
This article mainly introduces the relevant information of Android RecyclerView sliding deletion and drag sorting. Friends who need it can refer to it
This article is an introduction to RecyclerView after the above three articles. There are more here A few words, if you are still using ListView, you can give up ListView. RecyclerView automatically helps us cache the Item view (ViewHolder), allows us to customize the animation and dividing lines of various actions, and allows us to perform some gesture operations on the Item. In addition, because the launch of the Design library greatly facilitates us to write apps with Material style, ListView is not compatible with this library. For example, only RecyclerView can coordinate sliding with each other.
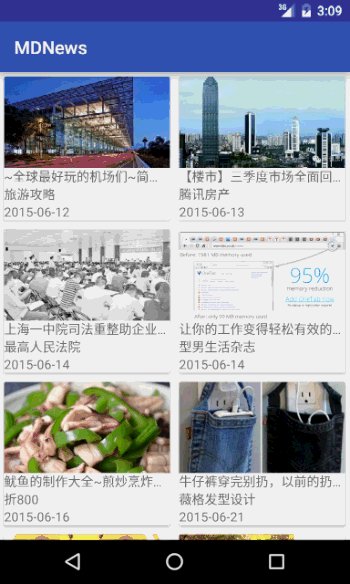
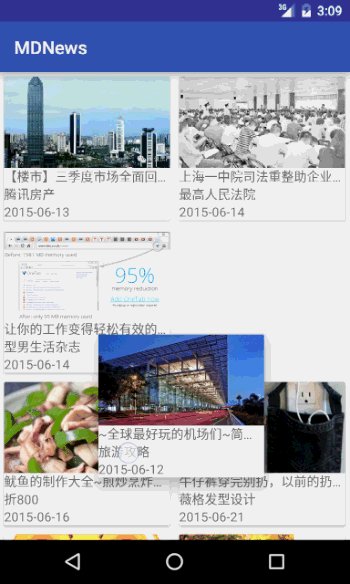
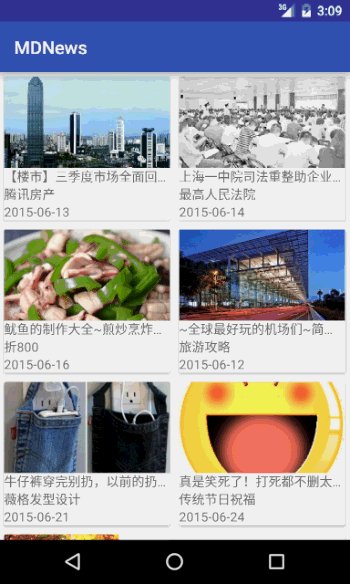
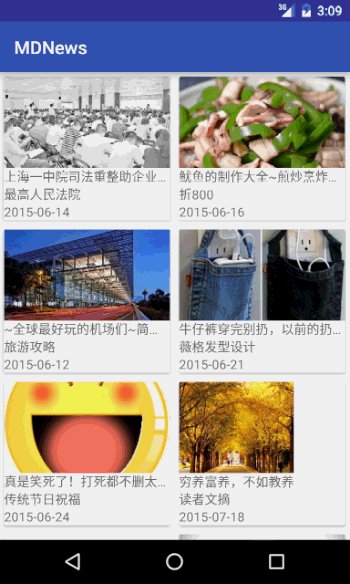
First look at the renderings of this article:

The effect content mainly consists of three parts:
•Long press and click on one of them After an Item, you can drag it to other places
•Swipe left or right to delete an Item
•When you press and hold it, there will be a floating action, and it will realign after you put it down
①Easy first, then difficult, card floating effect
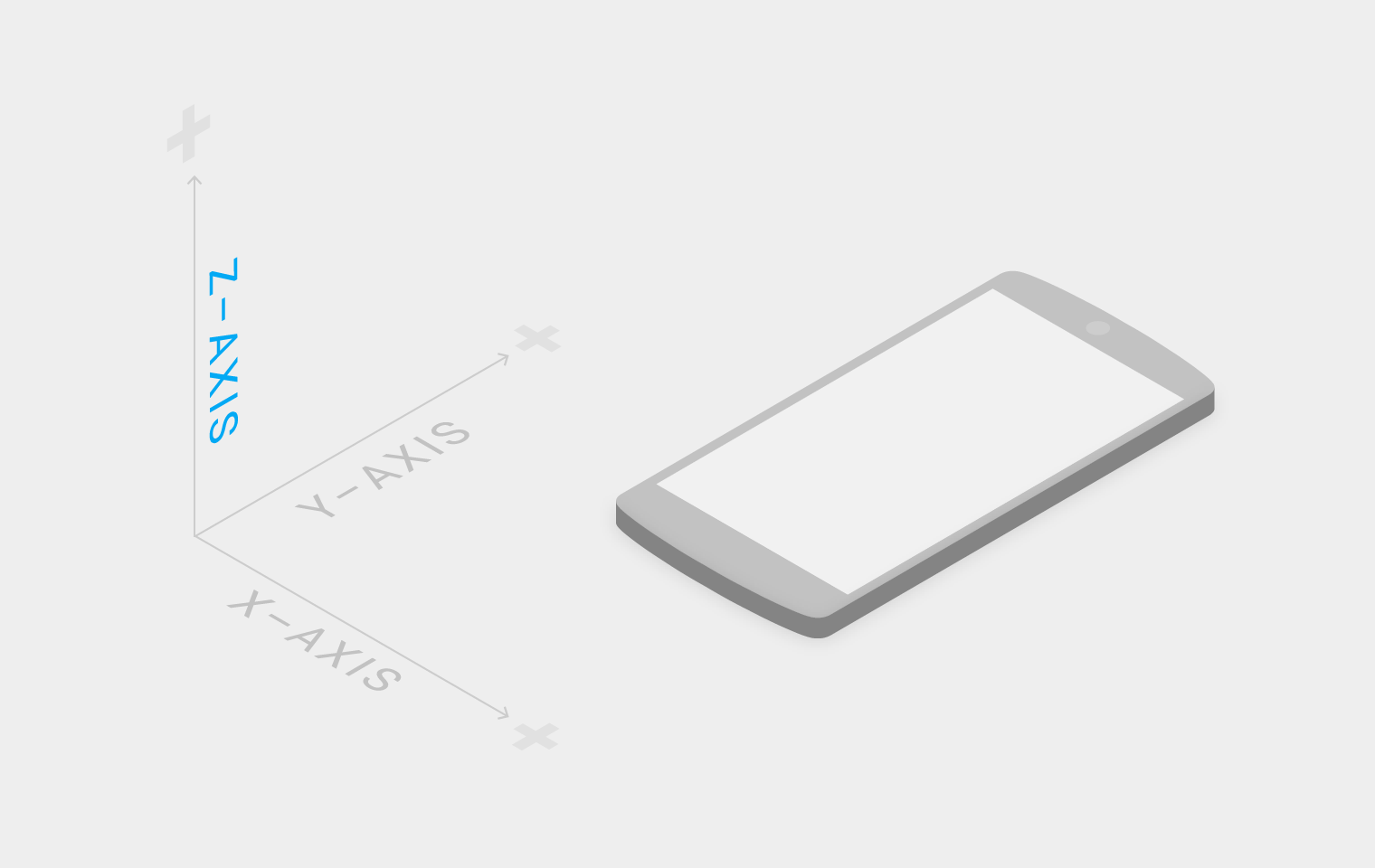
In Material Design, objects are presented in 3D mode, which means an additional layer is added to the original one. The Z-axis represents the height of the object.

When we click on a card, we should give the user some feedback to let the user know that they are operating the card, that is, touch feedback. The touch feedback of the touch effect diagram is that water ripples appear first, then when the card can be moved, it first floats, then starts to move, and finally falls. The effect is as follows: (You may have to watch the floating animation carefully)

Implementation:
The water ripple effect is provided by the system. Because the Demo uses a CardView to present the content, you only need to add two attributes to the CardView:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
The floating and sinking animation is not difficult, just change the translationZ attribute of the View :
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
}②Swipe and Move Item
Swipe refers to the left and right sliding deletion above. Move is how we move the Item and change the sorting of the list. To realize these two functions, we need to use a class ItemTouchHelper. After we construct this class, we can call its attachToRecyclerView method to bind it to a RecyclerView. When certain operations (sliding and moving) occur in the RecyclerView , the callback class passed in when constructing this class will call back the corresponding methods, and we can operate the data set in these methods.
new ItemTouchHelper(new ItemTouchHelper.Callback() { //Code omitted
}).attachToRecyclerView(mRecyclerView);
The next step is to rewrite the interface Callback method, which needs to be rewritten There are several written ones, namely:
•isItemViewSwipeEnable: Whether the Item can be slid
•isLongPressDragEnable: whether the Item can be long pressed
•getMovementFlags: Get the movement flag
•onMove: When an Item is moved by another Callback when an Item is replaced, that is, the order of the contents of the data set changes
•onMoved: Callback when onMove returns true
•onSwiped: Callback when an Item is slid off the screen
•setSelectedChange: Certain When an Item is selected by long press, it will be called back. When an Item moved by long press is released, it will also be called
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);The code is posted directly here and commented, it should be relatively simple.
The above is the entire content of this article. I hope it will be helpful to everyone's learning. I also hope that everyone will support the PHP Chinese website.
For more articles related to Android RecyclerView sliding deletion and drag sorting, please pay attention to the PHP Chinese website!




