
This article mainly introduces the detailed explanation of WeChat applet page jump and passing parameters. Now I share it with you. It has certain reference value. Interested friends can refer to it.
WeChat applet page jump, parameter notes are passed between pages, the details are as follows:
First, go to the demo picture:

In order to simplify the logic, only two texts are written in index.wxml. Since it is a jump, there are other pages.
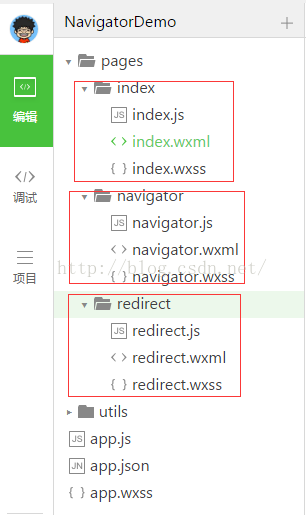
The directory is as follows:

Three pages, but the code is very simple. Go directly to the code.
<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>
The URL in index.wxml is The page path to jump to. The above code is the navigator page in the navigator directory, and title is the parameter.
The redirect attribute under navigator is the value to open on the current page. If no redirect is added, it will jump to the new page. Pages. All can carry parameters.
The redirect attribute under navigator is a value that opens on the current page. If no redirect is added, it will jump to a new page. All can carry parameters.
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>The title can be obtained through js code in navigatort.wxml. The code is as follows
//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view>//redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
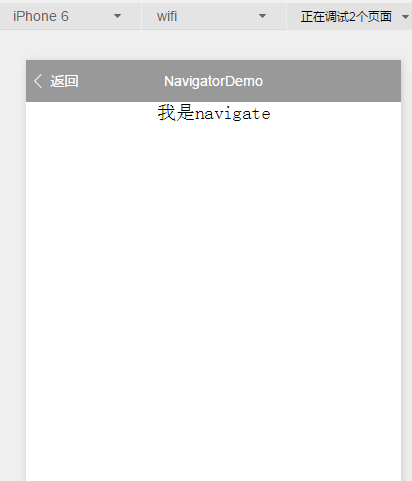
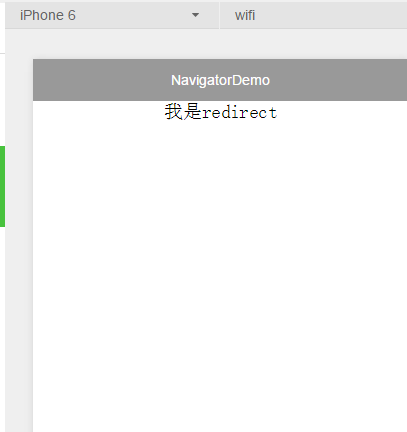
})The last two pictures after the jump.
1. Jump Go to the new page

2.Open the original page

Have you found any One detail, the return button will not appear when the original page is opened, but the return button will appear after jumping to the new page.
This is because I wrote two pages. If the indexwxml is not On the first-level page, a return button will appear here.
Of course, the returned results are different:
1. Jump to a new page, and return means going back to the previous page. page;
2. Open on the original page, and return to the previous page.
The above is the entire content of this article, I hope it will be helpful to everyone's learning Thank you for your help, and I hope everyone will support the PHP Chinese website.
For more detailed explanations on WeChat applet, page jump, and related articles on passing parameters, please pay attention to the PHP Chinese website!




