
Written at the front, but the focus is at the back
This is a tutorial, not a tutorial.
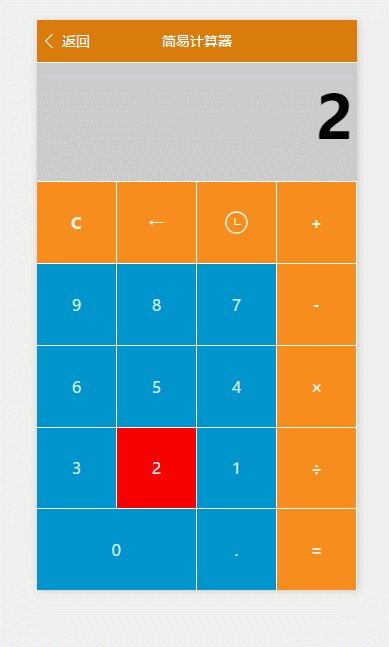
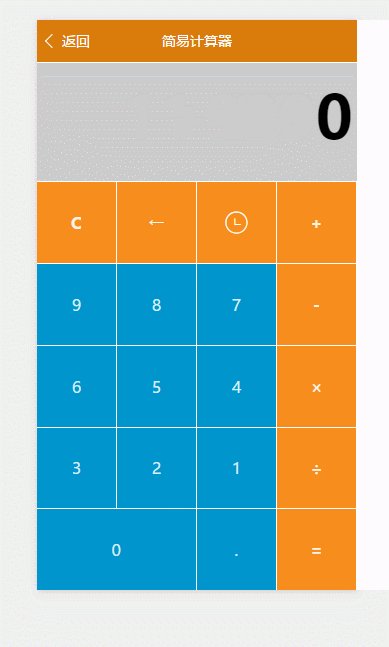
You can first look at the Demo operation animation to see what it is, GitHub address (https://github.com/dunizb/wxapp-sCalc)
Since the internal testing of the WeChat applet, my network information I was almost blown away by it, and for a moment, I didn’t even know what was happening. Especially when someone stayed up late that night and vomited blood to give a tutorial. I couldn't help but work so hard. I felt that if I didn't learn right away, I would be trampled to death by others in this industry. After a few days of panic, I was finally able to follow suit and stay up late to study on National Day.
Okay, come on, so the newbie can only write calculators. . . . Well, yeah, I can't think of any good ideas. Let’s introduce this simple calculator and some pitfalls encountered during the development process.
First of all, there are a lot of web developer tools, documents, etc. on the Internet, so I won’t repeat them. There is no need to crack anymore. WeChat has officially modified the verification mechanism, and you can play without APPID. But some functions are limited.
Secondly, the development of WeChat mini programs is actually not difficult. I didn’t know how powerful it was before I mastered it, and it seemed to be very advanced. In fact, it is simpler than our traditional writing method and highly encapsulated. According to their rules and specifications, the writing experience is still very good.
But because there is no permission, the current WeChat applets are run in the emulator of the developer tools. I don’t know what the actual situation is on WeChat.
xxx.wxml files and xxx.wxss files
wxml is a set of markup languages developed by WeChat itself. You can view it directly as an HTML file, because our interface construction is all written in this file. There are no HTMLb tags, only wxml tags, and the number of wxml tags is also very small. 
wxml is a set of style file formats developed by WeChat itself. It is equivalent to our CSS file. The writing method is the same, but the file suffix is changed. How we wrote CSS in the past is still how we write it in the WeChat applet. 
With wxml and wxss we can build the interface UI we want.
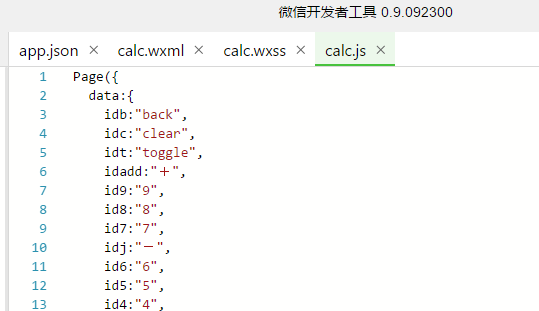
xxx.js and xxx.json files
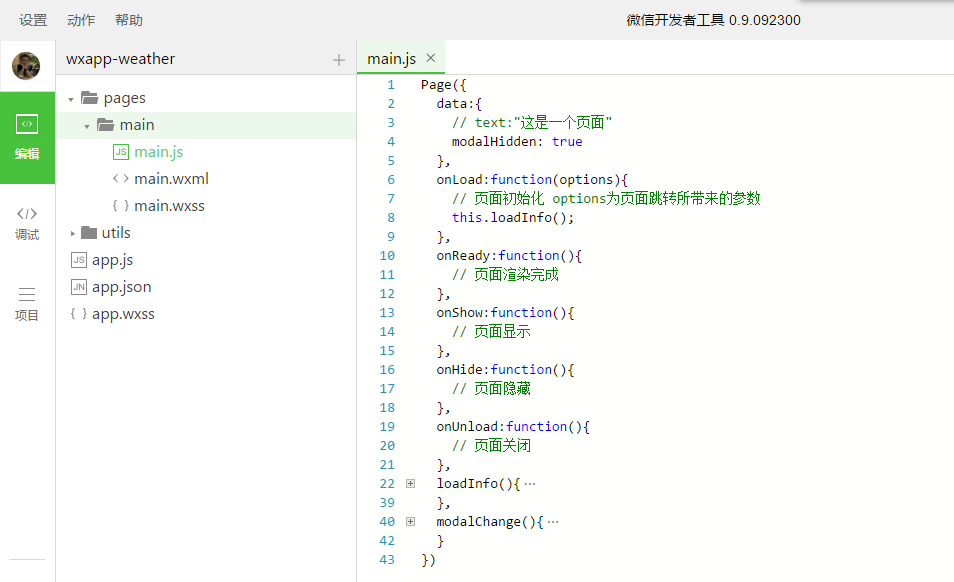
xxx.js file is where JS is written. Each xxx.js corresponds to a xxx.wxml file with the same name. The xxx.js file must have a Page object, even if the page does not have any Business logic. Enter Page WeChat Web Developer Tool will automatically generate a series of empty methods for you to implement. Of course, you don’t have to implement them. It just sets up the skeleton for you. 
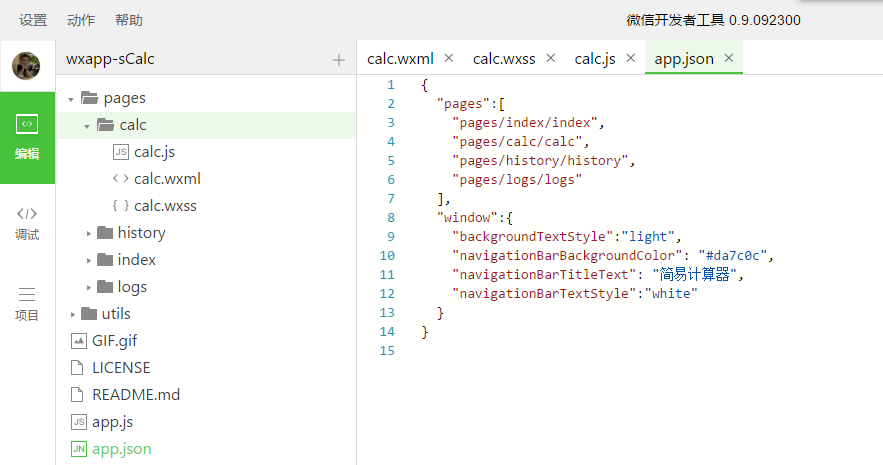
xxx.josn file is a configuration file, which is generally used for global configuration. For example, app.josn in the root directory defines which pages the mini program consists of, the mini program navigation Bar style, etc. You can know what the attributes mean by looking at their names. . 
The pages attribute configures the page. The first one is the startup page. All pages must be configured here. If you create a page and forget to add it here, then you will be very depressed. It should be the page at that time. The onLoad method will not be executed during the jump, so I wasted a lot of time scratching my head and curious about it.
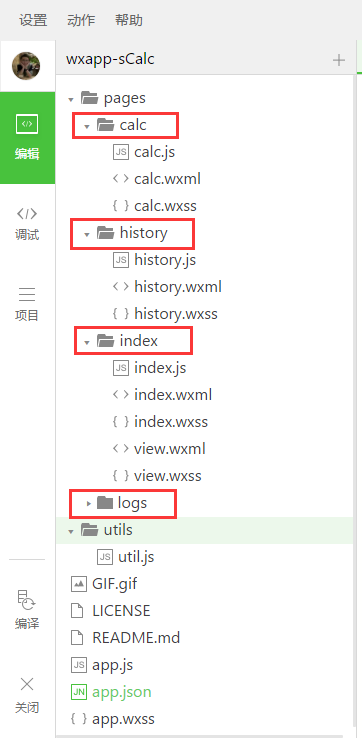
Overall structure
Look at the project structure diagram below. A page is a folder, and a page usually has js, wxml, and wxss. The wxml and js files are required and can have or without styles. 
calc (calculator page), history (history record), index (mini program home page, startup page), logs (log information), utils (js tool class), logs and utils are built-in, you can have No need.
Source code analysis
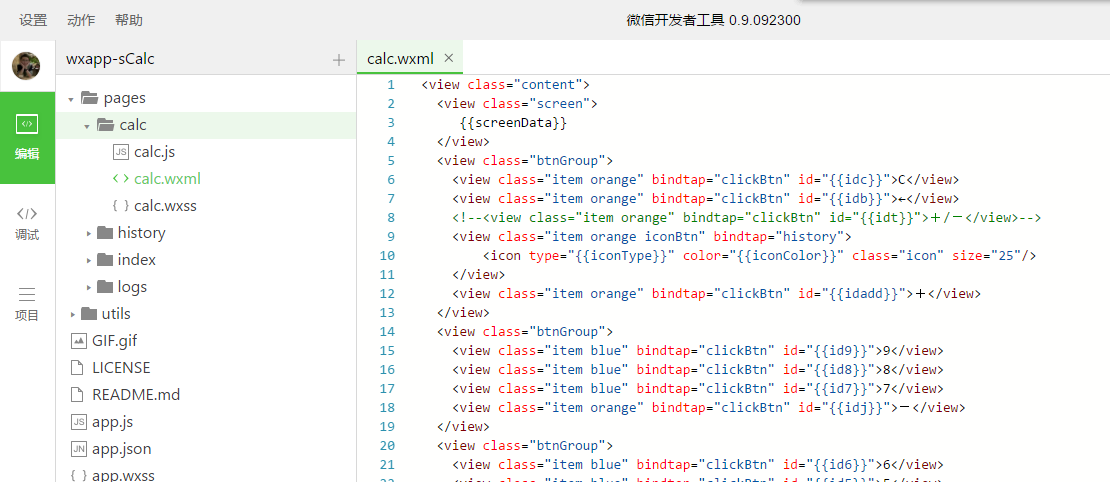
This simple calculator interface layout still continues the original system, using CSS Flexbox layout, which seems to be recommended by WeChat official (Flexbox is used in the official documentation).
The buttons of the calculator are all made with the
wxml:
<viewclass><viewclass>9<viewclass>8<viewclass>7<viewclass>-</viewclass></viewclass></viewclass></viewclass></viewclass>
The bindtap here, as you can see from the name, is used to bind events, just like how we use onclick in HTML. id={{id9}} The value in double curly brackets comes from the attribute of the same name defined by the data attribute in the js file
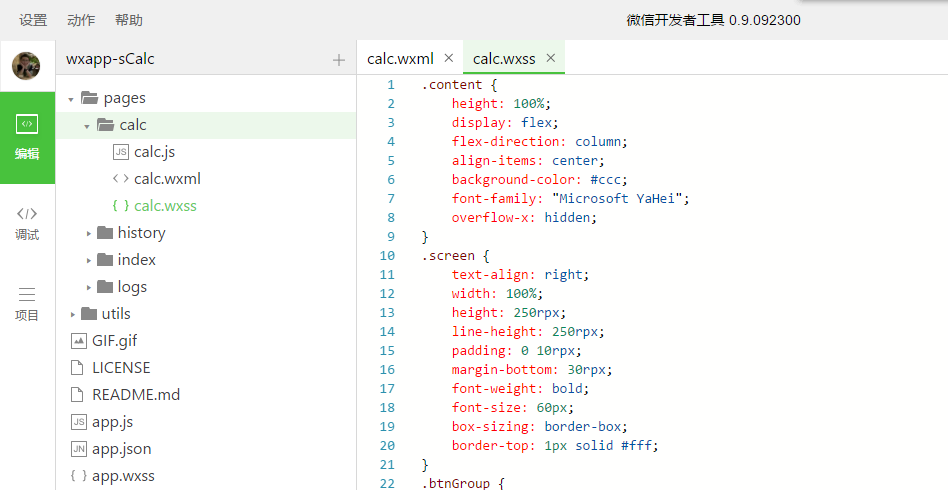
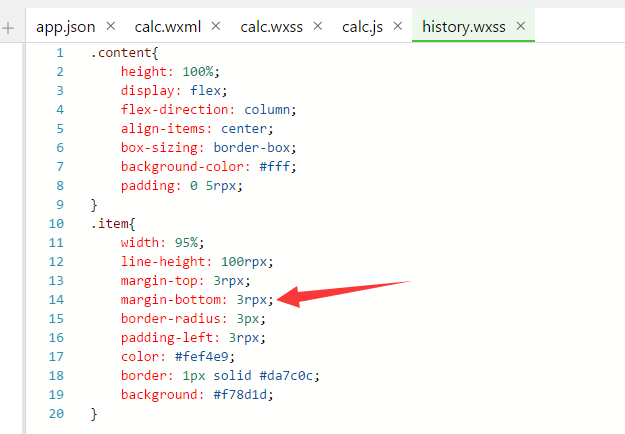
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex:1;
width:100%;
background-color:#fff;}.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top:1px;
margin-right:1px;}.item:active {
background-color:#ff0000;}There is nothing to say about css. The only thing to note is that WeChat provides a size unit rpx, responsive pixel, can be adapted according to the screen width. The official website document has a detailed analysis. I also use it on the history page of the calculator: 
view and text, most pages are composed of these two buddies.
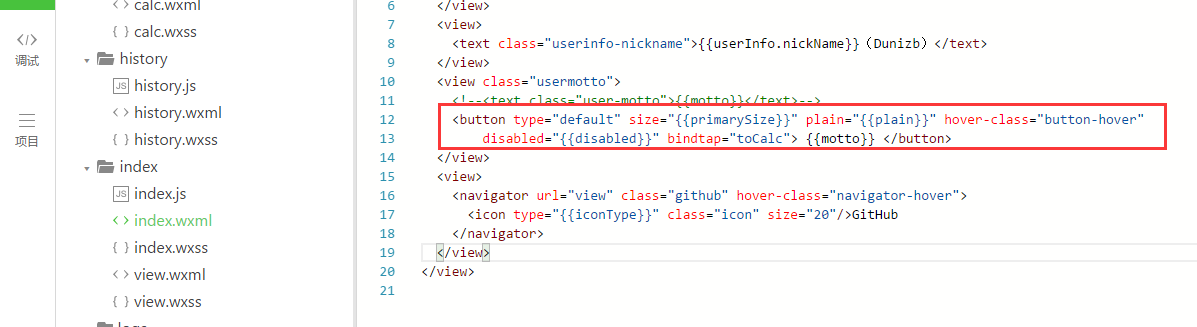
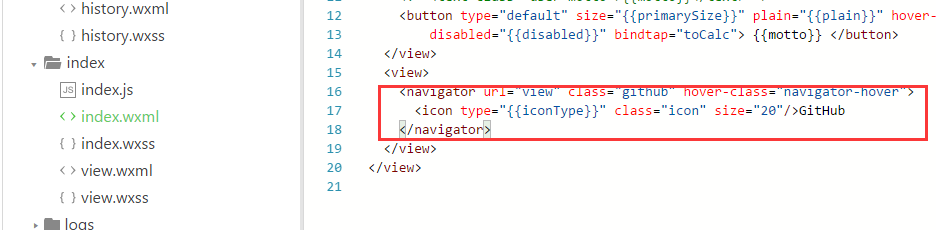
button (button), the button "Simple Calculator" on the index page 
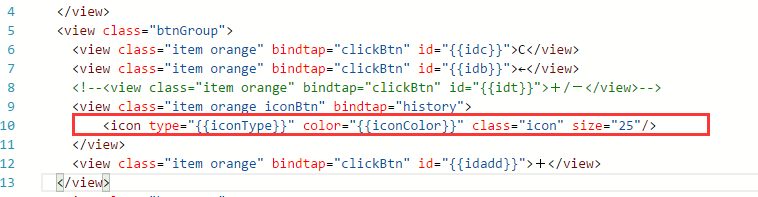
icon (icon), the computer history record quiet uses one of the icons that comes with the icon. 
marking mode adjustment page (navigator)
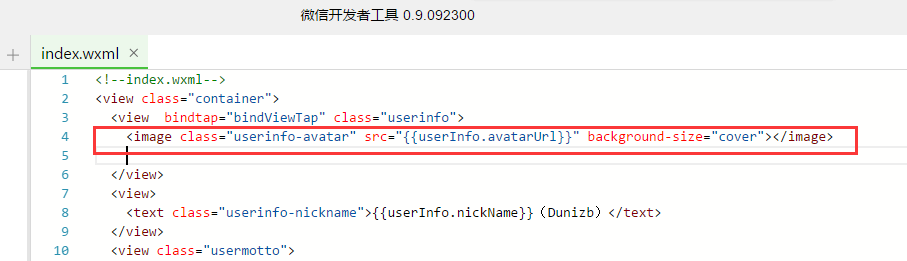
picture (Image), homepage avatar
for loop, history display page is used, data display must be read from Storage , and saving in Storage is an array
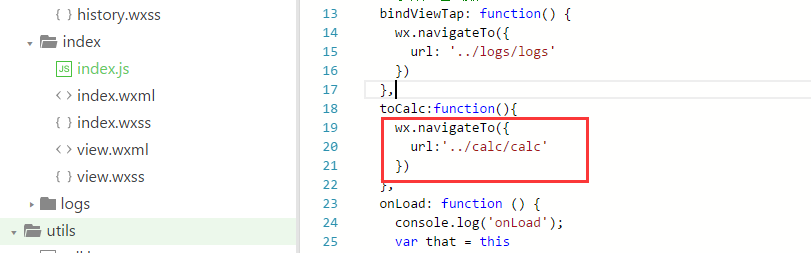
<for><viewclass>{{log}}</viewclass></for>wx.navigateTo, navigation, jump, opening a new page in the current page
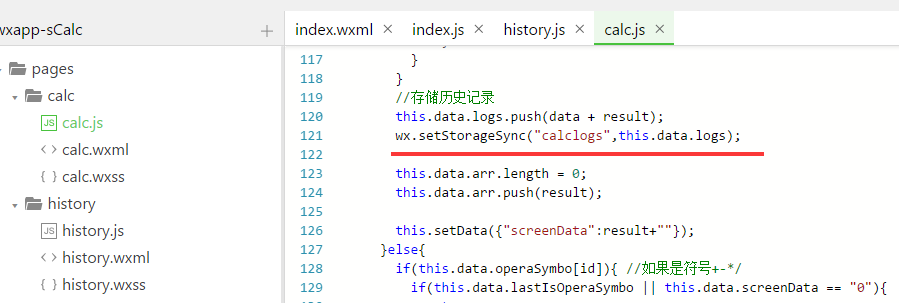
Storage, local storage, saving calculation history It is used
There are setStorage, getStorage, and also asynchronous methods with Sync ending
Notes
Every time you create a new page, you must remember to add it to the pages attribute of app.josn, otherwise use After navigateTo jumps to the new page, the onLoad method of the new page will not be executed.
There are no JavaScript objects such as window in the WeChat applet, so think of alternatives before writing JS. For example, this calculator has been greatly fooled. It used to use the eval function to conveniently calculate expressions, but the result is unusable. It's been quite a detour.
The JS in the WeChat applet is not real JS, and wxss is not real CSS, so you still need to pay attention when writing.
This calculator has imperfections and bugs, because the focus is not on realizing all the functions, but on figuring out the WeChat applet development method, so don’t worry about non-concerns.
For more analysis of the simple calculator to help you get started with WeChat applet development, please pay attention to the PHP Chinese website for related articles!




