
When writing form-related things, there are usually two labels to mark the text box: one is the single-line text box input label, and the other is the multi-line text box textarea label. These two labels are relatively similar, but they also have differences.
If you must use the input tag to mark the text box, then you must set "text" in the type attribute. You can specify the number of characters displayed in the text box by setting the size attribute. Through the value attribute, you can set the default text of the text box. The maximum number of characters in the text box can be specified through the maxlength attribute. A small example is as follows
HTML code
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
Then the textarea tag will always present a multi-line text box. The rows and cols attributes can specify the number of rows and columns of the text box. The rows attribute specifies the number of character rows in the text box; cols specifies the number of character columns in the text box. A small example is as follows
HTML code
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
The maximum number of characters cannot be set in the textarea. This is related to the input A small difference. Regardless of any other differences in the markup between these two text boxes, they both save the user's input in the value attribute. You can read or set the value of the text box through the value attribute. A small example is as follows
HTML code
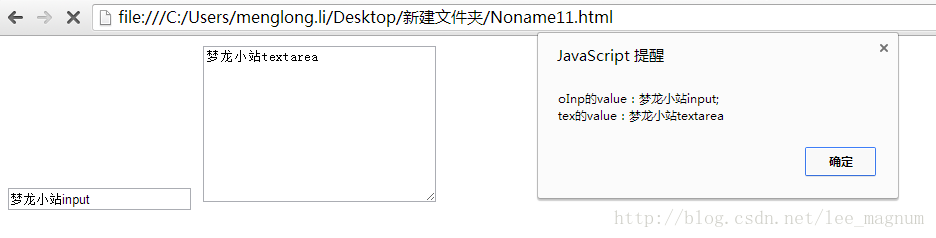
<input id="inp" type="text" size="25" maxlength="50" value="梦龙小站input" /> <textarea id="tex" cols="30" rows="10">梦龙小站textarea</textarea>
JavaScript code
window.onload = function(){
var oInp = document.getElementById("inp");
var oTex = document.getElementById("tex");
alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)
};Chrome preview effect

Both the Input tag and the textarea tag support the select() method. This method is used to select the text box. all text. When calling the select() method, most browsers (except Opera) can set focus to the text box. This method takes no parameters and can be called at any time.
Select all the text in the text box when the text box gets focus. This method is very common, especially when the text box contains a default value. Because this saves the user from having to delete text one by one. A small example is as follows
##HTML code
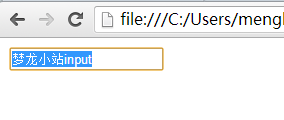
<input id="inp" type="text" value="梦龙小站input" />
JavaScript code
window.onload = function(){
var oInp = document.getElementById("inp");
oInp.select();
};
Chrome##Preview effect

After the above code is applied to the text box, as long as the text box gets focus, all the text in it will be selected. This technology can greatly improve the user experience of the form.
1. Select event
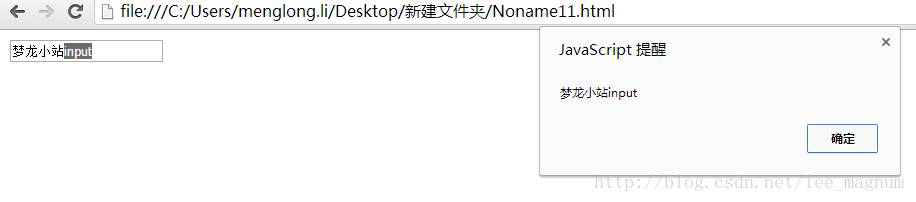
HTML code<input id="inp" type="text" value="梦龙小站input" />
JavaScript code window.onload = function(){
var oInp = document.getElementById("inp");
//选择文本框的字
oInp.addEventListener('select',function(){
alert(oInp.value)
}, false);
};
##Chrome preview effect
 2. Obtain the selected text
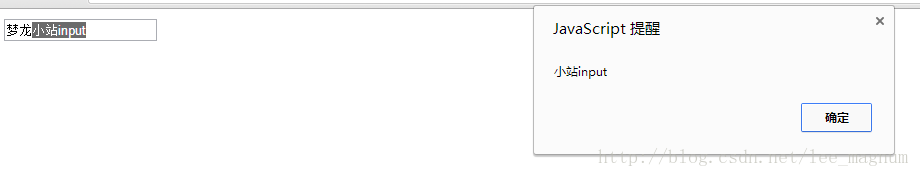
2. Obtain the selected text
HTML code JavaScript代码 Chrome预览效果 上面的小例子运用了substring()方法。这个方法基于字符串的偏移量执行操作,将selectionStart和selectionEnd直接做参数传入即可得到相应的字符串。支持selectionStart属性和selectionEnd属性的浏览器有Opera、Chrome、Firefox、IE9+和Safari。IE8及更早的版本中有一个document。Selection对象,其中保存着用户在整个文档范围内选择的文本信息。 兼容IE的JavaScript代码 针对选择部分文本,HTML5也有相应的解决方法。HTML5添加了setSelectionRange()方法,这个方法早在Firefox中引入。现在除了select()方法之外,所有文本框都有一个setSelectionRange()方法。setSelectionRange()方法接收两个参数:要选择的第一个字符的索引和要选择的最后一个字符之后的字符的索引(参数类似于substring()方法的两个参数)。小例子如下。 HTML代码 JavaScript代码 想看到选择的文本,必须在调用setSelectionRange()方法之前和之后立即将焦点设置到选择的文本框上。在Chrome、Firefox、Opera、Safari和IE9支持上面的方法。 IE8之前的版本支持使用范围。为了实现跨浏览器编程。小例子如下。 JavaScript代码 上面selectText()方法接收三个参数:要操作的文本框、要选择的文本中第一个字符的索引和要选择文本中最后一个字符之后的索引。首先,函数检测了文本框是否包含setSelectionRange()方法。如果有,则使用setSelectionRange()方法。否则,检测文本框是否支持createTextRange()方法。如果支持,则通过创建范围来实现选择。最后,为文本框设置焦点,可以让用户看到选中的文本。小例子如下。 HTML代码 JavaScript代码 选择部分文本的技术在实现高级文本输入框的时候很有用,例如提供自动完成建议的文本框就可以使用这个技术。 HTML5 actual combat and analysis form - text box script就为大家介绍到这里。在HTML5 actual combat and analysis form - text box script中为大家介绍了文本框类型和选择文本的方法。其中HTML5中新添加了选择部分文本的方法。更多有关HTML5的相关知识敬请关注梦龙小站的相关更新。 以上就是HTML5 actual combat and analysis form - text box script的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!<input id="inp" type="text" value="梦龙小站input" />
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
if(typeof textBox.selectionStart == "number"){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
)else if(document.selection){
return document.selection.createRange().text;
}
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
}; 3、选择部分文本
<input id="inp" type="text" value="梦龙小站input" />
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
//选择所有文本
oInp.setSelectionRange(0, oInp.value.length); //梦龙小站input
//选择前3个字符
oInp.setSelectionRange(0, 3); //梦龙小
//选择第4到第6个字符
oInp.setSelectionRange(3, 7); //站inp
};function selectText(textBox, startIndex, stopIndex){ if(textBox.setSelectionRange){ textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
};<input id="inp" type="text" value="梦龙小站input" />
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
function selectText(textBox, startIndex, stopIndex){
if(textBox.setSelectionRange){
textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
}
//选择所有文本
selectText(oInp, 0, oInp.value.length); //梦龙小站input
//选择前3个字符
selectText(oInp, 0, 3); //梦龙小
//选择第4到第6个字符
selectText(oInp, 3, 7); //站inp
};




