
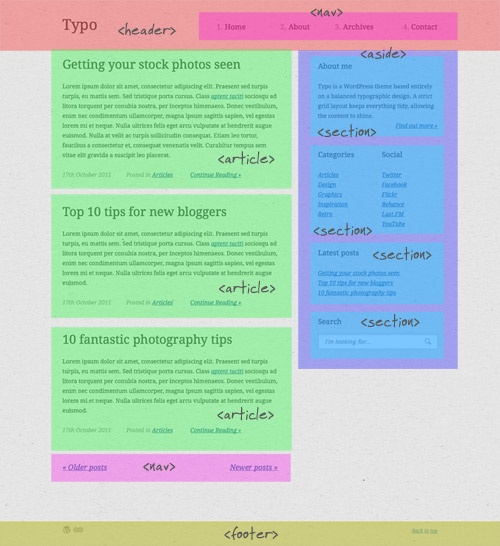
Imitate using HTML5+CSS3 to make a blog page. The overall effect layout is as follows: 
# The page layout is based on html5 elements. So it’s important to familiarize yourself with HTML5 elements before getting started, and then check whether its semantics fit your layout.
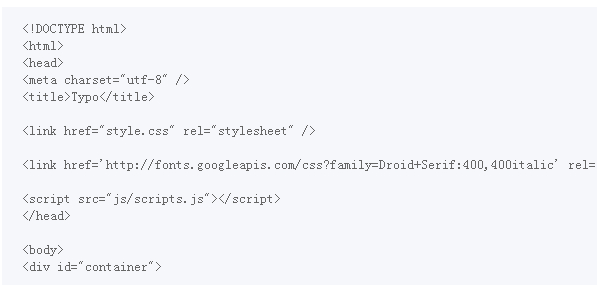
The HTML5 Structure
##It is very important that when writing HTML5 code, do not simply use the
tag in html5 ;section> tag instead. There are times when the
element is still a good choice semantically. For example, wrapper or container p
One of the new tags that can be used to replace the traditional p element is the
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Douyin level price list 1-75
Douyin level price list 1-75
 How much is Snapdragon 8gen2 equivalent to Apple?
How much is Snapdragon 8gen2 equivalent to Apple?
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 How to install the driver
How to install the driver
 How to set page numbers in word
How to set page numbers in word
 What platform is lazada?
What platform is lazada?




