
This article mainly introduces the detailed explanation and simple examples of the Button component of the WeChat applet. Friends in need can refer to the
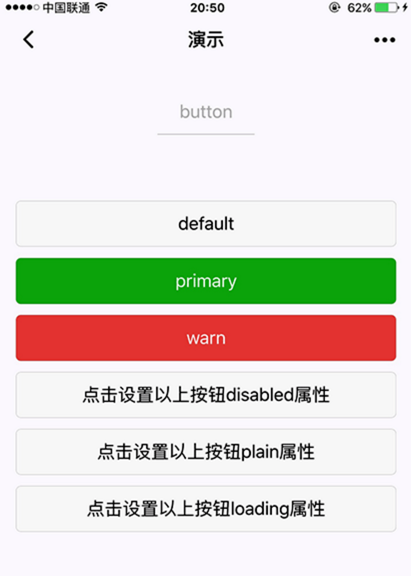
implementation example renderings:

| Attribute name | Type | Default value | Description |
|---|---|---|---|
| size | String | default | Valid valuesdefault, mini |
| type | String | default | Style type of the button, valid values primary, default, warn |
| plain | Boolean | false | Whether the button is hollow and the background color is transparent |
| disabled | Boolean | false | Whether to disable |
| loading | Boolean | false | Whether there is a loading icon before the name |
| formType | String | None | Valid values: submit, reset, used for form components, click respectively to trigger submit/ reset event |
| hover-class | String | button-hover | Specifies the style class of the button pressed. When hover-class="none", there is no click state effect |
Note:button-hover default For {background-color:rgba(0,0,0,0.1);opacity:0.7;}
Sample code:
/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover{
background-color:red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover{
background-color:blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)Thanks for reading, I hope it can help everyone, thank you for your support of this site!
For more detailed explanations and simple examples of WeChat applet Button components, please pay attention to the PHP Chinese website!
 Check port occupancy in linux
Check port occupancy in linux
 What are the commonly used commands in postgresql?
What are the commonly used commands in postgresql?
 Common Linux download and installation tools
Common Linux download and installation tools
 How to run code html in vscode
How to run code html in vscode
 There is an extra blank page in Word and I cannot delete it.
There is an extra blank page in Word and I cannot delete it.
 What do e-commerce platforms include?
What do e-commerce platforms include?
 proxy switchysharp
proxy switchysharp
 Why webstorm cannot run the file
Why webstorm cannot run the file




