
Preface
For the for loop, I believe everyone can’t use it more often. But this time I talk about for loops because when I looked at the code, I didn’t understand the meaning of a for loop. I really shouldn’t.
This for loop is written like this:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}What does this writing mean? I’ll talk about it later, but for now, I think this way of writing is pretty good.
The impact of for loop writing on efficiency
Before talking about the above code, let’s talk about the efficiency of the for loop. When I came into contact with js, there were quite a few articles about the writing method of for loop and its impact on efficiency. But in general, there are two ways to write a for loop:
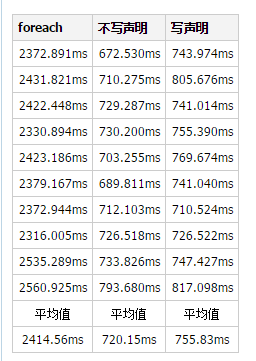
Without declaring variables: for(var i = 0;i Write how to declare variables: for(var i = 0,len = arr.length;i < len;i++){} In addition to the for loop, there is also forEach(), there are also articles saying that forEach() is the most efficient, and it is recommended to use forEach(). So which one is more efficient? Let’s do a test and see. Test plan The general test plan is as follows: Make a test array variable that holds 40 million. Use two writing methods of for loop and foreach to traverse this test variable. On the same stable machine, conduct 10 tests and finally take the average. Test environment: CPU:Inter(R) Core i5-3210M, RAM: 12GM, system:win10(x64) Test process Create test variables First use a while loop to make a test variable. This is very simple. The details are as follows: Write the corresponding test function Measurement and execution time For the code, I used console.time() and console.timeEnd() for testing. For these three for loops, first make three functions, they are foreach loop test: No variables declared The for loop: How to write variable declaration Execute the test function Execute the test function here is very simple Well, just call the function Test results After 10 tests, the following results were obtained I wonder if the result surprised you? I didn’t expect that the most common way of writing is the most efficient. Why? I haven't figured it out yet, so if anyone knows, please tell me, but I guess the way the statement is written is meaningless. Because len = arr.length arr.length may have been cached, so it makes no sense for us to declare a len variable for storage. Finally, all the test codes are attached. You can copy them to your computer and test them directly. If there is anything unreasonable, please tell me. Special way of writing for loop Let’s talk about the code that I didn’t understand at the beginning of the article. Before that, I should review the familiar for loop syntax. The basic syntax of a for loop is: Statement 1: Execute before the loop (code block) starts. Statement 2: Define the conditions for running the loop (code block) Statement 3: Execute after the loop (code block) has been executed If we use a for loop to output 1 to 10, we can write like this: but! According to the above grammatical instructions, we can also write it like this When I first read it, I was also confused, how could it be written like this? Statement 2 contains the loop condition, and i- is the judgment condition. In fact, in statement 2, if true is returned, the loop will continue to execute. In js, when 0,null,undefined,false,'',"" is used as a conditional judgment, the result is false, which means that when i- reaches 0, it is false, and the loop terminates. Go back to the code at the beginning of the article This rule = rules[i++] is the judgment condition. When it becomes undefined, the loop will be terminated. So this code is written in ordinary way like this: In fact, it just puts the judgment and assignment together, and assigns values while looping. Isn't it quite simple? Summary The above is the entire content of this article. I hope the content of this article can be helpful to everyone in learning or using Javascript. If you have any questions, you can leave a message to communicate. For more related articles on several writing methods and efficiency summary of for loop in JavaScript, please pay attention to the PHP Chinese website! var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}for(var i=0;i<10;i++){
console.log(i);
}for(var i=10;i--;){
console.log(i);
}for (var i = 0, rule; rule = rules[i++];) {
//do something
}for(var i = 0;i < rules.length;i++){
var rule = rules[i]
}




