FusionCharts 3D Dual Bar Chart
1. The source code of the 3D double column chart page is as follows
doubleColumn3D.html:
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>FusionCharts 3D双柱状图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="../script/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../script/Charts/FusionCharts.js"></script>
<style type="text/css">
body{
width:99%;
height:100%;
font-size:12px;
}
#doubleColumn3DChart{
width:100%;
}
</style>
<script type="text/javascript">
$(function(){
var column3D = new FusionCharts( "../script/Charts/MSColumn3D.swf", "myChartId", "100%", "520", "0" );
column3D.setXMLUrl("data/doubleColumn3D.xml");
column3D.render("doubleColumn3DChart");
});
</script>
</head>
<body>
<p id="doubleColumn3DChart"></p>
</body>
</html>2. 3D double column chart data source
##doubleColumn3D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='2012年和2013年统计收入' xAxisName='月份' yAxisName='收入' showValues='0' baseFont='微软雅黑' baseFontSize='14'
baseFontColor='#00FF00' outCnvBaseFont='宋体' outCnvBaseFontSize='16' outCnvBaseFontColor='#798777' showAboutMenuItem='1'
showLabels='1' labelDisplay='ROTATE ' useEllipsesWhenOverflow='1' rotateLabels='1' slantLabels='1' staggerLines='2'
labelStep='3' placeValuesInside='1' showYAxisValues='1' showLimits='1' showpLineValues='1' showShadow='1' adjustp='1'
setAdaptiveYMin='1' centerYaxisName='1' useRoundEdges='1' numpLines='8' pLineColor='#987989' pLineIsDashed='1'>
<categories>
<category label='一月' />
<category label='二月' />
<category label='三月' />
<category label='四月' />
<category label='五月' />
<category label='六月' />
<category label='七月' />
<category label='八月' />
<category label='九月' />
<category label='十月' />
<category label='十一月' />
<category label='十二月' />
</categories>
<dataset seriesName='2012'>
<set value='45155' />
<set value='12452'/>
<set value='63455' />
<set value='45233' />
<set value='95656' />
<set value='87545' />
<set value='12425' />
<set value='94633' />
<set value='85452' />
<set value='75455' />
<set value='32312' />
<set value='65625' />
</dataset>
<dataset seriesName='2013'>
<set value='65655'/>
<set value='74555'/>
<set value='61245'/>
<set value='12451'/>
<set value='95656' />
<set value='24655' />
<set value='45122' />
<set value='32656' />
<set value='65656' />
<set value='95666' />
<set value='65323' />
<set value='54656' />
</dataset>
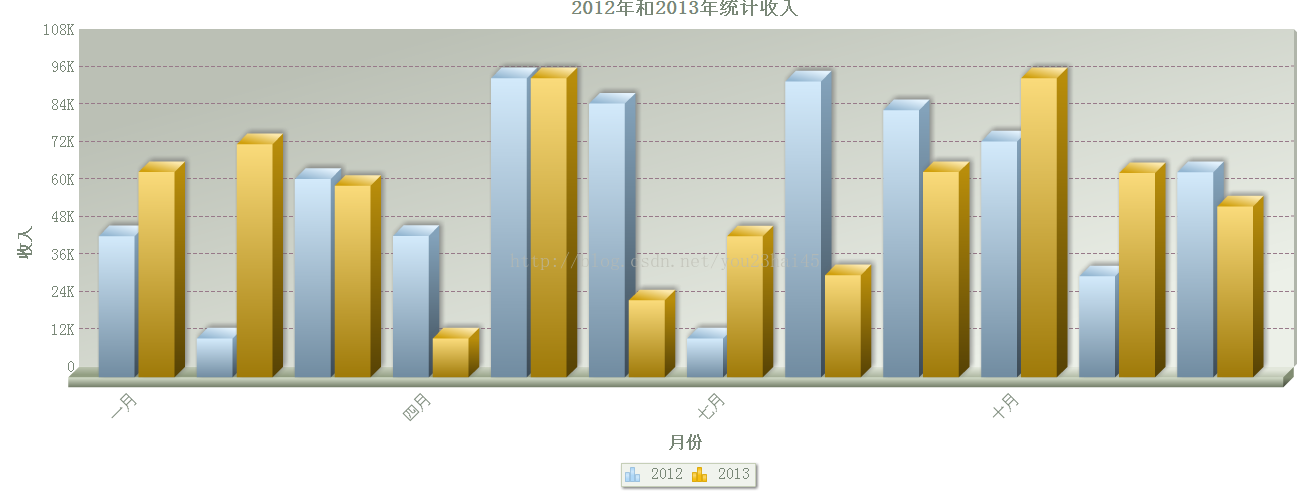
</chart>3. The running result is as shown below
(1) During initialization

(2) When clicking on the legend 2012

(3) When clicking on the legend 2013

## (4) When clicking legend 2012 and legend 2013

The above is the content of FusionCharts 3D double bar chart. For more related content, please pay attention to PHP Chinese Net (m.sbmmt.com)!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 XML Schema : Examples in PHP
Jul 23, 2025 am 12:27 AM
XML Schema : Examples in PHP
Jul 23, 2025 am 12:27 AM
XMLSchemavalidationinPHPisachievedusingDOMDocumentandDOMXPathclasseswiththelibxmlextension.1)LoadtheXMLfilewithDOMDocument.2)UseschemaValidatetovalidateagainstanXSDschema,throwinganexceptionifvalidationfails.3)Forlargefiles,useXMLReaderforstreamingva
 How to Integrate an External RSS Feed into a Shopify Store
Jul 24, 2025 am 02:13 AM
How to Integrate an External RSS Feed into a Shopify Store
Jul 24, 2025 am 02:13 AM
TointegrateanexternalRSSfeedintoShopify,firstverifythefeed’svalidityandformatting.2.UsecustomJavaScriptwithaproxyAPIlikeRSS2JSONtofetchanddisplaythefeedinaLiquidtemplate,asShopifylacksnativesupport.3.Alternatively,useano-codeShopifyappsuchasBlog&
 Benefits of XML for Developers: Simplicity, Flexibility, and Portability
Jul 20, 2025 am 03:59 AM
Benefits of XML for Developers: Simplicity, Flexibility, and Portability
Jul 20, 2025 am 03:59 AM
XMLbenefitsdeveloperswithitssimplicity,flexibility,andportability.1)Itshuman-readableformataidsineasydebugging.2)Customizabletagsallowforadaptabledatastructures.3)Platformindependenceensuresseamlessdataexchangeacrosssystems.
 XML : What if I don't validate my Well-Formed XML?
Jul 21, 2025 am 02:28 AM
XML : What if I don't validate my Well-Formed XML?
Jul 21, 2025 am 02:28 AM
Notvalidatingwell-formedXMLcanleadtoseriousissues.1)Dataintegrityerrorsoccurwithoutvalidation.2)InteroperabilityissuesariseassystemsmayinterpretXMLdifferently.3)SecurityrisksincreaseduetopotentialexploitationbymaliciousXML.Alwaysuseschemasandautomate
 XML Writing Rules: Avoid Common Errors
Jul 21, 2025 am 01:50 AM
XML Writing Rules: Avoid Common Errors
Jul 21, 2025 am 01:50 AM
CommonXMLerrorsincludemismatchedtags,impropernesting,unquotedattributevalues,casesensitivityissues,invalidcharacters,andmisuseddeclarations.Toavoidthese:1)UseXMLeditorswithsyntaxhighlightingandauto-completiontopreventmismatchedtags.2)Mentallystructur
 Converting XML to a Python Dictionary
Jul 25, 2025 am 01:24 AM
Converting XML to a Python Dictionary
Jul 25, 2025 am 01:24 AM
Using xmltodict is the recommended method for converting XML to Python dictionary. 1. Install the xmltodict library: pipinstallxmltodict; 2. Use xmltodict.parse() to parse XML strings into dictionaries, and automatically handle nested elements, duplicate tags and attributes; 3. You can customize attribute prefix through the attr_prefix parameter; if you cannot install a third-party library, you can use the built-in xml.etree.ElementTree to convert Element objects into dictionaries through recursive functions, but you need to manually process lists, attributes and text nodes; pay attention to performance issues when dealing with empty elements, type conversion, namespace and large files.
 A look at the SimpleXML library in PHP for easy XML manipulation
Jul 27, 2025 am 01:06 AM
A look at the SimpleXML library in PHP for easy XML manipulation
Jul 27, 2025 am 01:06 AM
SimpleXMListherighttoolforstraightforwardXMLmanipulationinPHP,asitconvertsXMLintoeasy-to-navigatePHPobjects.1.ItallowsloadingXMLfromastringorfileusingsimplexml_load_string()orsimplexml_load_file().2.Elementsareaccessedlikeobjectproperties,andattribut
 Fetching and Parsing an RSS Feed in a Swift iOS Application
Jul 23, 2025 am 02:25 AM
Fetching and Parsing an RSS Feed in a Swift iOS Application
Jul 23, 2025 am 02:25 AM
Use URLSession to obtain RSSXML data asynchronously; 2. Parses XML through XMLParserDelegate and extracts title, link, description and other fields; 3. Update the UI to display the parsed RSSItem array in the main thread to complete the complete process from network request to data display.







