Format setting of H5:
b means bold
i italic
big font becomes larger
small Make smaller
ememphasize
strong Strengthen and make thick
sub Define subscript
sup Define superscript
ins Insert word
del Delete word
Code example
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
<br/></body></html>Copy after login
Copy after login
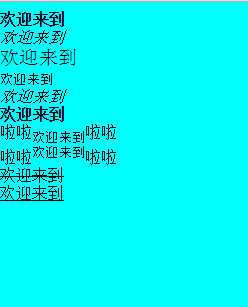
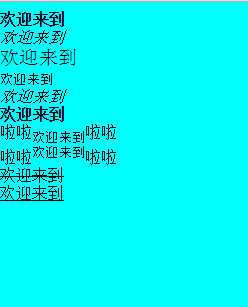
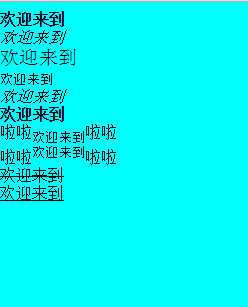
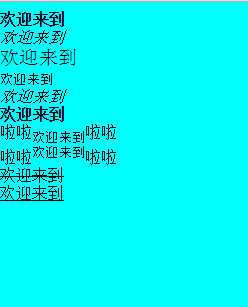
Rendering:

H5 format setting:
b represents bold
i italic
big font becomes larger
small becomes smaller
em emphasizes
strong Strengthening is almost the same as making it bold
sub Define subscripts
sup Define superscripts
ins Insert words
del Delete words
Code example
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5 Study</title></head><body bgcolor="#00ffff">
<b>欢迎来到</b>
<br/>
<i>欢迎来到</i>
<br/>
<big>欢迎来到</big>
<br/>
<small>欢迎来到</small>
<br/>
<em>欢迎来到</em>
<br/>
<strong>欢迎来到</strong>
<br/>
啦啦<sub>欢迎来到</sub>啦啦 <br/>
啦啦<sup>欢迎来到</sup>啦啦 <br/>
<del>欢迎来到</del>
<br/>
<ins>欢迎来到</ins>
<br/></body></html>Copy after login
Copy after login
Rendering:

## The above is the H5 learning journey-H5 formatting (4 ), please pay attention to the PHP Chinese website (m.sbmmt.com) for more related content!



 what is h5
what is h5
 How to recover data after formatting
How to recover data after formatting
 How to solve the problem that js code cannot run after formatting
How to solve the problem that js code cannot run after formatting
 html formatting method
html formatting method
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 What are the common tomcat vulnerabilities?
What are the common tomcat vulnerabilities?
 What are the cdn acceleration software?
What are the cdn acceleration software?
 What does independent direct connection mean?
What does independent direct connection mean?




