
This article mainly introduces the detailed explanation and example code of the WeChat Mini Program modal. Friends who need it can refer to the
WeChat Mini Program modal
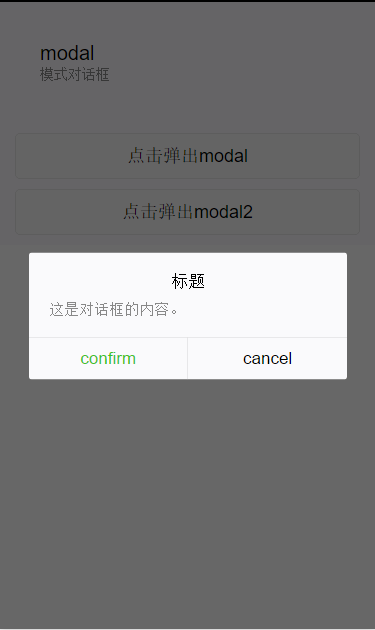
dialogue Pop-up window
| Type | Default value | Description | |
|---|---|---|---|
| String | Title | ||
| Boolean | false | Whether to hide the entire pop-up window | |
| Boolean | false | Whether to hide the cancel button | |
| String | Confirm | confirm button text | |
| String | Cancel | cancel button text | |
| EventHandle | Callback triggered by click confirmation | ||
| EventHandle | Click to cancel and the callback triggered by the mask |
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
这是对话框的内容。
</modal>
<modal class="modal" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view> 没有标题没有蒙层没有确定的modal </view>
<view> 内容可以插入节点 </view>
</modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">点击弹出modal</button>
<button type="default" bindtap="modalTap2">点击弹出modal2</button>
</view>Page({
data: {
modalHidden: true,
modalHidden2: true
},
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
modalChange: function(e) {
this.setData({
modalHidden: true
})
},
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
}) #Thank you for reading, I hope it can help everyone, thank you for your support of this site!
#Thank you for reading, I hope it can help everyone, thank you for your support of this site!
For more WeChat applet modal details and example code related articles, please pay attention to the PHP Chinese website!
 Unable to connect to the internet
Unable to connect to the internet
 what node can do
what node can do
 javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem?
 virtual digital currency
virtual digital currency
 What are the core technologies necessary for Java development?
What are the core technologies necessary for Java development?
 How to solve webstorm crash
How to solve webstorm crash
 What is the difference between legacy and uefi?
What is the difference between legacy and uefi?
 Folder becomes exe
Folder becomes exe




