
Photoshop is a software that front-end engineers cannot avoid. The software itself is very powerful, but we only need to use this tool to complete basic cutting work. This article will start the first article in the series of photoshop skills - preparation
Why should we cut the picture? This requires talking about the project process. A complete project process involves market demand analysis, product prototypes, UI design drawings based on the project prototypes, front-end production pages based on the design drawings, back-end data-related work, and website testing before going online.
What we often call cutting is actually cutting the UI design into the materials needed for the web page. Specifically, where on the web page do you need materials? Mainly includes two categories:
【1】tag in HTML
【2】Background-image in CSS Attribute
{background-image: url(../img/xx.jpg);}
Front-end engineers need to make some initialization settings before using photoshop, mainly including the following 3
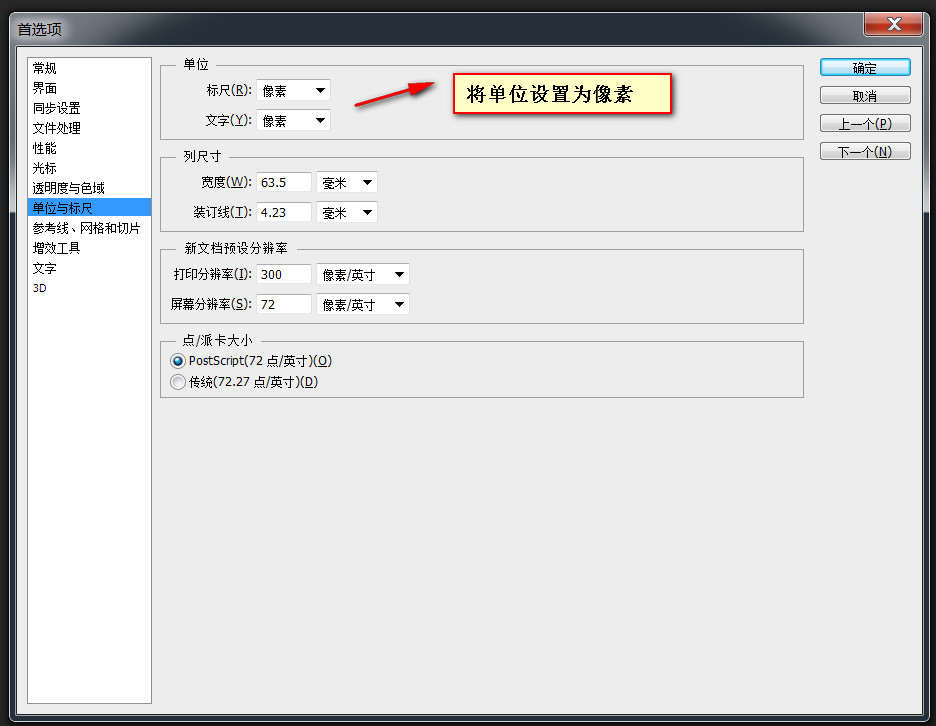
【1】Preference settings
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
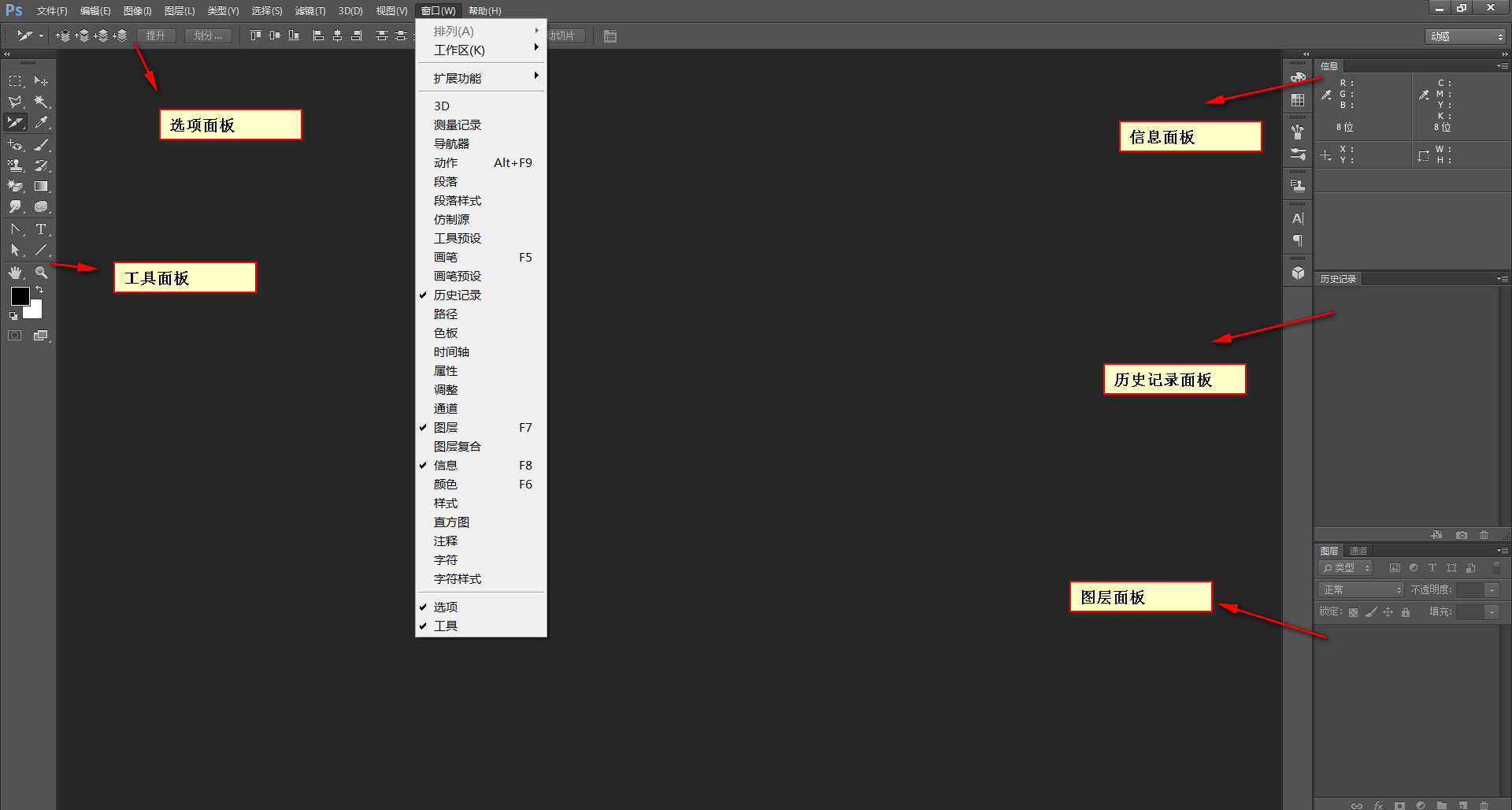
 【2】Panel settings (under the window menu )
【2】Panel settings (under the window menu )
1. Tools (two-column or single-column layout can be switched)
2. Options (one-to-one correspondence with the currently selected tool)
3. Information
4. Layer
5. History record (record historical operations) , often used for rollback)
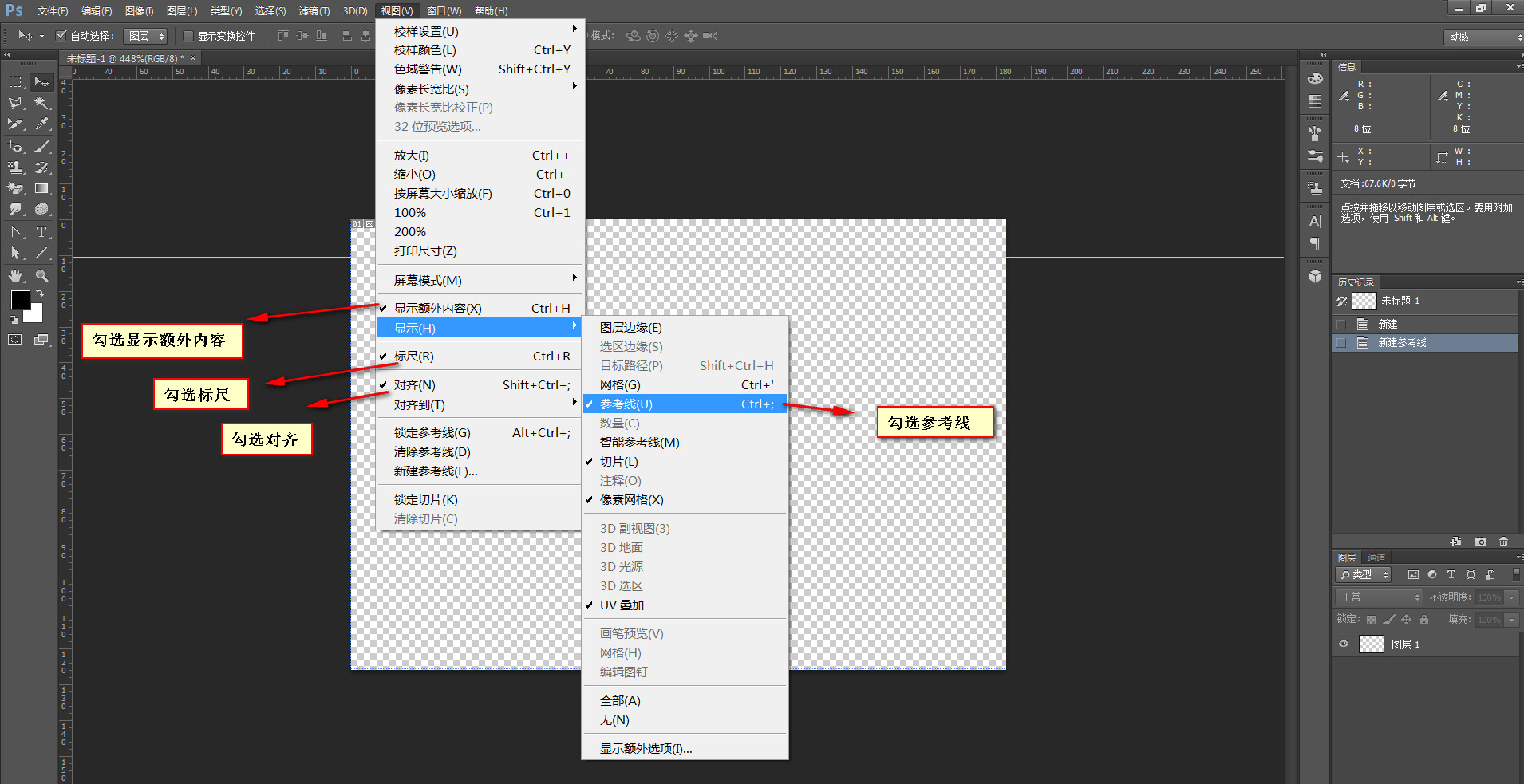
 【3】Auxiliary view (under the view menu)
【3】Auxiliary view (under the view menu)
1. Alignment
2. Ruler
3. Guide line
[Note] You need to check Show additional content to see the guides and grid in the canvas

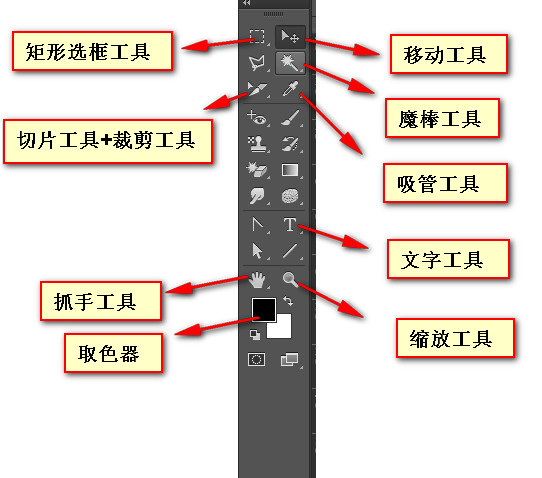
【1】Move tool
In the selection tool The options panel in has two options: layer and group. Group generally refers to a folder that may contain multiple layers, while layer only refers to the layer itself
[Note] Corresponding to the move tool The automatic selection on the options panel must be checked
【2】Rectangular Marquee Tool
If you observe carefully , you will find that there is a small triangle in the lower right corner of the rectangular marquee tool. If you click without releasing the mouse, multiple options will pop up, including rectangular marquee tool, elliptical marquee tool, single row marquee tool and single column marquee tool. .
[Note] If you hold down the shift key while using the rectangular marquee tool, a square will be generated
Generally, using the rectangular marquee tool is to create a new selection, but in practice , you can also perform the following operations on the selection
1. Add to the selection: shift
2. Subtract from the selection: alt
3. Intersect with the selection: shift + alt
【3】Magic Wand Tool
[Note]Tolerance is used to set the range when color sampling, and a tolerance of 0 represents Only select the current color value
【4】Crop Tool + Slice Tool
[Note] The crop tool cuts the work area, no matter how many pictures it is Layers can be cropped
【5】Zoom tool
【tips】Commonly used zoom shortcut keys
1. Zoom in:
a , ctrl+plus sign
b.alt+scroll up
2.Zoom out:
a.ctrl+minus
b.alt+scrolldown
3. Display as 100%: ctrl+1
【6】Color Picker + Eyedropper Tool (Color Picking)
1. Fill the foreground color: alt+del
2. Fill the background color: ctrl+del
3. Switch the foreground color and background color:
【8】Grapple ToolShortcut keys
In addition to the above After the shortcut keys mentioned, there are also some commonly used shortcut keys that need to be noted
 photoshop cs5 serial number
photoshop cs5 serial number What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full? Introduction to java core technology content
Introduction to java core technology content String array assignment method
String array assignment method Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware vivox100s parameter configuration details
vivox100s parameter configuration details How to solve garbled tomcat logs
How to solve garbled tomcat logs WeChat steps
WeChat steps



