
In the previous blog, we have introduced how to set up the ArcGIS API for JavaScript development environment. If you have not set up the development environment,

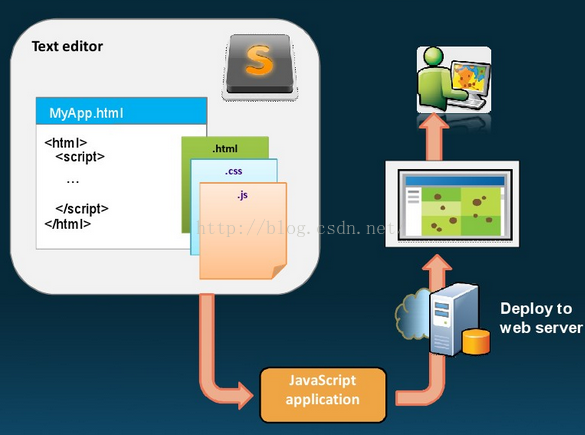
If the development environment is set up Okay, so today we continue to build our first ArcGIS API for JavaScript application.
Next, first paste the code and copy it to the newly created html page in VS2012.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
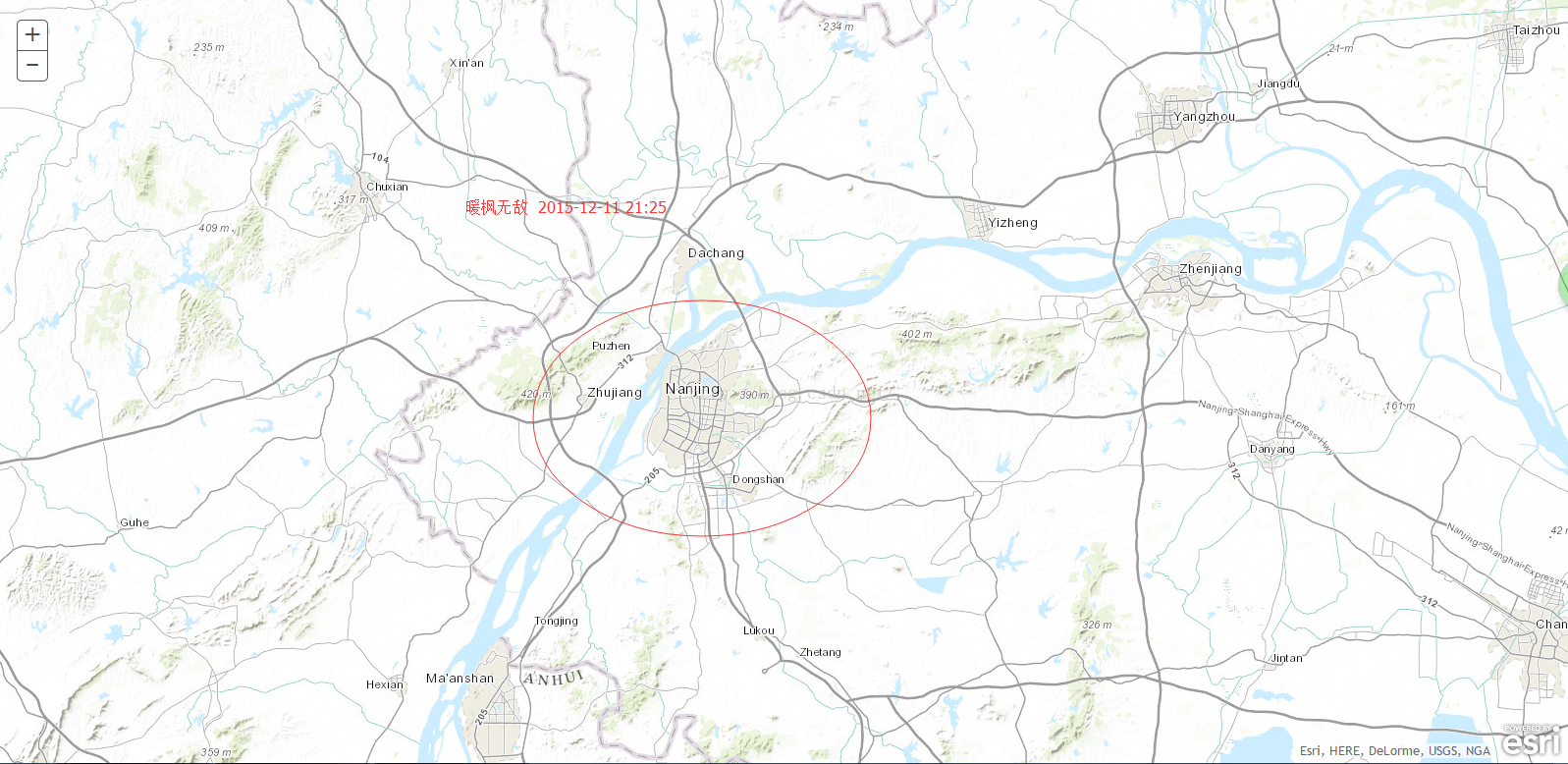
</html>The running effect diagram is as follows:

Next we focus on the following js code, which uses the AMD method:
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>When naming parameters in the require callback function, use Esri's preferred parameters. In the above code, a reference to the esri/map resource is provided, and then a Map preferred parameter is provided in the internal anonymous function. Each resource referenced in the require function has a corresponding parameter to provide access to the resource. object.
The outdated writing method is as follows:
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>dojo.require is no longer recommended. Official documents recommend using require. As for the separator of the module name, it is only a grammatical requirement.
The above is the content of the first sample program to create ArcGIS API for JavaScript. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




