
Although browsers are developing rapidly, the standards in browsers are still imperfect. In the early development of HTML4+CSS2+JS, the problem that causes many programmers a headache is browser compatibility. The same is true for audio playback. Currently, there is still no standard for playing video and audio on web pages. Now, in most browsers, audio is played through plug-ins (such as flash plug-ins). However, not all browsers have such plug-ins, which causes certain troubles for audio playback. The new HTML5 standard stipulates a standard way to include audio through the audio element. Let's take a closer look at this tag.
1. Support for audio formats
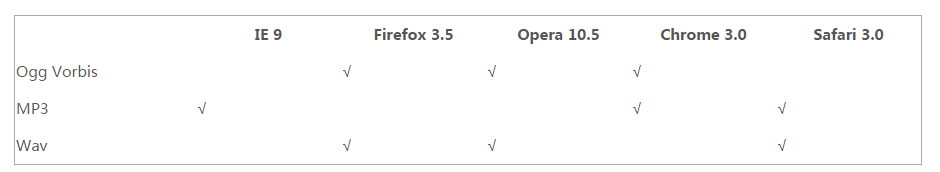
Currently, the audio element supports three audio formats

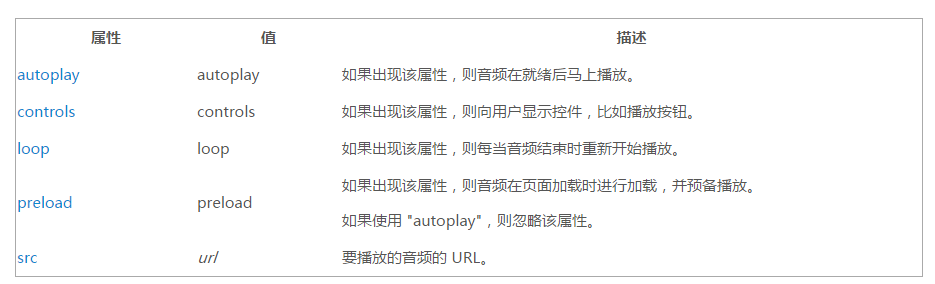
2. How to use
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>

 How to insert audio into ppt
How to insert audio into ppt
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Java-based audio processing methods and practices
Java-based audio processing methods and practices
 The difference between HTML and HTML5
The difference between HTML and HTML5
 html formatting method
html formatting method
 What are the parameters of marquee?
What are the parameters of marquee?
 How to locate someone else's cell phone location
How to locate someone else's cell phone location
 Can Weibo members view visitor records?
Can Weibo members view visitor records?




