
1. Example background
ionic creates a dynamic list and assigns values according to AngularJS
2. Implementation source code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>ionic之创建列表</title>
<link rel="stylesheet" href="../css/ionic.css" />
<script type="text/javascript" src="../js/ionic.bundle.js" ></script>
<script>
var app = angular.module("initApp",["ionic"]);
app.controller("initController",function($scope){
$scope.users = [
{username:'赵思思'},
{username:'梨花胡'},
{username:'孙丽丽'},
{username:'胡思思'},
{username:'孙磊'}
];
});
</script>
<title></title>
</head>
<body ng-app="initApp" ng-controller="initController">
<ion-side-menus>
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<span class="title">查询</span>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="user in users">
{{user.username}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<label class="title">修改</label>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="user in users">
{{user.username}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>
</body>
</html>
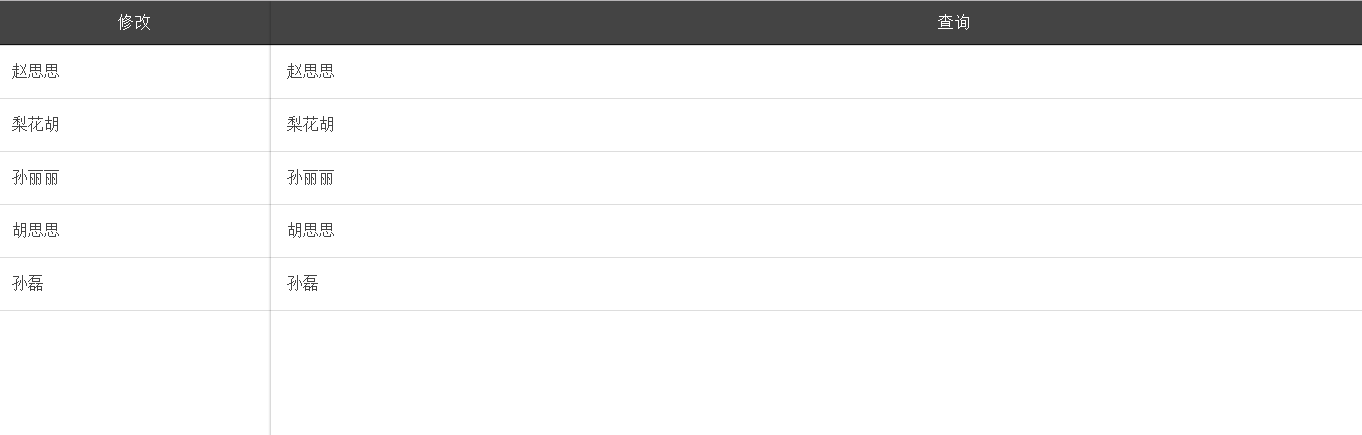
3. Implementation result
(1) Initialization

##(2) Mobile menu

# # The above is the content of ionic's creation list. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




