
Today I will introduce to you the relevant knowledge of HTML5. Today I will mainly introduce the new selector as the theme. The selector introduced to you today is querySelector(). I will share it with you by comparing the two writing methods of jQuery and JavaScript. I hope it can be helpful to everyone on the road to learning HTML5.
The querySelector() method receives a CSS selector and returns the first element that matches the pattern. If no matching element is found, null is returned. A small example is as follows:
1) Get the tag
JavaScript code
##
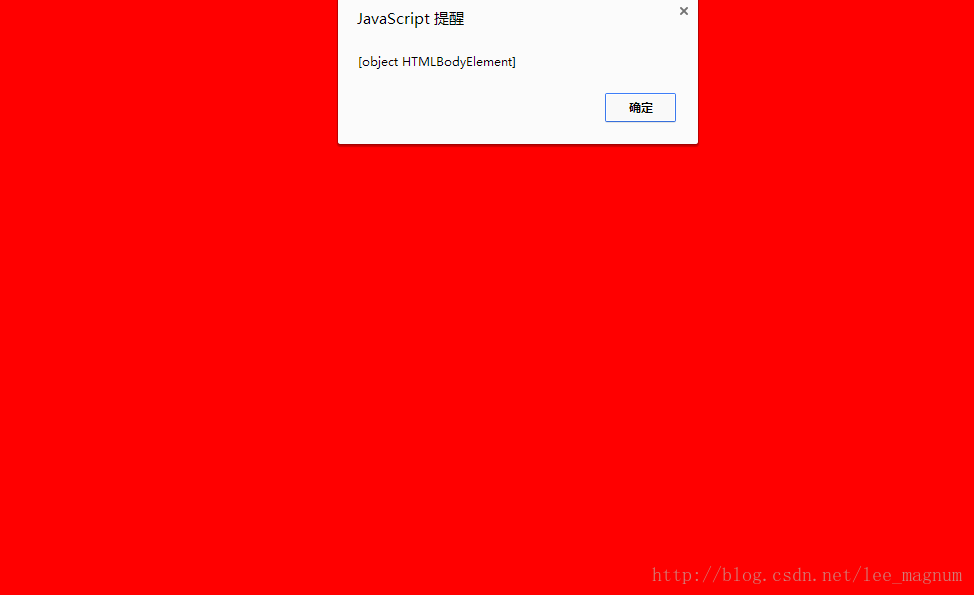
var body = document.querySelector('body'); body.style.background = "red"; alert(body)//[object HTMLpElement]
jQuery code
var $body = $("body");
$body.css({
'background': "red"
});
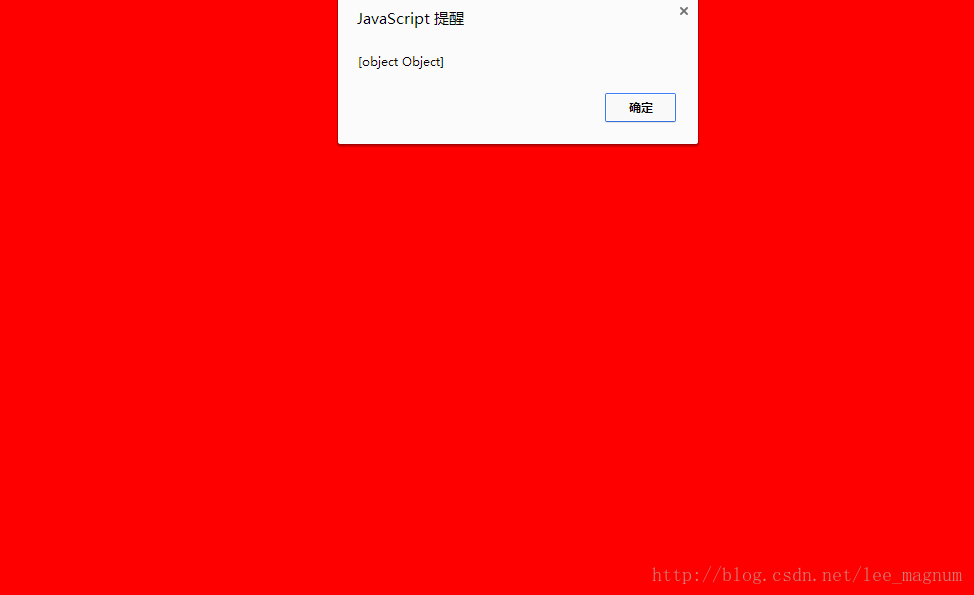
alert($body) //[object Object]Preview effect
1、JavaScript

##
2、jQuery
 ##
##
HTML code
<p id="box1" class="box">梦龙小站</p>
<section id="box2" class="box">梦龙小站</section>
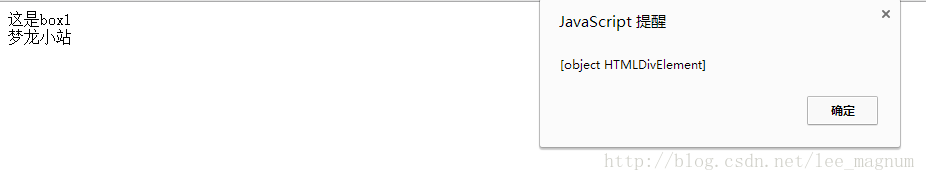
var box1 = document.querySelector('#box1'); box1.innerHTML = "这是box1"; alert(box1)//[object HTMLpElement]
var $box1 = $("#box1");
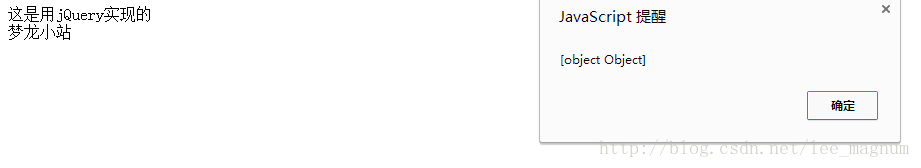
$box1.html("这是用jQuery实现的");
alert($box1) //[object Object]

##2. jQuery
 HTML5 actual combat and analysis CSS selector——querySelector() is introduced here. Considering that HTML5 requires more experience and contains a lot of things, specific knowledge points will be introduced one by one, so each article will not necessarily be very long. I hope everyone can understand it. The advantage of doing this is to facilitate search in the future. Thank you for your support and love. For more content related to HTML5, please pay attention to the updates on the actual combat and analysis of HTML5 from Menglong Station.
HTML5 actual combat and analysis CSS selector——querySelector() is introduced here. Considering that HTML5 requires more experience and contains a lot of things, specific knowledge points will be introduced one by one, so each article will not necessarily be very long. I hope everyone can understand it. The advantage of doing this is to facilitate search in the future. Thank you for your support and love. For more content related to HTML5, please pay attention to the updates on the actual combat and analysis of HTML5 from Menglong Station.




