
1 Anonymous function
Anonymous function is a function that is dynamically declared at runtime. They are called anonymous functions because unlike ordinary functions, they do not have function names.
Anonymous functions are defined through function expressions rather than function declaration syntax. You can create a new function using a function expression anywhere you can place an expression. For example, you can define a new function as an argument to a function call or as a property of another object.
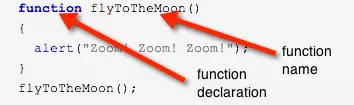
The following is a typical named function:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
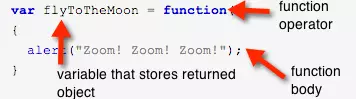
flyToTheMoon();The following is the same example but this time it is created as an anonymous function:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 Anonymous functions are expressed by functions
The two most common ways to create functions in JavaScript are to use function declaration syntax and function expressions. Anonymous functions are created through function expressions.
If the function keyword appears first in a statement and is followed by a function name, then the function is created by the function declaration syntax:

If If the function keyword appears elsewhere, it is likely to be used as a function expression:

When a function expression is called, it creates a new function object and Return it. Here is an example of creating a function and assigning it to a variable called flyToTheMoon:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}The assignment here is almost the same as assigning the return value of any function to a variable, the only special thing is this The value is a function object rather than some simple number or date.
This is possible because functions are just a special kind of objects in javascript. This means they can be used like other objects. They can be stored in variables, passed as arguments to other functions, or returned by return statements within functions. Functions are always objects, no matter how they are created.
Once the function is stored in a variable, the variable can be used to call the function:
flyToTheMoon();
3 Anonymous functions are created at runtime
Function expressions can Used anywhere an expression can be placed. For example, you can use a function expression when a variable is assigned a value, when an argument is passed to a function, or in a return statement. This is possible because functions are always called at runtime.
The function declaration syntax is different. They run before any other code is executed because functions do not need to be declared before being called by the code.
Function declaration syntax cannot be used to create anonymous functions because they require the function to have a name. Function declaration syntax uses the function name to add it as a variable to the current scope.
4 Anonymous functions do not require a function name
This seems a bit strange, because how can you call a function without a name? This works because the function name is a bit different from the variable holding the function object.
A function created by the function declaration syntax will always have a function name and an identical function variable, because the function declaration syntax will automatically create this variable:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();For functions created by function expressions , this name is optional. Many times, the name is not important to us, so we create anonymous functions without names, like this:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();However, function expressions actually support setting function names if you wish. of. Here is the same function, but this time with a function name:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Giving your function a name does not automatically add a variable named after the function name to the scope. You still need to assign the return value of the function expression to a variable.
In the previous example, the variable that holds the function object has the same name as the function, but this is not necessary:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 Why do we need a name?
The name of a function can be used to call itself from within the function. This is useful in recursive functions.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();This is also useful for debugging because you can see the function name in the call stack. Usually anonymous functions look the same in the call stack. If you're faced with a nasty debugging situation, sometimes giving the function of interest a name can make the problem clearer.
6 Why are anonymous functions useful?
There is no need to set a name for the anonymous function just for convenience. After all, in many cases the name of the function is not important. In most cases both anonymous and named functions work well for most tasks.
For more articles related to Javascript anonymous functions, please pay attention to the PHP Chinese website!




