
The example in this article shares the specific code of the WeChat applet paging sliding bar for your reference. The specific content is as follows
Function:
1.Paging bar Bind with the sliding view
2. Click the paging bar to automatically slide to the corresponding view
3.Slide to the view and the corresponding paging bar will automatically display the selected style
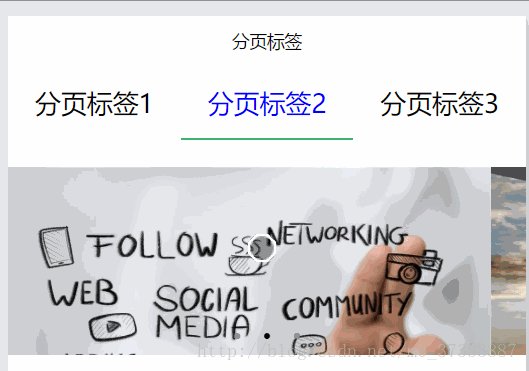
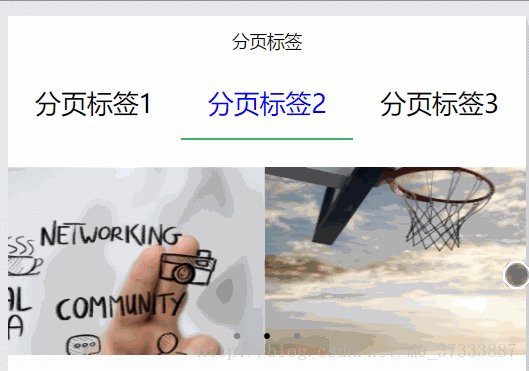
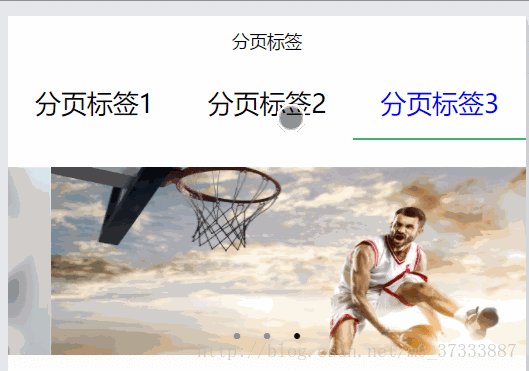
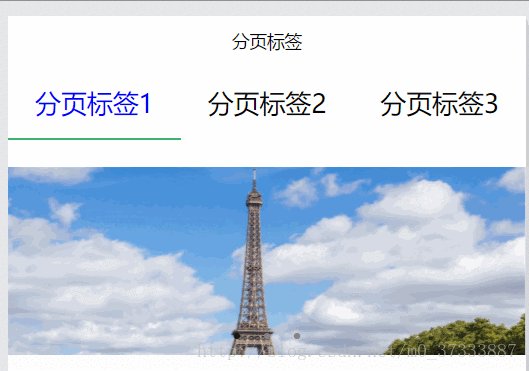
Effect diagram

Upload code
wxml
<view class="tapNav">
<view class="{{tabArr.tabCurrentIndex==0?'active':''}}" data-index="0" bindtap="veHandle">分页标签1</view>
<view class="{{tabArr.tabCurrentIndex==1?'active':''}}" data-index="1" bindtap="veHandle">分页标签2</view>
<view class="{{tabArr.tabCurrentIndex==2?'active':''}}" data-index="2" bindtap="veHandle">分页标签3</view>
</view>
<swiper id="swiper" indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" current="{{current}}" bindchange="swiperChange">
<block wx:for="{{imgUrls}}">
<swiper-item id="swiper-item">
<image id="imgae" src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
wxss
/*
1.横向排列分页标签
2.每个分页标签各占1/3
*/
.tapNav {
display: flex;
flex-direction: row;
}
.tapNav view{
flex:1;
width:200rpx;
height:100rpx;
text-align: center;
line-height: 100rpx;
font-family: "微软雅黑";
}
/*选中样式*/
.tapNav .active {
color:blue;
border-bottom:4rpx solid mediumseagreen;
}
#swiper {
margin-top:40rpx;
}
#swiper image{
width:100%;
}js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
// 图片地址
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
//是否显示面板指示点
indicatorDots: true,
//自动播放
autoplay: true,
//切换时间间隔
interval: 2000,
//滑动时长
duration: 1000,
//存放滑动视图的current
current:0,
//分页标签class条件判断的值
tabArr:{
tabCurrentIndex:0
}
},
//事件处理函数
//触摸分页标签触发事件
veHandle:function(e){
//每个分页标签都设置了data-index,触摸触发事件获取此数值
//用此数值替换滑动视图的current
//用此数值替换分页标签class判断的值
console.log(e.target.dataset.index)
var currentIndex = e.target.dataset.index
this.setData({
current:currentIndex,
"tabArr.tabCurrentIndex":currentIndex
})
},
//通过滑块视图的current改变触发事件
swiperChange:function(e){
//获取视图滑块当前的current
//用此数值替换分页标签的current的值
console.log(e.detail.current)
var swiperCurrent = e.detail.current;
this.setData({
'tabArr.tabCurrentIndex':swiperCurrent
})
},
onLoad: function () {
console.log('onLoad')
}
})The above is the entire content of this article. I hope it will be helpful to everyone's learning. I also hope that everyone will support the PHP Chinese website.
For more articles related to the paging sliding bar of the WeChat applet template, please pay attention to the PHP Chinese website!
 How to close port 445 in xp
How to close port 445 in xp
 How to use the Print() function in Python
How to use the Print() function in Python
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to make gif animation in ps
How to make gif animation in ps
 css background code collection
css background code collection
 Data encryption storage measures
Data encryption storage measures
 How to check website dead links
How to check website dead links
 The difference between server and cloud host
The difference between server and cloud host




