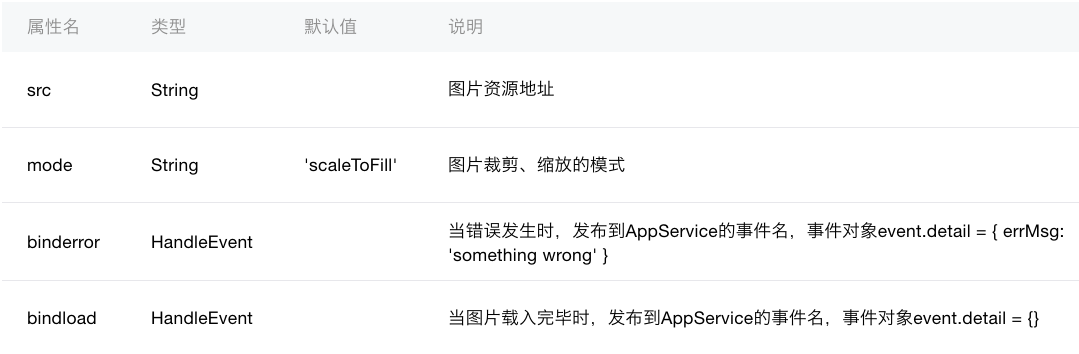
Key attributes:

##Three scaling modes

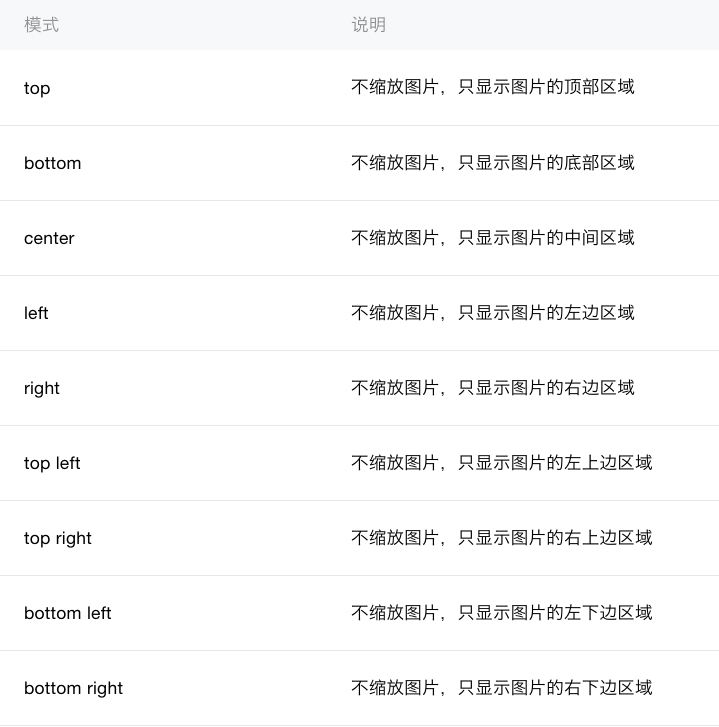
Nine cutting methods

##wxml
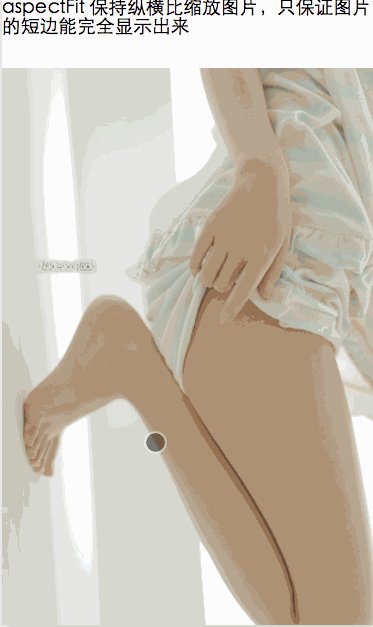
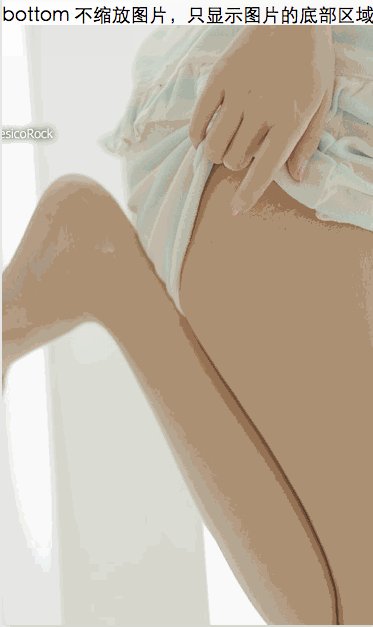
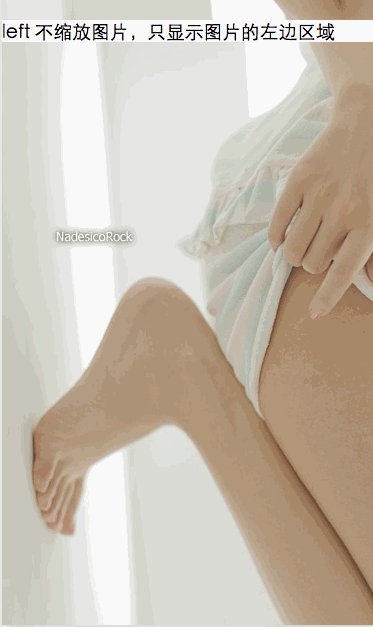
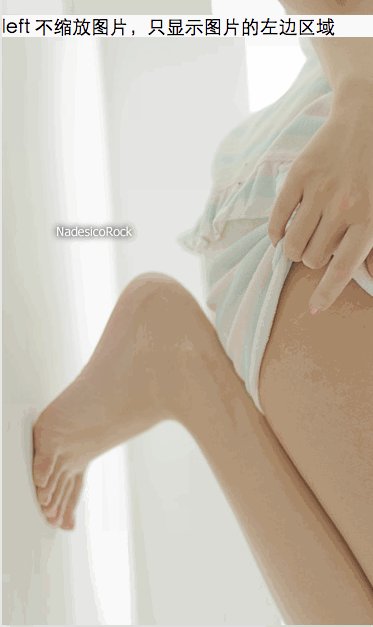
<!--3中是缩放模式 scaleToFill 不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素 aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 保持纵横比缩放图片,只保证图片的短边能完全显示出来 --> <view>aspectFit 保持纵横比缩放图片,只保证图片的短边能完全显示出来</view> <image style="width: 100%; height:100%" mode="aspectFit" src="../../image/image.jpg"/> <!--9种是裁剪模式 top 不缩放图片,只显示图片的顶部区域 bottom,同上 left right top right top left bottom right bottom left --> <view>bottom 不缩放图片,只显示图片的底部区域</view> <image style="width: 100%; height: 100%" mode="bottom" src="../../image/image.jpg"/> <view>left 不缩放图片,只显示图片的左边区域</view> <image style="width: 100%; height: 100%" mode="left" src="../../image/image.jpg"/> <view>top right 不缩放图片,只显示图片的右上边区域</view> <image style="width: 100%; height: 100%" mode="top right" src="../../image/image.jpg"/>
For more detailed examples of WeChat applet Image component, please pay attention to the PHP Chinese website for related articles!
 How to solve the invalid mysql identifier error
How to solve the invalid mysql identifier error
 How to delete blank pages in word without affecting other formats
How to delete blank pages in word without affecting other formats
 js split usage
js split usage
 stripslashes function usage
stripslashes function usage
 How to copy an Excel table to make it the same size as the original
How to copy an Excel table to make it the same size as the original
 Introduction to the use of vscode
Introduction to the use of vscode
 Linux adds update source method
Linux adds update source method
 Basic usage of insert statement
Basic usage of insert statement




